Maison >interface Web >js tutoriel >Comment utiliser Ajax pour télécharger des images et les enregistrer pour une lecture en arrière-plan
Comment utiliser Ajax pour télécharger des images et les enregistrer pour une lecture en arrière-plan
- php中世界最好的语言original
- 2018-03-30 15:33:562455parcourir
Cette fois, je vais vous expliquer comment utiliser ajaxpour téléchargerdes images et les enregistrer pour une lecture en arrière-plan, et comment utiliser ajax pour télécharger des images et les enregistrer pour une lecture en arrière-planNotes De quoi s’agit-il ? Voici des cas réels.
Il existe deux façons de télécharger des images :
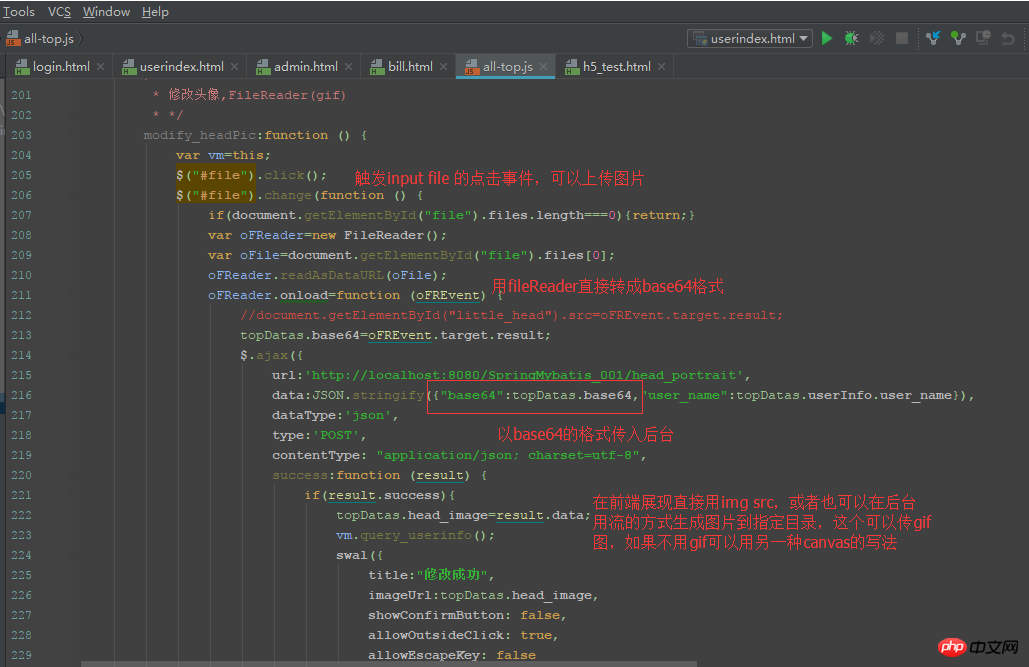
1.fichierLe lecteur peut analyser les images au format de code base64, simple et brut
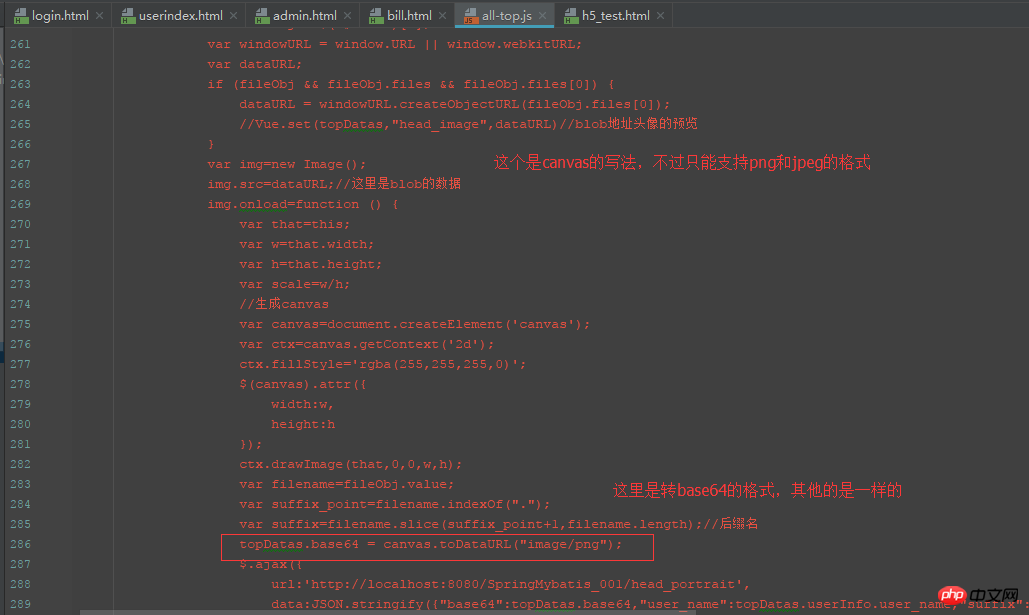
2. toile Vous pouvez redessiner une image Vous pouvez d'abord mettre la goutte de l'image obtenue dans la toile, puis générer l'image avec la largeur, la hauteur et la transparence, et puis convertissez-le en arrière-plan dans le type correspondant. Actuellement, les formats png et jpeg sont pris en charge.



Je crois que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour en savoir plus. des choses passionnantes, veuillez faire attention à php Autres articles connexes sur le site chinois !
Lecture recommandée :
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

