Maison >interface Web >js tutoriel >Comment utiliser des expressions régulières pour implémenter des codes de vérification sur les formulaires de page
Comment utiliser des expressions régulières pour implémenter des codes de vérification sur les formulaires de page
- php中世界最好的语言original
- 2018-03-29 17:15:162244parcourir
Cette fois, je vais vous montrer comment utiliser des expressions régulières pour implémenter le code de vérification du formulaire de page. Quelles sont les précautions concernant l'utilisation d'expressions régulières pour implémenter le code de vérification du formulaire de page. est un cas pratique, jetons un coup d'oeil.
Généralement, lorsque l'utilisateur complète la page d'inscription , ses informations doivent être vérifiées. Cela nécessite l'utilisation d'expressions régulières Voir spécifiquement l'exemple ci-dessous.
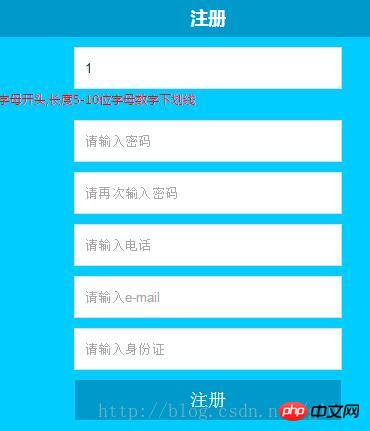
Rendu : (Un message d'erreur s'affiche lorsque les informations renseignées par l'utilisateur ne répondent pas aux spécifications) Je fournis uniquement la structure html et js Vous pouvez écrire le style selon. votre propre brouillon de conception. Je suis Différentes classes sont ajoutées pour les heures correctes et incorrectes, et différentes hauteurs sont utilisées. La hauteur correcte est petite et le texte rouge de l'invite peut être masqué.
<p> </p><h1>注册</h1> <p> <input> <span>字母开头,长度5-10位字母数字下划线</span> </p> <p> <input> <span>字母数字长度6-18位</span> </p> <p> <input> <span>两次密码不一致</span> </p> <p> <input> <span>电话号码格式不正确</span> </p> <p> <input> <span>邮箱格式不正确</span> </p> <p> <input> <span>证件格式不正确</span> </p> <p> <input> </p> <p>请先输入密码</p>js :
//正则表达式已//双斜杠开始和结束,限制必须要以什么什么开头要在之前加^,限制必须要以什么什么结尾要在后面加$,例:/^正则$/
<script>
var reg = {
user:/^[a-zA-Z]\w{4,9}$/,
//用来判断用户名,第一位不能为数字,也就是小写字母或者大写字母,后面的内容\w表示字符(数字字母下划线)
//要求是5-10位字符,所以出去第一位,还需要4-9位的\w
pwd:/^[\da-zA-Z]{6,18}$/,
//用来判断密码,html结构中要求是数字字符6到18位,\d表示数字
tel:/^1[34578]\d{9}$/,
//用来判断电话号码,通常手机号第一位为1,第二位只可能出现3.4.5.7.8,后面剩下的9位数字随机
mail:/^[1-9a-zA-Z_]\w*@[a-zA-Z0-9]+(\.[a-zA-Z]{2,})+$/,
//用来判断邮箱,通常邮箱没有以0开头的,所以第一位为1-9数字或者小写字母或者大写字母,第二位开始任意字符
//也可以只有第一位没有第二位,*表示至少0个,@后面同理,小写字母或者大写字母或者数字,.需要转意符,所以写成\.
//点后面通常是com或者cn或者com.cn,所以是小写字母或者大写字母至少两位
IDCard:/^[1-9]\d{16}[\dxX]$/,
//用来判断身份证,通常第一位不为零,所以取1-9的数字,中间的16位数字随机,最后一位要么是数字要么是X
};
var arr = [
document.getElementsByName('user')[0],
document.getElementsByName('pwd')[0],
document.getElementsByName('tel')[0],
document.getElementsByName('mail')[0],
document.getElementsByName('IDCard')[0]
];
for(var i=0;i<arr.length;i++){
arr[i].onblur = function(){
if(this.value){
if(reg[this.name].test(this.value)){
this.parentNode.className = 'right'; //判断正确的时候加的class
}else{
this.parentNode.className = 'wrong'; //判断错误的时候加的class
this.focus();
};
};
};
};
var oTip = document.getElementById('tip');
var opwd = document.getElementsByName('pwd2')[0];
opwd.onfous = function(){
if(!arr[1].value){
arr[1].focus();
oTip.className = 'show';
setTimeout(function () {
oTip.className = '';
},1000);
};
};
opwd.onblur = function(){
if(this.value){
if(this.value != arr[1].value){
this.focus();
this.parentNode.className ='wrong';
}else{
this.parentNode.className ='right';
};
};
};
</script>Je crois que vous maîtrisez la méthode après avoir lu le cas dans cet article, et plus encore Comme c'est excitant, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php ! Lecture recommandée :
Explication graphique détaillée de l'utilisation du mode multiligne normal et du mode monoligne
Comment utiliser des expressions régulières Regardez autour de vous
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

