Maison >interface Web >js tutoriel >Ajouter du JS personnalisé sous le module Magento2
Ajouter du JS personnalisé sous le module Magento2
- 不言original
- 2018-03-30 17:34:442282parcourir
Cet article vous explique comment ajouter du JS personnalisé dans le module Magento2. Les étapes sont également relativement claires. Les amis dans le besoin peuvent s'y référer
Voyons ce qu'il faut faire en premier
1. Fichiers JS auto-écrits ou tiers
Ajoutez vos propres fichiers à l'emplacement suivant :
<Vendor>/<Module_Name>/view/<area>/web/js/
Exemple :
2. Fichier de configuration
Ajouter le fichier requirejs-config.js pour référence de configuration
Ajouter à
<Vendor>/<Module_Name>/view/<area>/
Exemple :<Vendor>/<Module_Name>/view/<frontend>/requirejs-config.js
var config = {
map: {
'*': {
myjs: 'VendorName_ModuleName/js/my'
}
}
};
Ici, myjs appelle le requirejs plus tard
3 Modifiez le modèle phtml
et vous pouvez ensuite l'appeler comme ceci<.>
require(['jquery','myjs'],function($){
//myjs functions
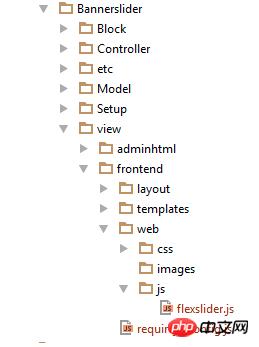
}4. Structure du répertoireEmprunter les photos d'autres personnes

Quelle configuration est requise pour un site Web magento2 avec 100 000 SKU ?
Comment définir les informations d'invite de chemin de la page d'accueil dans Magento20 ?
magento2 Ajouter un mode de paiement mode de paiement
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

