Maison >interface Web >js tutoriel >Explication détaillée de l'affiche de synthèse H5
Explication détaillée de l'affiche de synthèse H5
- php中世界最好的语言original
- 2018-03-27 09:14:463341parcourir
Cette fois je vous apporte une explication détaillée des affiches de synthèse H5 Quelles sont les précautions pour les affiches de synthèse H5 Voici des cas pratiques, jetons un coup d'oeil.
Avant-propos : J'ai récemment réalisé un projet mobile utilisant Canvas pour synthétiser des images d'affiches. Comme je n'ai pas de base de toile, j'ai recherché sur Internet une démo pour senior, mais j'ai rencontré de nombreux problèmes pendant le processus de développement. Les problèmes et solutions rencontrés sont résumés comme suit :
1. Le problème de l'adaptation du projet de canevas mobile en plein écran
Description du problème : En raison de la largeur et hauteur du canevas Seule la valeur px peut être définie et l'unité rem n'est pas prise en charge, il est donc difficile d'obtenir l'effet du canevas remplissant tout l'écran lorsque la résolution d'écran des appareils mobiles est complexe. Solution : Obtenez la valeur clientWidth de l'écran du téléphone mobile via js et attribuez-la à Canvas pour obtenir l'effet d'adaptation au plein écran
var clientWidth = document.documentElement.clientWidth;
var canvasWidth = Math.floor(clientWidth);
var canvasHeight = Math.floor(clientWidth*(1334/750));
$("#main").css('width',canvasWidth+'px');
$("#main").css('height',canvasHeight+'px');
2 L'image synthétisée par Canvas apparaît floue.
Description du problème : L'image générée par Canvas a un problème de flou, surtout s'il y a un code QR sur l'image qui doit être reconnu, l'utilisateur ne peut pas le reconnaître du tout
Solution : 1) Vous pouvez citer hidpi - Le plug-in canvas.js résout ce problème
2) Vous pouvez également définir les valeurs de largeur et de hauteur dans le style du canevas sur la taille ; vous le souhaitez, puis agrandissez respectivement les valeurs de largeur et de hauteur du canevas x fois. Notez ici que lorsque vous dessinez des images ou du texte sur le canevas, les valeurs correspondantes doivent également être agrandies de x fois.
3. Lors de la composition d'images, les images de certains modèles sont désordonnées
Description du problème : lors de l'exportation d'images base64 de toile, certains téléphones Android ne peuvent afficher l'image qu'avec l'effet souhaité. La moitié, l'analyse préliminaire est un bug causé par le rapport de pixels de l'appareil.
Solution : obtenez le rapport de pixels de l'appareil et déterminez le modèle. Ici, j'ai uniquement déterminé s'il s'agit d'un iPhone ou d'un Android. Il n'y a pas encore de problème lors de la composition de l'image, restaurez les valeurs de largeur et de hauteur. à leurs dimensions d'origine.
//hidpi-canvas将canvas的width和height属性放大pr倍
if (navigator.userAgent.match(/iphone/i)) {
canvas.width = width ;//恢复为原先的大小
canvas.height = height ;
}else{
canvas.width = width / pr;//恢复为原先的大小
canvas.height = height / pr;
}
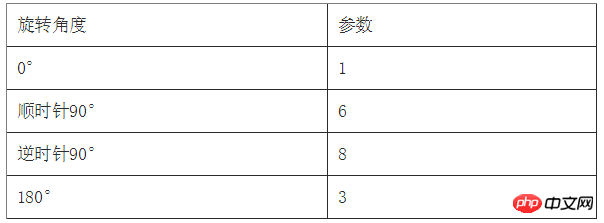
4. Il y a un problème de rotation dans les images téléchargées par l'iPhone
Description du problème : Lors du test, il a été constaté que les photos téléchargées par l'iPhone étaient pivoté et le téléchargement a été enregistré depuis Internet. Ce problème ne se produira pas avec les images et Android sera normal.
Solution : Ce problème peut être résolu à l'aide du plug-in exif.js. Ce plug-in obtiendra l'angle et d'autres informations lorsque la photo a été prise, principalement l'attribut Orientation, et effectuera les opérations correspondantes ; 🎜>

var file = $(this)[0].files[0];
EXIF.getData(file, function() {
EXIF.getAllTags(this);
Orientation = EXIF.getTag(this, 'Orientation');
});
5. Impossible d'exporter des images base64 lors du dessin d'images inter-domaines sur la toile
Description du problème : lorsqu'il y a des images à partir de requêtes inter-domaines dans le canevas, les images base64 sont exportées. L'analyse préliminaire doit être provoquée par le mécanisme desécurité du canevas lui-même.
Solution : ce bug doit être résolu par la coopération front-end et back-end. Tout d'abord, définissez l'image sur le back-end pour autoriser le cross-domain, puis définissez Img.crossOrigin = "Anonyme. " ; sur le front-end.var pageqrcodeimg = qrcodecanvas.toDataURL('image/jpg');
var qrcodeImg = new Image();
qrcodeImg.crossOrigin = "Anonymous";
qrcodeImg.src = pageqrcodeimg;
qrcodeImg.onload=function(){
//绘制图片
}
6. Un écran blanc apparaîtra lorsque Canvas dessine une image
Description du problème : Un écran blanc apparaîtra occasionnellement lorsque Canvas dessine une image. dessine une image. L’analyse initiale est que l’opération de dessin a été effectuée avant la lecture de l’image. Solution : ajoutez la fonction onload à img, puis effectuez l'opération de dessin une fois l'image lue.qrcodeImg.onload=function(){
//绘制图片
}
7. Les images ne peuvent pas être enregistrées en appuyant longuement sur le navigateur WeChat
Description du problème : les images générées par Canvas ne peuvent pas être enregistrées en appuyant longuement sur le navigateur WeChat ou Reconnaissez le code QR. Ce problème se produit sur certaines images sous Android, mais il est normal que sur iPhone, l'analyse préliminaire indique que la qualité de l'image est trop élevée. Solution : Compresser la qualité de l'image lors de l'exportation d'images base64.var mycanvas = document.getElementById("main");
var image = mycanvas.toDataURL("image/jpeg",0.7);Post-scriptum : Ce sont essentiellement les problèmes rencontrés jusqu'à présent. Si des problèmes surviennent à l'avenir, nous continuerons à mettre à jour. Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php ! Lecture recommandée :
Explication détaillée des événements push du serveur H5
Réalisation d'effets d'animation mobile basés sur le gyroscope HTML5
H5 compte le nombre de fois où le téléphone est secoué
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

