Maison >interface Web >js tutoriel >Comment Vue2.0 implémente la liaison bidirectionnelle des données des composants
Comment Vue2.0 implémente la liaison bidirectionnelle des données des composants
- php中世界最好的语言original
- 2018-03-28 10:47:363294parcourir
Cette fois, je vais vous montrer comment implémenter la liaison bidirectionnelle des données de composants dans Vue2.0. Quelles sont les précautions pour implémenter la liaison bidirectionnelle des données de composants dans Vue2.0. cas pratiques, regardons ensemble.
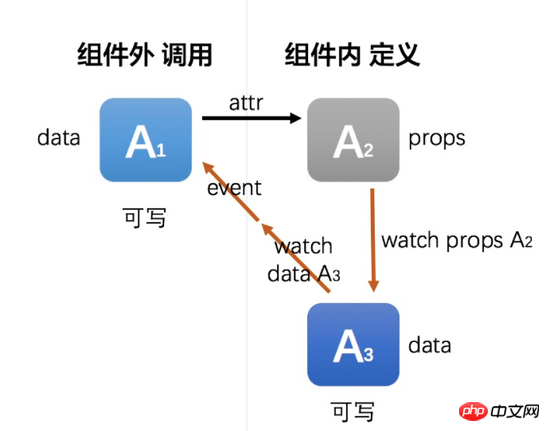
Grâce à l'étude de la section précédente, nous avons découvert la transmission de données dans les composants Vue : les accessoires sont transmis vers le bas et les événements sont transmis vers le haut. Cela signifie que le composant parent envoie des données au composant enfant via des accessoires et que le composant enfant envoie des messages au composant parent via des événements. Mais dans Vue, les accessoires sont une liaison de données unidirectionnelle, bien que dans Vue version 1.0, une liaison de données bidirectionnelle peut être réalisée via .sync. Mais .sync a été supprimé dans plusieurs versions. Bien que le modificateur .sync ait été réintroduit dans la version 2.3, il n'a été introduit cette fois que comme sucre syntaxique au moment de la compilation. Si vous utilisez directement le modificateur .sync pour la liaison de données bidirectionnelle, un message d'avertissement sera signalé. Alors, comment implémenter la liaison de données bidirectionnelle dans les composants ? Dans cette section, nous apprendrons quelques connaissances pertinentes dans ce domaine.
Implémenter la liaison de données bidirectionnelle des composants
Le dernier exemple de la section précédente utilise les données d'implémentation .sync dans Vue version 1.0 Two liaison à sens unique. Examinons ensuite d'abord le travail d'abandon du modificateur .sync pour implémenter la liaison de données bidirectionnelle des composants : en utilisant le mécanisme fourni par Vue, nous pouvons réaliser une liaison de données bidirectionnelle des composants en contournant la modification directe des accessoires.
L'idée est à peu près la suivante :
Utiliser un accessoire pour restituer les données lors du rendu des données
Lier l'accessoire à l'enfant Pour les propres données du composant, lors de la modification des données, modifier ses propres données pour remplacer prop
-
observer le changement des propres données du composant enfant, déclencher un événement pour notifier au composant parent de modifier le données liées au prop
L'avantage de ceci est : lorsque les données du composant parent changent, les données du sous-composant qui stocke le prop ne seront pas modifiées, mais les données du sous-composant sont utilisé comme support pour compléter la modification bidirectionnelle de l'hélice.
Continuez à prendre l'exemple de la section précédente, mais l'exemple suivant n'utilise pas .sync pour obtenir l'effet de liaison de données bidirectionnelle.
