Maison >interface Web >js tutoriel >Comment publier un projet vue via le BAE de Baidu
Comment publier un projet vue via le BAE de Baidu
- php中世界最好的语言original
- 2018-03-28 14:11:081479parcourir
Cette fois, je vais vous montrer comment publier le projet vue via le BAE de Baidu. Quelles sont les précautions pour que le projet vue soit publié via le BAE de Baidu. Ce qui suit est un cas pratique, prenons un. regarder.
Après deux jours de recherche, le projet packagé VUE a finalement été mis en ligne via BAE. Même s'il y a encore quelques problèmes avec l'interface, je suis toujours très content.
Tout d'abord, parlons des technologies nécessaires à ce projet, le moteur d'application BAE de vue+express+git+Baidu.
Poursuivant l'édition, j'ai enfin téléchargé les données simulées du fichier JSON que j'ai écrit.
Étapes spécifiques :
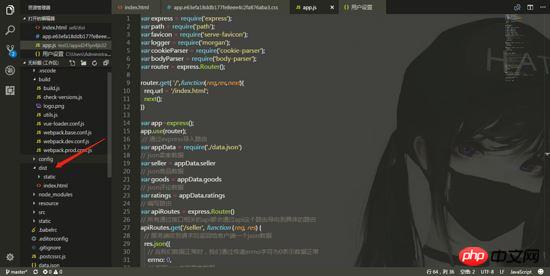
1 Tout d'abord, parlons du packaging du projet de vue écrite (je n'entrerai pas dans les détails. processus d'empaquetage, allez simplement npm run build recréera un fichier dist dans le fichier du projet VUE. Il s'agit du projet empaqueté)

2. Déployez un projet dans celui de Baidu. moteur d'application BAE , seulement 2 cents par jour, c'est très bon marché. C’est beaucoup de jouer seul.
Les étapes détaillées sont présentées dans https://cloud.baidu.com/doc/BAE/QuickGuide.html, l'outil de gestion de versions GIT que j'utilise. Assurez-vous de sélectionner le type nodejs0.10.21-web. Parce que nous utilisons un framework express. Après avoir créé votre propre bibliothèque selon les étapes. Tout d’abord, familiarisez-vous avec son document de configuration.
3. Installez espress dans la bibliothèque que vous avez créée et suivez vous-même les étapes spécifiques. (La commande npm install -g express-generator doit être présente, sinon elle peut indiquer que la commande express est introuvable)
L'étape suivante est le point culminant Bien qu'elle soit très simple, je l'ai étudiée pendant un moment. longue durée.
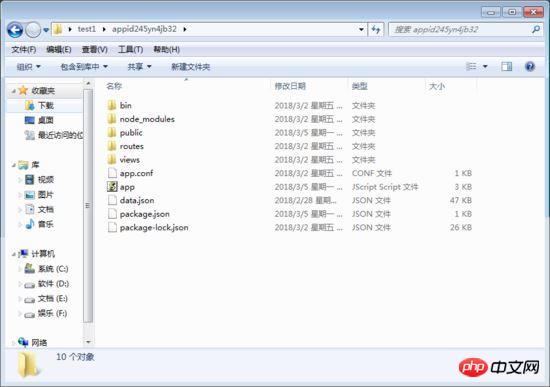
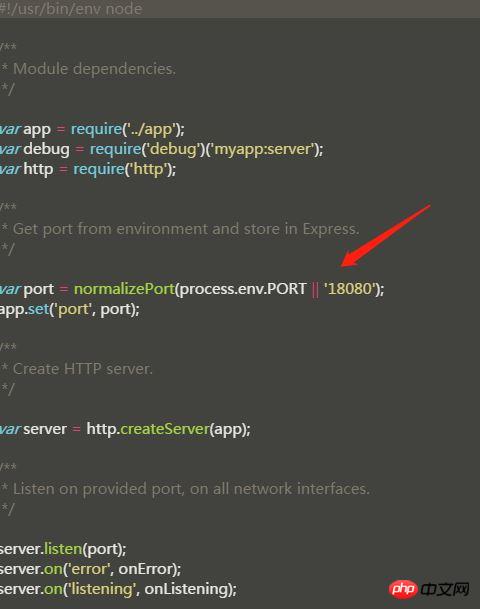
(1) Supprimez d'abord les trois fichiers du fichier géré par git, à l'exception de app.conf, puis copiez les fichiers dans le projet express que vous avez créé et placez-les dans la bibliothèque gérée par git, git Le nom du fichier de la bibliothèque gérée est essentiellement test1appid245yn4jb32. test1 est le dossier que j'ai créé et le dossier appid245yn4jb32 a été cloné à distance depuis git. Copiez tous les fichiers du projet créé par express, y compris les dépendances, dans le dossier appid245yn4jb32. En même temps, ajoutez le suffixe js au fichier www dans le dossier bin. Car ce BAE ne reconnaît que le fichier d'entrée de .js. En même temps, changez le port dans le fichier www en 18080. Parce que le port par défaut de BAE est 18080.


(2) Copiez le projet packagé dans le projet vue (tous les fichiers sous le dossier dist) dans le dossier public et supprimez son original Lose.
Téléchargez tous les fichiers comme ceci, ouvrez le site Web et vous devriez pouvoir voir les éléments du projet vue. (On dirait qu'il n'y a pas de données)
Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez payer. attention aux autres articles connexes sur le site PHP chinois !
Lecture recommandée :
Pourquoi la requête http axios ne peut pas être utilisée dans vue2
Les paramètres de requête de publication sont transmis lorsque vue traite Question axios
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

