Maison >interface Web >js tutoriel >Explication détaillée de l'utilisation de la syntaxe d'itération v-for dans Vue2.0
Explication détaillée de l'utilisation de la syntaxe d'itération v-for dans Vue2.0
- php中世界最好的语言original
- 2018-03-28 10:33:201868parcourir
Cette fois, je vais vous apporter une explication détaillée de l'utilisation de la syntaxe d'itération v-for dans Vue2.0. Quelles sont les précautions lors de l'utilisation de la syntaxe d'itération v-for dans Vue2.0. est un cas pratique, jetons un coup d'oeil ensemble.
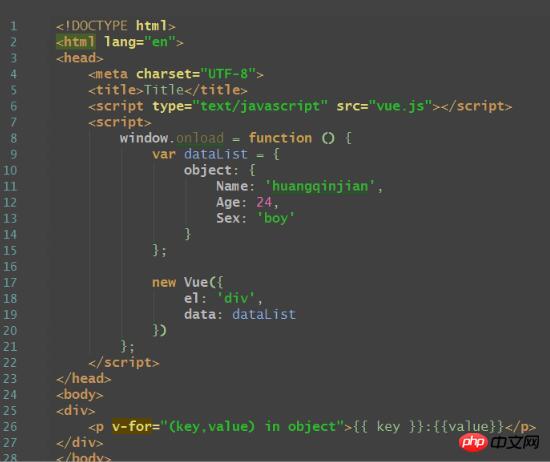
Aujourd'hui, lors de l'écriture de code sur Vue2.0, j'ai constaté que la valeur de $key ne pouvait pas être restituée avec succès. Le problème est le suivant :

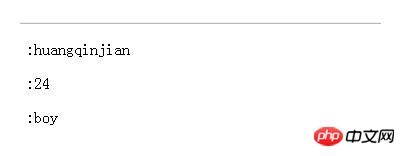
. Le résultat est le suivant La valeur clé de l'objet ne peut pas être affichée :

J'ai ensuite vérifié la documentation et découvert que c'était parce que dans Vue2. 0, la syntaxe d'itération v-for s'est déjà produite. Modifié :
Rejeté :

Nouveau tableau Syntaxe
value in arr (value, index) in arr
Nouvelle syntaxe d'objet
value in obj (value, key) in obj (value, key, index) in obj
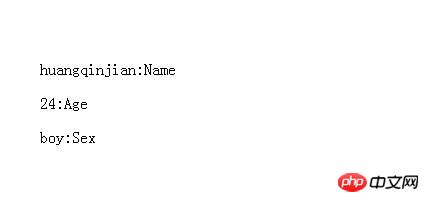
Résolu après :


Je crois que vous maîtrisez la méthode après avoir lu C'est le cas dans cet article. Pour des choses plus excitantes, veuillez prêter attention à php Chinois Autres articles connexes en ligne !
Lecture recommandée :
L'utilisation de l'index v-for en html
Quels sont les chemins d'empaquetage de vue+webpack ?Question
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

