Maison >interface Web >js tutoriel >Vue ajoute un composant axios pour résoudre le problème selon lequel les paramètres transmis en post sont nuls
Vue ajoute un composant axios pour résoudre le problème selon lequel les paramètres transmis en post sont nuls
- php中世界最好的语言original
- 2018-03-28 14:02:594826parcourir
Cette fois, je vais vous apporter le composant axios ajouté à vue pour résoudre le problème des paramètres nuls en post. Vue ajoute le composant axios pour résoudre le problème des paramètres nuls passés en post Quelles sont les précautions. . Voici les cas réels. Un Levez-vous et jetez un œil.
1. Installer axios
npm install axios --save
2. >
import axios from 'axios' axios.defaults.headers.post['Content-Type'] = 'application/x-www-form-urlencoded'; axios.defaults.baseURL = 'http://localhost:7878/zkview'; Vue.prototype.$ajax = axios;
3. Obtenir la demande
testGet: function () {
this.$ajax({
method: 'get',
url: '/test/greeting',
params: {
firstName: 'Fred',
lastName: 'Flintstone'
}
}).then(function (response) {
console.log(response);
}).catch(function (error) {
console.log(error);
});
},
testPost: function () {
var params = new URLSearchParams();
params.append('name', 'hello jdmc你好');
params.append('id', '2');
this.$ajax({
method: 'post',
url: '/test/greeting2',
data:params
// data: {id: '3', name: 'abc'}
}).then(function (response) {
console.log(response);
}).catch(function (error) {
console.log(error);
})
}
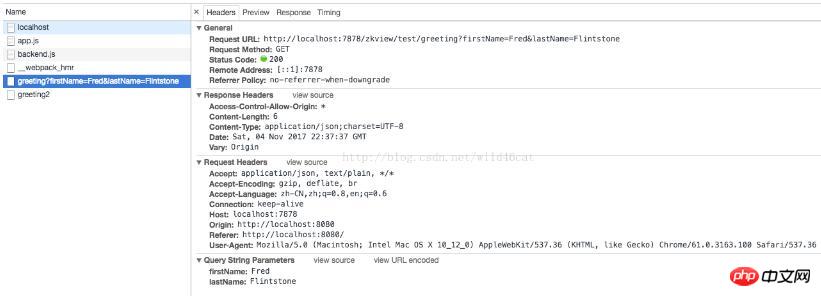
5. Résultat de l'opération :


6. Remarque : Il existe deux façons de transmettre des paramètres lors de l'utilisation de la méthode post, l'une est la manière normale , l'une est la méthode
jsonSi l'arrière-plan accepte la méthode normale, utilisez la méthode ci-dessus.
Méthode formée commune
var params = new URLSearchParams();
params.append('name', 'hello jdmc你好');
params.append('id', '2');
data:paramsParamètres de réception en arrière-plan :
public Student greeting2(int id,String name) {Méthode json
data: {id: '3', name: 'abc'}Réception des paramètres en arrière-planJe pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres questions connexes dans l'article du site Web PHP chinois !
public Object greeting2(@RequestBody Object student) {
Lecture recommandée :
Explication détaillée de l'utilisation de la copie profonde et superficielle de JSLa différence entre la méthode et calculé dans VueCe qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

