Maison >interface Web >js tutoriel >Liaison de données de table et mise à jour de vue.js+layer
Liaison de données de table et mise à jour de vue.js+layer
- php中世界最好的语言original
- 2018-03-28 15:12:182508parcourir
Cette fois, je vous apporte la table vue.js+layerliaison de données et mise à jour Quelles sont les précautions pour la liaison et la mise à jour des données de la table vue.js+layer ? Ce qui suit est un cas pratique, jetons un coup d'oeil.
1 : Utilisez d'abord Vue.js pour lier les données et mettre à jour les événements
Utilisez v-on pour lier l'événement, à l'intérieur de l'événement Transmettez directement la ligne de données et vous pouvez directement supprimer les données qui doivent être mises à jour dans la méthode de mise à jour
<p id="content">
<table class="mytable">
<tr class="header">
<td>选择</td>
<td>用户名</td>
<td>学号</td>
<td>班级</td>
<td>操作</td>
</tr>
<tr v-for="item in mydata">
<td><input type="checkbox" :value="item.Id" /></td>
<td>{{item.UserName}}</td>
<td>{{item.Number}}</td>
<td>{{item.Class}}</td>
<td>
<a href="#" rel="external nofollow" rel="external nofollow" v-on:click="udelete(item.Id)">删除</a>
<a href="#" rel="external nofollow" rel="external nofollow" v-on:click="updateu(item)">更新</a>
</td>
</tr>
</table>
</p>
//实例化vue.js(用来给表格提供数据的)
var vm = new Vue({
el: '#content',
data: {
mydata: data
},
methods: {
udelete: function (_id) //删除
{
},
updateu: function (item) //更新
{
}
}
});
L'effet est le suivant :

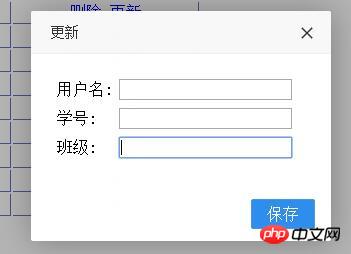
Deux : Cliquez sur l'événement de mise à jour pour faire apparaître la boîte de mise à jour de la couche
Écrivez d'abord le code HTML
@* 给layer弹出层提供数据 *@ <p id="updatecontent" style="display:none"> <table style="margin-top:20px;margin-left:23px;"> <tr> <td> 用户名: </td> <td> <input type="text" v-model="userinfo.UserName" /> </td> </tr> <tr> <td> 学号: </td> <td> <input type="text" v-model="userinfo.Number" /> </td> </tr> <tr> <td> 班级: </td> <td> <input type="text" v-model="userinfo.Class" /> </td> </tr> </table> </p>
faites apparaître le calque
updateu: function (item) //更新
{
layer.open({
type: 1,
title: "更新",
area: ["300px", "230px"],
content: $("#updatecontent"),
btn: ["保存"],
yes: function (index) {
alert("点击保存");
},
cancel: function () { //点击关闭按钮
}
});
}
L'effet est le suivant :

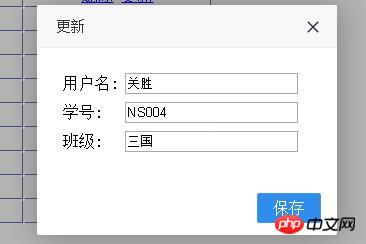
Trois : Fournissez de bonnes données pour le calque boîte contextuelle
L'approche traditionnelle consiste à supprimer les valeurs une par une, puis à les attribuer à la zone de texte. Vous pouvez maintenant utiliser vue.js pour les lier toutes. à la fois
Une vue instantanée spécifiquement pour fournir des données pour la zone de texte dans la boîte contextuelle
//给更新p添加数据
var update_vm = new Vue({
el: "#updatecontent",
data: {
userinfo: {}
}
});
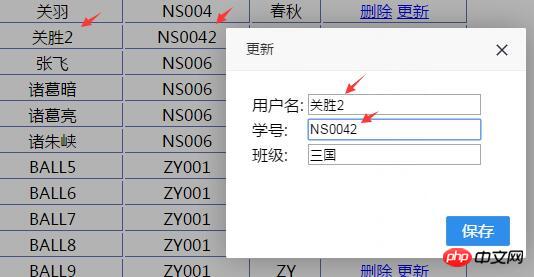
Lorsque nous cliquons sur le bouton de mise à jour, nous avons transmis la valeur de la ligne un objet , et
est directement lié à vue.js
updateu: function (item) //更新
{
update_vm.$data.userinfo = item;
} De cette façon, vous pouvez obtenir les données qui doivent être mises à jour lorsque vous cliquez sur

Et en raison de la liaison bidirectionnelle, lorsque la zone de texte envoie des modifications, le contenu du tableau sera également modifié automatiquement

Quatre : cliquez sur Enregistrer pour mettre à jour
La méthode traditionnelle consiste à obtenir la valeur mise à jour, c'est-à-dire à obtenir la valeur de la zone de texte en fonction de l'identifiant, puis assemblez-le dans un objet json, qui peut être mis à jour en le passant en arrière-plan.
L'utilisation de vue.js peut éviter
d'assembler des objets par vous-même. Parce qu'il s'agit d'une liaison bidirectionnelle, la valeur du modèle change automatiquement lorsque la valeur de la zone de texte change
.Nous mettons directement le modèle. Il suffit de transférer la valeur en arrière-plan pour implémenter la mise à jour
layer.open({
type: 1,
title: "更新",
area: ["300px", "230px"],
content: $("#updatecontent"),
btn: ["保存"],
yes: function (index) {
//调用后台实现更新
$.post('/home/UpdateU', update_vm.$data.userinfo, function (result) {
});
},
cancel: function () { //点击关闭按钮
}
});
Utilisez simplement ef pour mettre à jour directement en arrière-plan
//更新
public JsonResult UpdateU(Users uinfo)
{
testEntities en = new testEntities();
en.Entry<Users>(uinfo).State = System.Data.EntityState.Modified;
int count = en.SaveChanges();
return Json(count);
}
Les utilisations ci-dessus vue+layer pour implémenter la mise à jour, il n'y a pas de place pour organiser les données, notre sous Vous devez juste faire attention aux données elles-mêmes
Si vous ne voulez pas que le tableau change automatiquement lors de la modification du texte valeur de la boîte, vous pouvez cloner un objet et le lier
Car de cette façon, si l'utilisateur clique sur Fermer, vous devez le connaître vous-même Restaurer les données qui n'ont pas été mises à jour
Utiliser jquery pour cloner un objet et le lier
updateu: function (item) //更新
{
//克隆一个对象
var databack = $.extend({}, item);
update_vm.$data.userinfo = databack;
}
Dans ce cas, la base de données a été mise à jour et la page n'a pas été mise à jour Vous pouvez directement actualiser la page Web
Bien sûr, vous. peut également utiliser le modèle de mise à jour pour mettre à jour la page, remplacer directement les données vue.js pour mettre à jour la page
$.post('/home/UpdateU', update_vm.$data.userinfo, function (result) {
//可以把vue.js数据替换从而更新更新到页面
vm.$data.mydata.splice(index, index, update_vm.$data.userinfo);
});
Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article, veuillez faire attention à des choses plus excitantes Autres articles connexes sur le site Web chinois php !
Lecture recommandée :
Tutoriel détaillé sur le projet node.js de déploiement pm2
Comment ajouter dynamiquement une option à layui select
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

