Maison >interface Web >js tutoriel >Regrouper des données à l'aide du v-for de Vue
Regrouper des données à l'aide du v-for de Vue
- php中世界最好的语言original
- 2018-03-28 15:15:543764parcourir
Cette fois, je vais vous présenter l'utilisation du v-for de Vue pour le regroupement de données. Quelles sont les précautions concernant l'utilisation du v-for de Vue pour le regroupement de données. Ce qui suit est un cas pratique, prenons un. regarder.
L'utilisation de Vue.js peut facilement implémenter la liaison de données et la mise à jour Parfois, il est nécessaire de regrouper un tableau unidimensionnel pour un affichage facile. En utilisant v-for, qu'en est-il du regroupement ? Ici, vous devez utiliser la fonctionnalité calculée de vue pour calculer et regrouper dynamiquement les données.
Le code est le suivant :
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<meta charset="utf-8" />
<script src="Scripts/vue.js"></script>
</head>
<body>
<!--这是我们的View-->
<p id="app">
<table>
<tbody>
<tr v-for="(row,i) in listTemp">
<td v-for="(cell,j) in row">
<p :id="'T_'+(i*3+j)">Data-{{cell}}</p>
</td>
</tr>
</tbody>
</table>
</p>
</body>
</html>
<script src="Scripts/vue.js"></script>
<script>
// 创建一个 Vue 实例或 "ViewModel"
// 它连接 View 与 Model
new Vue({
el: '#app',
data: {
list: [1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11, 12]
},
computed: {
listTemp: function () {
var list = this.list;
var arrTemp = [];
var index = 0;
var sectionCount = 3;
for (var i = 0; i < list.length; i++) {
index = parseInt(i / sectionCount);
if (arrTemp.length <= index) {
arrTemp.push([]);
}
arrTemp[index].push(list[i]);
}
return arrTemp;
}
},
})
</script>
Regroupement dynamique de 3 éléments en calcul, où les données sont liées Utilisation de v- imbriqués for loop, le résultat est comme indiqué ci-dessous (3 colonnes et 4 lignes)

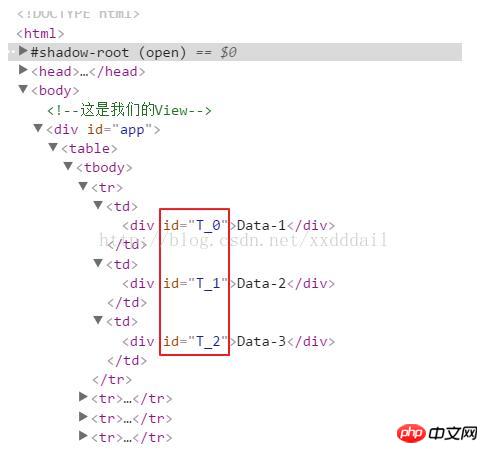
Ici aussi l'identifiant de chaque p qui enveloppe les données Traitement spécial a été fait pour générer dynamiquement des identifiants. Chaque identifiant a une chaîne préfixe T, suivie de l'index des données. L'index est calculé en utilisant i*3+j afin qu'il puisse correspondre aux données d'origine. liste.

Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php !
Lecture recommandée :
Comment modifier la valeur dans les données de demande de vue
Comment JQuery sélectionne la valeur spécifiée dans le sélectionner le composant
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

