Maison >interface Web >js tutoriel >Explication détaillée de la création d'un serveur local avec node.js
Explication détaillée de la création d'un serveur local avec node.js
- 小云云original
- 2018-03-28 16:54:214237parcourir
Cet article partage principalement avec vous l'explication détaillée de la création d'un serveur local avec node.js. Après avoir démarré facilement avec node.js, nous pouvons créer un serveur local sur notre propre ordinateur. J'espère que cela aide tout le monde.
1. Tout d'abord, entrez le code.
//请求Node.js自带的http模块。
var http = require('http');
//http模块提供了createServer函数,这个函数会返回一个对象,我们将返回的对象赋值给server。
var server = http.createServer(function(req, res){ //req:接收到的数据。 res:响应数据
res.setHeader("Content-Type","text/html; charset=utf-8"); //设置响应的头部。 content-Type 响应数据内容的类型
res.writeHead(200,'ok'); //HTTP状态值
res.write('Hello Node!!'); //响应内容
res.end();
});
//这个对象有个叫做listen的方法,这个方法可以有个数值参数。
//指定这个HTTP服务器监听的端口号。
//当我们打开http://localhost:8080的时候,服务器就会接收数据,并且响应数据
server.listen(8080);
console.log('服务器已打开,可以运行 http://localhost:8080');①. Nous devons d'abord demander le module http fourni avec node.js. Et affectez-le à la variable définie http.
②. Le module http fournit la fonction createServer. Cette fonction renverra un objet renvoyé au serveur de variables défini.
③. Nous passons une fonction anonyme dans la fonction createServer. Utilisé pour recevoir des données et répondre aux données. (req : données reçues. res : données de réponse)
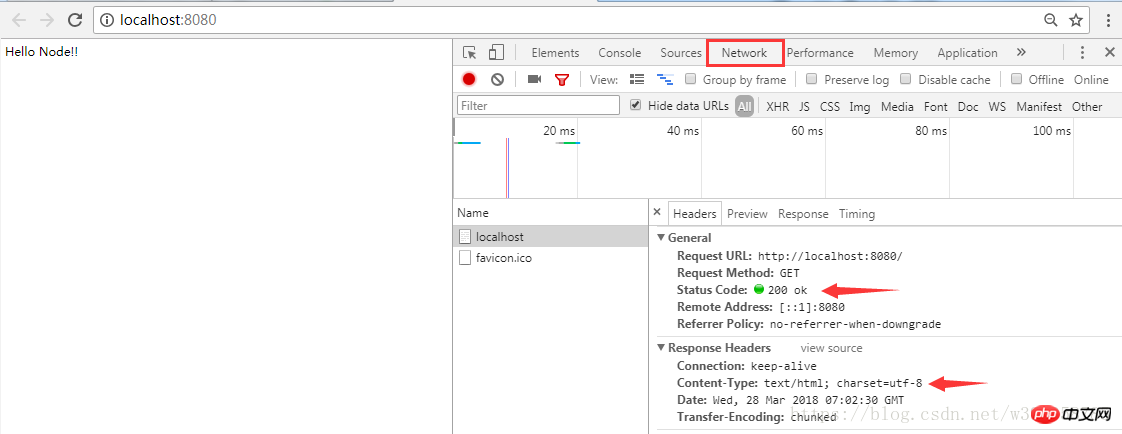
④, où res.setHeader(); content-Type Le type de contenu des données de réponse, nous pouvons le définir sur ( "text/html" ), ( "text/json" ), ( "text/plain") etc.
⑤, le jeu de caractères suivant = utf-8 est une méthode d'analyse, vous n'avez pas besoin de l'écrire. Généralement, elle est écrite en 09477266eebbc8a01f42387ae29e71dd
⑥, res.writeHead(). du fichier html. Entrez simplement la valeur du statut HTTP. (Pour les problèmes de statut HTTP, vous pouvez afficher les autres réponses séparément) ;
⑦, res.write(). Le contenu de la réponse peut être écrit ici.
⑧. La dernière étape consiste à exécuter la méthode d'écoute de l'objet serveur. Cette méthode peut avoir un paramètre numérique. Spécifiez le numéro de port sur lequel ce serveur HTTP écoute. server.listen(8080); Nous le laissons écouter sur le port 8080. Lorsque nous ouvrons http://localhost:8080, le serveur recevra les données et répondra aux données.
Vous pouvez maintenant ouvrir le terminal de l'ordinateur et exécuter le fichier js. (Si vous ne savez pas comment utiliser nodejs pour exécuter des fichiers js, vous pouvez lire le nœud que j'ai écrit plus tôt pour démarrer facilement).

Entrez http://localhost:8080 pour voir ( Les informations de réponse du serveur incluent également les en-têtes de réponse que nous avons définis)

2. Code d'abréviation
var http = require('http');
http.createServer(function(req,res){
res.writeHead(200,{'Content-Type':'text-plain'});
res.end('Hello Node');
}).listen(8080);
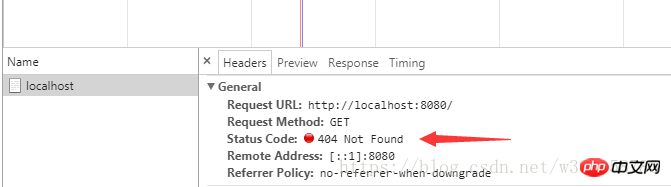
console.log('服务器已打开, 可以运行 http://localhost:8080');3 Si nous modifions la valeur du statut HTTP de 200 à 404, le code de statut sera modifié en. 404 Introuvable. Ceci est couramment utilisé dans des applications pratiques.

4. Code HTML de réponse
var http = require('http');
var html = '<html><head><meta charset="utf-8" /></head>'+
'<body><h1>Hello Node!</h1></body>'+
'</html>'
http.createServer(function(req,res){
res.writeHead(200,{'Content-Type':'text/html'});
res.write(html);
res.end();
}).listen(8080);
console.log('服务器已打开, 可以运行 http://localhost:8080');Recommandations associées :
Le compte public WeChat de développement JS télécharge des images sur le serveur local
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

