Maison >interface Web >js tutoriel >Explication détaillée de l'utilisation des types de données dans JS
Explication détaillée de l'utilisation des types de données dans JS
- php中世界最好的语言original
- 2018-03-28 13:31:151515parcourir
Cette fois, je vous apporte une explication détaillée de l'utilisation des types de données de JS, et quelles sont les précautions d'utilisation des types de données de JS. Voici des cas pratiques, prenons un. regarder.
Parce que je suis un programmeur sauvage, je n'ai pas prêté attention aux connaissances de base de la mémoire lorsque j'ai commencé à apprendre la programmation. En conséquence, j'ai mentionné plus tard « ce qui est stocké dans la pile, il n'y en a que ». celui stocké dans la pileCitation » J'ai toujours l'air confus en disant cela. .
Plus tard, j'ai progressivement acquis quelques connaissances sur la mémoire. Cette partie est encore très nécessaire à comprendre.
Structure de données de base
Stack
Stack, un tableau linéaire qui permet uniquement des opérations d'insertion ou de suppression dans une section, est un outil avancé La structure des données sort plus tard.
Heap
Heap est une structure de données basée sur un algorithme de hachage.
File d'attente
La file d'attente est une structure de données premier entré, premier sorti (FIFO).
Stockage des types de données en JavaScript
Les types de données en JavaScript sont divisés en types de données de base et types de données de référence. Une différence est l'emplacement de stockage.
Types de données de base
Nous savons tous que les types de données de base en JavaScript sont :
Chaîne
Nombre
Booléen
Non défini
-
Null
Symbole (ignorer pour l'instant)
Les types de données de base sont de simples segments de données, qui sont stockés dans la mémoire de la pile.
Types de données de référence
Les types de données de référence en JavaScript sont :
Array
Le type de données de référence est stocké dans la mémoire tas, puis une référence à l'objet réel dans la mémoire tas est stockée dans le pile de mémoire. Par conséquent, les opérations sur les types de données de référence en JavaScript opèrent sur des références à des objets plutôt que sur des objets réels.
On peut comprendre qu'une adresse est stockée dans la mémoire de la pile, et cette adresse est liée à la valeur réelle dans la mémoire du tas.
Illustration
Maintenant, essayons de déclarer quelques variables :
var name="axuebin";
var age=25;
var job;
var arr=[1,2,3];
var obj={age:25};
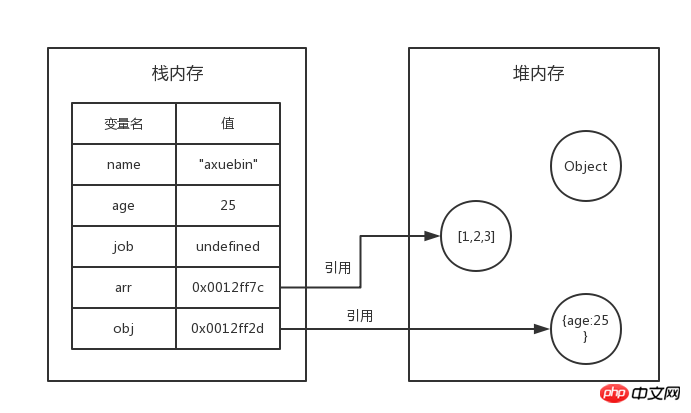
Vous pouvez utiliser la figure suivante pour représenter le type de données en mémoire Situation de stockage :

À l'heure actuelle, les trois types de données de base name, age et job sont directement stockés dans la mémoire de la pile, tandis que arr et obj sont dans la pile. Il n'y a qu'une adresse stockée dans la mémoire pour représenter une référence à la mémoire tas.
Copier
Types de données de base
Pour les types de données de base, si vous copiez, le système créera automatiquement de nouvelles variables L'allocation d'une nouvelle valeur dans la mémoire de la pile est facile à comprendre.
Types de données de référence
Pour les types de données de référence tels que les tableaux et les objets, il y aura des différences lors de la copie :
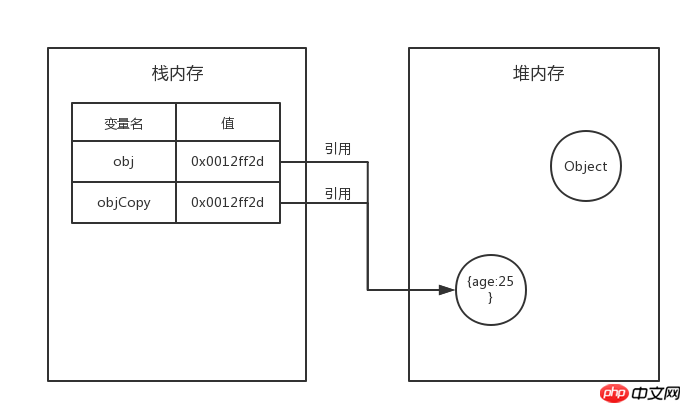
Le système attribuera également automatiquement une valeur dans la mémoire de pile pour la nouvelle variable, mais cette valeur n'est qu'une adresse. En d'autres termes, la variable copiée a la même valeur d'adresse que la variable d'origine et pointe vers le même objet dans la mémoire tas.