Le code modifié est le suivant :
<p id="app">
<p class="parent">
<h3>父组件Parent数据</h3>
<ul>
<li>
<label>姓名:</label>
<span>{{ name }}</span>
<input type="text" v-model="name" />
</li>
<li>
<label>年龄:</label>
<span>{{ age }}</span>
<input type="number" v-model="age" />
</li>
</ul>
</p>
<child :my-name="name" :my-age="age" @update:my-name="val => name = val" @update:my-age="val => age = val"></child>
</p>
<template id="child">
<p class="child">
<h3>子组件child数据</h3>
<ul>
<li>
<label>姓名</label>
<span>{{ myName }}</span>
<input type="text" v-model="childMyName" />
</li>
<li>
<label>年龄</label>
<span>{{ myAge }}</span>
<input type="number" v-model="childMyAge" />
</li>
</ul>
</p>
</template>
Dans l'exemple ci-dessus, nous n'avons pas utilisé le modificateur .sync, mais avons utilisé @update lors de l'appel du sous-composant :
<child :my-name="name" :my-age="age" @update:my-name="val => name = val" @update:my-age="val => age = val"></child>
Les données rendues dans le modèle HTML dans le sous-composant utilisent des données prop, mais l'entrée d'écoute utilise les données définies par le sous-composant lui-même en tant que v-model. De cette façon, prop ne sera pas modifié directement. En termes simples, toutes les modifications apportées aux accessoires sont essentiellement effectuées par le composant parent. Le code de JavaScript est le suivant :
let parent = new Vue({
el: '#app',
data () {
return {
name: 'w3cplus',
age: 7
}
},
components: {
'child': {
template: '#child',
props: ['myName', 'myAge'],
data () {
return {
childMyName: this.myName,
childMyAge: this.myAge
}
},
watch: {
childMyName: function (val) {
this.$emit('update:my-name', val)
},
childMyAge: function (val) {
this.$emit('update:my-age', val)
}
}
}
}
})
L'effet final est le suivant :
L'exemple d'effet ci-dessus, si vous modifiez les données du composant parent ou les données du composant enfant, interagiront les unes avec les autres. Impact :

Parce que myName et myAge des accessoires du composant enfant ne sont pas accessibles en écriture, une copie de childMyName et childMyAge est créé dans les données. Les valeurs initiales sont les valeurs des attributs props myName et myAge, et childMyName et childMyAge dans les données sont appelées partout où les props doivent être appelées dans le composant.
components: {
'child': {
template: '#child',
props: ['myName', 'myAge'],
data () {
return {
childMyName: this.myName,
childMyAge: this.myAge
}
},
...
}
}
Ensuite, utilisez watch dans le composant enfant pour surveiller myName et myAge de l'attribut props. Lorsque les accessoires sont modifiés, les copies correspondantes de childMyName et childMyAge dans les données doivent également synchroniser les données.
...
watch: {
childMyName: function (val) {
this.$emit('update:my-name', val)
},
childMyAge: function (val) {
this.$emit('update:my-age', val)
}
}
...
La prochaine chose à faire est que lorsque l'attribut props dans le composant change, une notification doit être envoyée à l'extérieur du composant (composant parent) pour notifier le changement de propriétés dans le composant, puis la couche externe (composant parent)) décide elle-même de modifier ou non ses données.
Ensuite, transformons le bouton switch dans l'exemple de la section précédente selon le plan ci-dessus.
À ce stade, la liaison bidirectionnelle des données internes du composant et des données extérieures au composant est réalisée, et la synchronisation des données à l'intérieur et à l'extérieur du composant est réalisée. En bref : lorsqu'un composant change en interne, il en informe le monde extérieur, et le monde extérieur décide s'il doit le modifier.

Quels types d'accessoires conviennent à la reliure bidirectionnelle
En fait, dans Vue, les accessoires de liaison bidirectionnelle ne sont pas propices à la gestion de l'état des données entre les composants, en particulier dans les entreprises plus complexes. Par conséquent, dans les projets réels, la liaison bidirectionnelle doit être utilisée le moins possible. données Pour le traitement, il est recommandé d'utiliser Vuex. Mais il est souvent inévitable d’utiliser une liaison bidirectionnelle. Alors, dans quels scénarios utilisez-vous des accessoires pour la liaison bidirectionnelle ?
Si dans votre projet, les conditions suivantes sont remplies en même temps, nous pouvons envisager d'utiliser des accessoires pour une liaison bidirectionnelle :
Les accessoires doivent être modifiés à l'intérieur le composant
Le composant doit être contrôlé dynamiquement par l'extérieur au moment de l'exécution, plutôt que simplement initialisé
Le parent du composant doit lire l'état dans le composant. Processus
Bien que l'exemple ci-dessus montre comment nous implémentons la liaison bidirectionnelle des accessoires dans Vue 2.0, s'il existe d'autres liaisons bidirectionnelles de ce type dans le projet , cela vous obligera à faire des choses répétitives, le code est redondant et les choses se compliquent. Afin de modifier ce phénomène, vous pouvez utiliser le mixin de Vue pour gérer automatiquement le besoin de liaison bidirectionnelle des accessoires. Cependant, dans cette section, nous n'apprendrons pas ces connaissances. Lorsque nous apprendrons le mixin plus tard, nous pourrons revenir en arrière pour implémenter une telle fonction.
En plus de la communication des composants présentée ci-dessus, il existe d'autres méthodes dans Vue Dans la section suivante, nous continuerons à apprendre ces connaissances.
Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php !
Lecture recommandée :
L'utilisation de l'index v-for en html
Quels sont les chemins d'empaquetage de vue+webpack ?Question
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

