Maison >interface Web >tutoriel HTML >Problèmes HTML concernant la sémantique structurelle
Problèmes HTML concernant la sémantique structurelle
- 零到壹度original
- 2018-03-28 17:59:531547parcourir
Cet article partage principalement avec vous un problème HTML sur la sémantique structurelle. Il a une bonne valeur de référence et j'espère qu'il sera utile à tout le monde. Suivons l’éditeur et jetons un coup d’œil.
Pourquoi avons-nous besoin de la sémantique du Web ?
Tout d'abord, les gens peuvent juger la sémantique du contenu grâce à la division visuelle, et les moteurs de recherche ne voient que le code. Les moteurs de recherche ne peuvent juger de la sémantique du contenu qu’à travers des balises. Parce qu'une grande partie du trafic de la page provient des moteurs de recherche, pour rendre la page la plus conviviale possible pour les moteurs de recherche, il est nécessaire de rendre les balises aussi sémantiques que possible.
Toutes les balises ont leur propre sémantique. La sémantique de certaines balises est donnée ci-dessous :
p sémantique : pision (délimité)
span sémantique :Span( plage)
ol Sémantique : Liste ordonnée(liste ordonnée)
ul Sémantique : Liste non ordonnée (Liste non ordonnée)
li Sémantique : élément de liste (élément de liste)
Si vous ignorez la sémantique des balises et les styles par défaut et utilisez p pour toutes les balises, vous pouvez réellement écrire une page avec de bons effets visuels, à condition d'utiliser CSS de manière flexible. Mais dans ce cas, même si les exigences visuelles sont remplies, la page entière n’a aucune sémantique et les moteurs de recherche ne peuvent toujours pas la comprendre. Par conséquent, rappelez-vous :
La structure (html) est la clé, et le style (css) est utilisé pour modifier la structure. Par conséquent, vous devez d'abord déterminer le html et les balises, puis choisir le css approprié
Deuxièmement, lors du référencement, nous utilisons souvent h1 pour mettre en évidence le titre et strong pour mettre en évidence les mots-clés. C'est bien là l'incarnation de la sémantique. Le moteur de recherche actuel ne peut pas visualiser les pages Web de manière aussi intuitive que les visiteurs. Il peut uniquement analyser le code source pour refléter ou deviner le contenu du site Web. Par exemple, si nous voulons exprimer le titre d'un article, nous pourrions l'écrire comme ceci :
<p id=”title”>文章的标题</p>
Les visiteurs pourront peut-être comprendre ce que nous veux dire, mais les moteurs de recherche le feront Après des spéculations répétées, nous pouvons l'écrire ainsi pour mieux plaire aux moteurs de recherche :
<h1>这是标题</h1>
Conseils : h1 a le plus poids sur une page Il est préférable d'utiliser un seul h1 pour mettre en valeur votre contenu. Trop de h1 disperseront le poids de la page entière et seront également très peu conviviaux pour les moteurs de recherche.
Avantages sémantiques :
Facile à lire pour les utilisateurs, et peut donner à la page une structure claire lorsque le style est perdu.
est bon pour le référencement, les moteurs de recherche déterminent le contexte et le poids des mots-clés individuels en fonction des balises.
Pratique à analyser pour d'autres appareils, tels que les lecteurs aveugles qui rendent les pages Web basées sur la sémantique
Oui C'est propice au développement et à la maintenance, la sémantique est plus lisible, le code est plus facile à maintenir, et la relation avec CSS3 est plus harmonieuse.
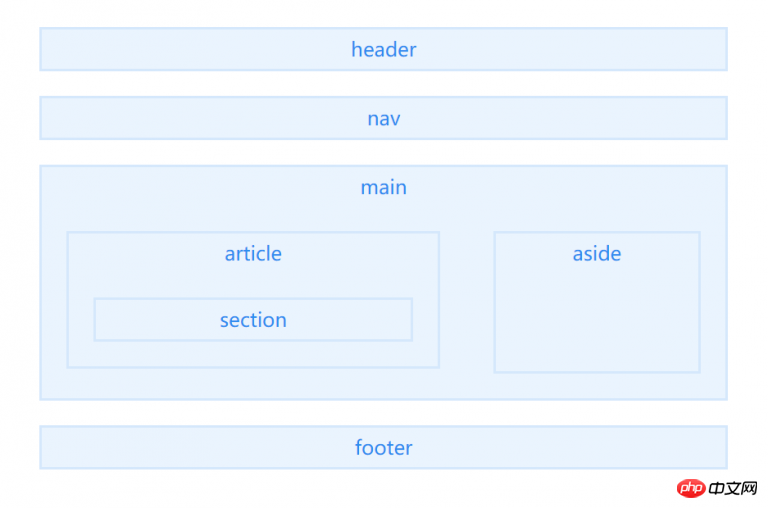
Aujourd'hui, nous présenterons les principales balises de structure, comme le montre la figure :

1. 1aa9e5d373740b65a0cc8f0a02150c53
Conteneur pour colonnes.