Si comme indiqué, après avoir exécuté var objCopy=obj, obj et objCopy ont la même valeur d'adresse et exécutent le même objet réel dans la mémoire du tas.
Quelle différence cela fait-il ?
Lorsque je modifie obj ou objCopy, cela entraînera le changement d'une autre variable.
Pourquoi ?
为什么基础数据类型存在栈中,而引用数据类型存在堆中呢?
堆比栈大,栈比对速度快。
基础数据类型比较稳定,而且相对来说占用的内存小。
引用数据类型大小是动态的,而且是无限的。
堆内存是无序存储,可以根据引用直接获取。
参考文章
理解js内存分配
原始值和引用值
在ECMAScript中,变量可以存放两种类型的值,即原始值和引用值。
原始值指的就是代表原始数据类型(基本数据类型)的值,即Undefined,Null,Number,String,Boolean类型所表示的值。
引用值指的就是复合数据类型的值,即Object,Function,Array,以及自定义对象,等等
栈和堆
与原始值与引用值对应存在两种结构的内存即栈和堆
栈是一种后进先出的数据结构,在javascript中可以通过Array来模拟栈的行为
原始值是存储在栈中的简单数据,也就是说,他们的值直接存储在变量访问的位置。
堆是基于散列算法的数据结构,在javascript中,引用值是存放在堆中的。
引用值是存储在堆中的对象,也就是说,存储在变量处的值(即指向对象的变量,存储在栈中)是一个指针,指向存储在堆中的实际对象.
例:var obj = new Object(); obj存储在栈中它指向于new Object()这个对象,而new Object()是存放在堆中的。
那为什么引用值要放在堆中,而原始值要放在栈中,不都是在内存中吗,为什么不放在一起呢?那接下来,让我们来探索问题的答案!
首先,我们来看一下代码:
function Person(id,name,age){
this.id = id;
this.name = name;
this.age = age;
}
var num = 10;
var bol = true;
var str = "abc";
var obj = new Object();
var arr = ['a','b','c'];
var person = new Person(100,"笨蛋的座右铭",25);
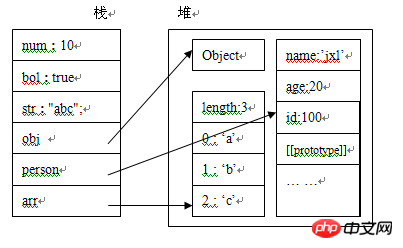
然后我们来看一下内存分析图:

变量num,bol,str为基本数据类型,它们的值,直接存放在栈中,obj,person,arr为复合数据类型,他们的引用变量存储在栈中,指向于存储在堆中的实际对象。
由上图可知,我们无法直接操纵堆中的数据,也就是说我们无法直接操纵对象,但我们可以通过栈中对对象的引用来操作对象,就像我们通过遥控机操作电视机一样,区别在于这个电视机本身并没有控制按钮。
现在让我们来回答为什么引用值要放在堆中,而原始值要放在栈中的问题:
记住一句话:能量是守衡的,无非是时间换空间,空间换时间的问题
堆比栈大,栈比堆的运算速度快,对象是一个复杂的结构,并且可以自由扩展,如:数组可以无限扩充,对象可以自由添加属性。将他们放在堆中是为了不影响栈的效率。而是通过引用的方式查找到堆中的实际对象再进行操作。相对于简单数据类型而言,简单数据类型就比较稳定,并且它只占据很小的内存。不将简单数据类型放在堆是因为通过引用到堆中查找实际对象是要花费时间的,而这个综合成本远大于直接从栈中取得实际值的成本。所以简单数据类型的值直接存放在栈中。
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

