Maison >Java >javaDidacticiel >Springboot+gradle+vue+webpack utilisés en combinaison
Springboot+gradle+vue+webpack utilisés en combinaison
- 不言original
- 2018-03-31 09:17:372980parcourir
Cet article partage avec vous l'utilisation combinée de springboot+gradle+vue+webpack. Il enregistre principalement le processus et les pratiques de développement + débogage + packaging. Les amis intéressés peuvent jeter un œil à
. Utilisation récente de springboot , vue, webpack pour développer une application SPA Le processus et les pratiques de développement + débogage + packaging sont principalement enregistrés ici.
Technologie utilisée
gradle
springboot
vue.js
webpack
Ce qui suit est le répertoire de structure du projet pendant le développement, qui est principalement divisé en projets back-end et front -end projets. Back-end Il est principalement utilisé pour écrire la logique du serveur, tandis que le front-end est utilisé pour écrire des pages et stocker des ressources statiques.
-- springboot-vue-webpack-examples | |-- server | | | |-- src // 源码 | |-- build // 构建输出目录 | |-- ui | | | |-- build-scripts // vue 构建脚本 | |-- config // vue 配置文件 | |-- src // 源码 | |-- static // 静态资源 | |-- build // 构建输出目录
Le projet ui est créé via la commande vue init webpack ui à l'aide du modèle fourni par vue La raison de l'utilisation de ce modèle est que les méthodes de débogage et d'empaquetage de production y ont été configurées, nous ne le faisons donc pas. Vous n'avez pas besoin d'apporter de modifications directement.
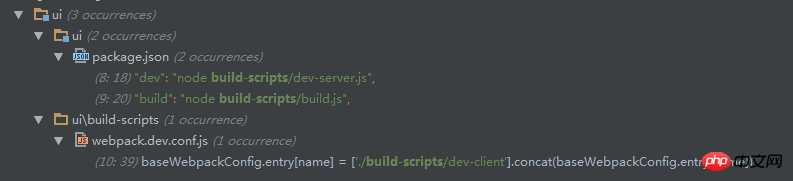
Par défaut, le script de build dans le modèle vue est placé dans le répertoire build Ici, le script de build est déplacé vers le répertoire build-scripts, principalement parce que le répertoire de sortie de build par défaut de gradle. est build Afin de réduire la configuration, j'ai modifié le répertoire du script de build vue. Je pense que c'est le plus simple et le plus pratique, car par exemple, lorsque nous utilisons le contrôleur de version de code, le répertoire build sera ignoré et non soumis au serveur. Je ne veux pas trop le modifier. Plusieurs configurations. Après avoir déplacé le script de build vue, plusieurs points doivent être modifiés, comme indiqué ci-dessous
configuration du script gradle du projet ui En fin de compte, nous emballons et. publiez directement via la commande gradle, la version node doit donc être intégrée dans gradle.
project(':ui') {
apply plugin: 'com.moowork.node'
task cnpmInstall(type: NpmTask) {
group = 'node'
args = ['install', '--registry=http://registry.cnpmjs.org']
}
task buildUI(type: NpmTask, dependsOn: cnpmInstall) {
group = 'node'
args = ['run', 'build']
}
jar.dependsOn buildUI
task runDev(type: NpmTask, dependsOn: cnpmInstall) {
group = 'node'
args = ['run', 'dev']
}
}cnpmInstall Cette commande est principalement utilisée pour l'installation des dépendances. La raison pour laquelle cette commande est nécessaire est principalement parce que notre environnement réseau n'est pas très bon. La configuration du miroir sur une dépendance de téléchargement domestique est plus stable. . buildUI appelle les commandes dans package.json pour créer l'interface utilisateur. runDev Vous pouvez démarrer l'interface utilisateur via la commande gradlew :ui:runDev.
ui/config/index.js Modification de la configuration
// see http://vuejs-templates.github.io/webpack for documentation.
var path = require('path')
var assetsRoot = path.resolve(__dirname, '../build/resources/main/ui')
module.exports = {
build: {
env: require('./prod.env'),
index: path.resolve(assetsRoot, 'index.html'),
assetsRoot: assetsRoot,
assetsSubDirectory: 'static',
assetsPublicPath: '/',
productionSourceMap: true,
// Gzip off by default as many popular static hosts such as
// Surge or Netlify already gzip all static assets for you.
