Maison >interface Web >js tutoriel >code js pour implémenter l'affichage de la pagination
code js pour implémenter l'affichage de la pagination
- 小云云original
- 2018-03-28 15:47:303310parcourir
Cet article partage principalement avec vous le code js pour l'affichage de la pagination, en espérant aider tout le monde.
1. Le code dans la page HTML est le suivant
<p class="page">
</p>2. Référence du code js dans le fichier HTML
<script src="js/jquery.min.js"></script> <script src="js/model.js"></script> <script src="js/page.js"></script>
<script type="text/javascript">
$(function() {
// 初始化信息
paginate.use(1, 5);
page(1);
});
// 初始化变量
var url = model.bhost + "api/article/list.ht?type=1";
var template = $("#list_info").html();
/**翻页 */
function page(page){
paginate.goPage({url:url,template:template,contaner:".cbp_tmtimeline",page:page});
}
</script>3.
var paginate={
curPage:1,
totalPage:0,
pageSize:5,
pageHtml:'<a href="javascript:page(${num})">${dpy}</a>', // 页码html模板
totalHtmlBefore:' <a title="Total record"><b id="total_num">',//总页数html
totalHtmlAfter:'</b></a>',
use:function(_curPage,_pageSize){
this.curPage = _curPage;
this.pageSize = _pageSize;
},
// 展示分页信息
showPage:function(maxPage, start, curPage){
// 清空分页信息
$(".page").html("");
// 加载分页信息
var list = paginate.createPageData(maxPage, start);
model.loaderList(list, this.pageHtml, ".page");
// 显示总页数
$(".page").append(this.totalHtmlBefore + curPage+"/" +this.totalPage + this.totalHtmlAfter);
// 显示当前页样式
$(".page a").css("color","#aee1ff");
$(".page a[href='javascript:page("+this.curPage+")']").css("color","#FF0000");
},
// 创建页码数据列表
createPageData:function(curPage, start){
var numList = [];
numList.push(paginate.createObj(-1));
for(var i=start; i<=curPage; i++){
var numObj = paginate.createObj(i);
if(numObj != null)
numList.push(numObj);
}
numList.push(paginate.createObj(-2));
return numList;
},
// 创建页码数据
createObj:function(i){
var numObj = {};
if(i == -2){
numObj.num = "-2";
numObj.dpy = ">";
}else if(i == -1){
numObj.num = "-1";
numObj.dpy = "<";
}else{
numObj.num = i+"";
numObj.dpy = i+"";
}
return numObj;
},
getCurPage:function(page){
if(page == "-2"){
paginate.curPage = paginate.curPage +1;
}else if(page == "-1"){
paginate.curPage = paginate.curPage-1;
}else{
paginate.curPage = page;
}
},
// 跳转
goPage:function(params){
// 当前页计算
paginate.getCurPage(params.page);
if(paginate.curPage < 1){
paginate.curPage = 1;
return;
}
// 查询信息
$.get(params.url+"&pageNum="+paginate.curPage+"&pageSize="+paginate.pageSize, function(result) {
// 当前页大于总页数,数据不刷新
paginate.totalPage = result.totalPage;
if(paginate.curPage > result.totalPage){
paginate.curPage = result.totalPage;
return;
}
// 当前页小于6页
if(paginate.curPage < 6){
var maxPage = result.totalPage;
if(maxPage > 5)maxPage=5;
paginate.showPage(maxPage, 1, paginate.curPage);
}else{
paginate.showPage(paginate.curPage, paginate.curPage-4, paginate.curPage);
}
// 列表信息显示
$(params.contaner).html('');
model.loaderList(result.data, params.template, params.contaner);
$(".cbp_tmlabel").css("opacity", "1");// 显示列表信息
});
}
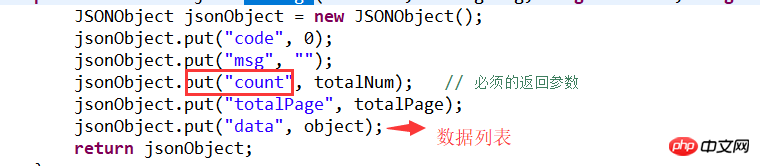
};4. Type de retour d'interface

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Déclaration:
Le contenu de cet article est volontairement contribué par les internautes et les droits d'auteur appartiennent à l'auteur original. Ce site n'assume aucune responsabilité légale correspondante. Si vous trouvez un contenu suspecté de plagiat ou de contrefaçon, veuillez contacter admin@php.cn
Article précédent:Partage d'outils de comparaison de bases de données PHPArticle suivant:Partage d'outils de comparaison de bases de données PHP
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

