Maison >interface Web >js tutoriel >Comment résoudre le problème selon lequel l'icône de la police Webpack ne peut pas être affichée
Comment résoudre le problème selon lequel l'icône de la police Webpack ne peut pas être affichée
- php中世界最好的语言original
- 2018-03-28 09:39:362132parcourir
Cette fois, je vais vous montrer comment résoudre le problème selon lequel l'icône de la police Webpack ne peut pas être affichée. Quelles sont les précautions pour résoudre le problème selon lequel l'icône de la police Webpack ne peut pas être affichée. cas pratique, jetons un coup d'oeil.
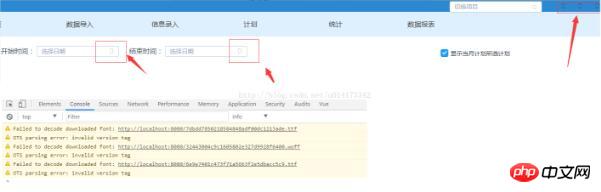
Problème : lors de l'utilisation d'icônes de police pendant le développement d'un projet, l'erreur est signalée comme suit :

Toutes les icônes de police Aucune d'entre elles ne peut être affichée normalement et un message d'erreur indique que la police ne peut pas être décodée.
Solution au problème : Après une longue recherche, j'ai finalement découvert que l'erreur était causée par l'ajout manuel du code suivant lors de la configuration du webpack : dans le webpack .base Dans le fichier conf.js, supprimer
{
test: /\.(eot|svg|ttf|woff|woff2)(\?\S*)?$/,
loader: 'file-loader'
},
Résumé :
est en fait généré automatiquement. par vue-cliFichier de configurationLa compilation du fichier d'icône de police est terminée. Il y a un conflit entre celui écrit par moi-même et celui généré automatiquement
Je crois que vous maîtrisez le. méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention à php Site Web chinois Autres articles connexes !
Lecture recommandée :
Chemin d'image statique local de Vue
Comment gérer le débordement de mémoire dans AngularJS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