// Before setting to `true`, make sure to:
// npm install --save-dev compression-webpack-plugin
productionGzip: false,
productionGzipExtensions: ['js', 'css']
},
dev: {
env: require('./dev.env'),
port: 3000,
assetsSubDirectory: 'static',
assetsPublicPath: '/',
proxyTable: {
'/api/**': 'http://localhost:8080'
},
// CSS Sourcemaps off by default because relative paths are "buggy"
// with this option, according to the CSS-Loader README
// (https://github.com/webpack/css-loader#sourcemaps)
// In our experience, they generally work as expected,
// just be aware of this issue when enabling this option.
cssSourceMap: false
}
}assetsRoot Sortez les ressources construites par webpack dans le répertoire build/resources/main/ui, et gradle l'emballage ajoutera ui à classpath , spring Il est plus pratique de trouver des ressources statiques avec ui distinction de répertoire. proxyTable Ajoutez une configuration de proxy pour transférer toutes les demandes sous l'URL /api/** vers le backend du service, c'est-à-dire le service démarré par springboot. Le but de ceci est de faciliter debug et il a été configuré. dans vue webpack hot-dev, lors du développement nous avons modifié le front end js ou vue sans reconstruire ou redémarrer le front end de l'application pour répondre. Ainsi, pendant le développement, l'entrée d'accès après le démarrage du service est http://localhost:3000
En fait, 3000 est le port de express dev-server Cela reflète également la raison pour laquelle nous devons configurer proxyTable ci-dessus. nous partons de dev-server Lorsqu'il est utilisé comme entrée d'accès, ce n'est pas la même chose que le service back-end. Il y a un problème cross-domain, mais ce problème peut être évité via un proxy. en même temps, cela n'affectera pas l'environnement de production. Lorsque nous publierons le projet, nous pourrons directement utiliser le service springboot comme entrée d'accès, car nous n'avons pas besoin de la fonction hot-reload dans l'environnement de production.
Configuration WEB côté serveur
@Configuration
@RestController
public class WebConfiguration extends WebMvcConfigurerAdapter {
@Value("classpath:/ui/index.html")
private Resource indexHtml;
@Bean
@Order(Ordered.HIGHEST_PRECEDENCE)
public CharacterEncodingFilter characterEncodingFilter() {
CharacterEncodingFilter filter = new CharacterEncodingFilter("UTF-8", true);
return filter;
}
@Override
public void addResourceHandlers(ResourceHandlerRegistry registry) {
registry.addResourceHandler("/**").addResourceLocations("classpath:/ui/");
}
@Bean
public ServletRegistrationBean apiV1ServletBean(WebApplicationContext wac) {
DispatcherServlet servlet = new DispatcherServlet(wac);
ServletRegistrationBean bean = new ServletRegistrationBean(servlet, "/api/v1/*");
bean.setName("api-v1");
return bean;
}
@RequestMapping("/")
public Object index() {
return ResponseEntity.ok().body(indexHtml);
}
}addResourceHandlersAjouter un chemin d'accès aux ressources statiques. apiV1ServletBean La raison pour laquelle une configuration servlet est ajoutée est pour la distinguer des ressources statiques. Les services backend interagissent via l'interface restful et les ressources statiques sont accessibles via le répertoire racine /. index Le répertoire racine revient à index.html.
À ce stade, la configuration de base est presque la même et peut être empaquetée et publiée directement via gradlew build. Nous n'avons besoin de modifier aucune configuration ou code lors de la publication, cela est cohérent avec l'environnement de développement. Dans l'environnement de développement, nous conservons également un bon environnement de développement et de débogage.
Remarque : aucun nodejsenvironnement n'est requis pendant l'exécution
Exemple de code : springboot-vue-webpack-examples
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