Dans un document, vous pouvez définir plusieurs éléments 1aa9e5d373740b65a0cc8f0a02150c53, mais il convient de noter que l'élément 1aa9e5d373740b65a0cc8f0a02150c53 ; ou Un élément enfant de l'élément 1aa9e5d373740b65a0cc8f0a02150c53
2. c787b9a589a3ece771e842a6176cf8e9
c787b9a589a3ece771e842a6176cf8e9Décrit une zone contenant plusieurs hyperliens, Cette zone contient une liste de liens vers d’autres pages ou d’autres parties de la page.
Dans un même document, plusieurs éléments c787b9a589a3ece771e842a6176cf8e9
3. 61b85035edf2b42260fdb5632dc5728a
61b85035edf2b42260fdb5632dc5728a dans le document Il doit être unique et ne contenir aucun contenu répété dans le document, tel que des barres latérales, des liens dans la barre de navigation, des informations sur les droits d'auteur, le logo du site Web et des champs de recherche (sauf si le champ de recherche constitue la fonction principale du document) .
Il convient de noter que plusieurs balises 61b85035edf2b42260fdb5632dc5728a ne peuvent pas apparaître dans un même document.
4. 23c3de37f2f9ebcb477c4a90aac6fffd
L'élément 23c3de37f2f9ebcb477c4a90aac6fffd Un site Web indépendant est une structure attribuable et réutilisable de manière indépendante, comme dans une publication, qui peut être un message sur un forum, un magazine ou un article d'actualité, un blog, un commentaire soumis par l'utilisateur, un composant interactif ou tout autre élément de contenu indépendant. .
Lorsque l'élément 23c3de37f2f9ebcb477c4a90aac6fffd est utilisé imbriqué, l'élément représente un article lié à l'élément externe. Par exemple, un élément 23c3de37f2f9ebcb477c4a90aac6fffd qui représente un commentaire de blog peut être imbriqué dans un élément 23c3de37f2f9ebcb477c4a90aac6fffd
5. 15221ee8cba27fc1d7a26c47a001eb9b
L'élément 15221ee8cba27fc1d7a26c47a001eb9b avec le reste du contenu de la page Une partie est considérée comme une partie indépendante du contenu et peut être séparée indépendamment sans affecter l'ensemble. Apparaît généralement sous forme de barre latérale ou de contenu intégré.
6. c37f8231a37e88427e62669260f0074d
c37f8231a37e88427e62669260f0074d pied de page de l'élément. Un pied de page contient généralement des informations sur l'auteur de la section, des données de droits d'auteur ou des liens vers le document.
Lorsque vous utilisez le pied de page pour insérer des informations de contact, l'élément 7042b0074afc983b95abbbecd9b94b55 doit être utilisé dans l'élément de pied de page.
Notez qu'il ne peut pas contenir c37f8231a37e88427e62669260f0074d ou 1aa9e5d373740b65a0cc8f0a02150c53
7.
2f8332c8dcfd5c7dec030a070bf652c3 représente une zone (ou une section) du document, par exemple, un groupe de sujets dans le contenu.
Si le contenu de l'élément peut être divisé en plusieurs parties, 23c3de37f2f9ebcb477c4a90aac6fffd doit être utilisé à la place de 2f8332c8dcfd5c7dec030a070bf652c3.
N'utilisez pas l'élément 2f8332c8dcfd5c7dec030a070bf652c3 comme un conteneur ordinaire, surtout lorsque 2f8332c8dcfd5c7dec030a070bf652c3 est uniquement utilisé pour embellir le style ou faciliter l'utilisation de scripts, vous devez utiliser e388a4556c0f65e1904146cc1a846bee. " Les auteurs sont encouragés à utiliser l'élément article au lieu de l'élément section lorsqu'il serait judicieux de syndiquer le contenu de l'élément section>. On peut juger si le contenu du paragraphe est complet et indépendant sans être séparé du contexte.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

