Maison >interface Web >js tutoriel >flux d'événements js et exemples d'applications étendues
flux d'événements js et exemples d'applications étendues
- 小云云original
- 2018-03-26 17:34:451499parcourir
Qu'est-ce que le flux d'événements ? Cet article partage principalement avec vous le flux d'événements js et des exemples d'applications étendues, dans l'espoir d'aider tout le monde.

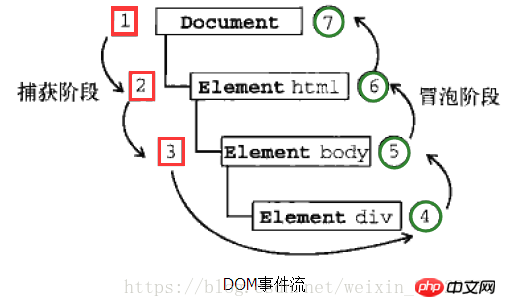
La norme DOM stipule que le flux d'événements comprend trois étapes : l'étape de capture d'événement, l'étape en cible et l'étape de bouillonnement d'événement.
● Phase de capture d'événement : La cible réelle (<p></p>) ne recevra pas d'événements pendant la phase de capture. Autrement dit, dans la phase de capture, l'événement s'arrête du document à puis à . Sur l'image ci-dessus, c'est 1~3
.
● Dans l'étape cible : l'événement se produit et est traité le <p></p>. Mais la gestion des événements est considérée comme faisant partie de la phase de bouillonnement.
● Étape de bouillonnement : l'événement se propage au document.
remarque :
1) Bien que la spécification standard "Événement de niveau DOM2" stipule clairement que la phase de capture d'événement n'impliquera pas de cibles d'événement, mais dans IE9, Safari, Chrome, Firefox et Opera9.5 et versions supérieures, ils seront capturés lors de la phase de capture. La scène déclenche des événements sur l'objet événement. En conséquence, il existe deux possibilités d'opérer des événements sur l'objet cible.
2). Tous les événements ne passeront pas par le stade bouillonnant. Tous les événements doivent passer par la phase de capture et être dans la phase cible, mais certains événements ignoreront la phase de bouillonnement : par exemple, l'événement de focus qui obtient le focus d'entrée et l'événement de flou qui perd le focus d'entrée.
Capturer le flux d'événements : la propagation des événements s'effectue de la cible d'événement la moins spécifique à la cible d'événement la plus spécifique. C'est-à-dire de la racine de l'arborescence DOM jusqu'aux feuilles.
Flux d'événements bouillonnant : la propagation des événements s'effectue de la cible d'événement la plus spécifique à la cible d'événement la moins spécifique. C'est-à-dire des feuilles de l'arborescence DOM jusqu'à la racine.
Ensuite, ce qui est implémenté ici, c'est le flux d'événements bouillonnant, de l'intérieur (feuille) vers l'extérieur (racine)
//只需要在window.onload里面给每一个圆添加点击事件处理程序就ok了哦,其余代码请看上[一篇文章](https://blog.csdn.net/weixin_38323736/article/details/79685589)当然是在圆画好之后执行这一段代码,所以位置放在后面,别放错var circles=document.getElementsByClassName("circle"); for(var i=0;i<n;i++){
circles[i].onclick=function(e){
//currentTarget表示当前处理该事件的元素、文档或窗口,childNodes是子节点的意思,这里遍历子节点
e.currentTarget.childNodes.forEach(function(v) {
//把文本节点找出,不然html代码也会输出的
if(v instanceof Text) { //文字节点为Text()实例,用data或者wholeText可以取到String类型的文本
//解决方法参照:https://segmentfault.com/q/1010000009913772/a-1020000009914008
console.log(v.data); // console.log(v.wholeText);
}
});
}
}ok, c'est aussi simple que cela.
Les étudiants désireux d'apprendre voudront certainement voir la capture de l'événement. Laissez-moi les écrire tous les deux afin que tout le monde puisse voir à quoi ressemble l'ensemble du flux de l'événement
circles[i].onclick=function(e){}Cette façon d'écrire. est le niveau dom0. La méthode d'écriture ne peut écrire qu'un seul événement, et en écrire un autre l'écrasera, et elle ne prend en charge que les événements bouillonnants addEventListener est différente. Elle peut écrire plusieurs événements et n'écrasera pas
//这段代码包含了上面的js代码哦var circles=document.getElementsByClassName("circle");for(var i=0;i<n;i++){
circles[i].addEventListener("click",function(e){
e.currentTarget.childNodes.forEach(function(v) {
if(v instanceof Text) {
console.log(v.data+" 捕获阶段");
}
}); //true表示事件句柄在捕获阶段执行;
//false- 默认。事件句柄在冒泡阶段执行
},true);
circles[i].addEventListener("click",function(e){
e.currentTarget.childNodes.forEach(function(v) {
if(v instanceof Text) {
console.log(v.data+" 冒泡阶段");
}
});
},false);
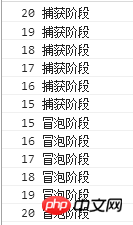
} À ce moment-là, cliquez sur 15, et l'effet suivant apparaîtra 
<.>
Procureur d'événement, également connu sous le nom de Délégué d'événementDans le traitement d'événements traditionnel, des gestionnaires d'événements doivent être ajoutés à chaque élément. js event proxy est une technique simple et efficace grâce à laquelle vous pouvez ajouter des gestionnaires d'événements à un élément parent, évitant ainsi d'ajouter des gestionnaires d'événements à plusieurs éléments enfants.
Le principe du proxy d'événement utilise le bouillonnement d'événements et les éléments cibles. Ajoutez le gestionnaire d'événements à l'élément parent, attendez que l'événement de l'élément enfant bouillonne et l'élément parent peut déterminer s'il passe par la cible ( IE : srcElement) Quel sous-élément gérer en conséquence.
<p></p>Avantages du proxy d'événement
● Réduisez plusieurs gestionnaires d'événements à un seul, car les gestionnaires d'événements doivent résider en mémoire, ce qui améliore les performances. Imaginez qu'il existe une table de 100 lignes. En comparant la méthode traditionnelle de liaison des gestionnaires d'événements à chaque cellule avec le proxy d'événements (c'est-à-dire en ajoutant un gestionnaire d'événements à la table), il n'est pas difficile de conclure que le proxy d'événements évite. certains risques potentiels et des performances améliorées.
● Les mises à jour DOM ne nécessitent pas de reliure des gestionnaires d'événements, car les proxys d'événements peuvent utiliser différentes méthodes de traitement pour différents sous-éléments. Si vous ajoutez d'autres sous-éléments (a, span, p, etc.), vous pouvez directement modifier la fonction de traitement des événements du proxy d'événements. Il n'est pas nécessaire de relier à nouveau le processeur ou de refaire une boucle.
Par exemple, maintenant je veux afficher 15 lorsque je clique sur le cercle de 15. Nous utilisons d'abord la méthode de boucle traditionnelle pour l'écrire, puis utilisons la méthode de délégation d'événement pour l'écrire
var circles=document.getElementsByClassName("circle");for(var i=0;i<n;i++){
circles[i].addEventListener("click",function(e){
e.currentTarget.childNodes.forEach(function(v) {
if(v instanceof Text) {
console.log(v.data);
}
}); //阻止冒泡哦!!!不然不止输出15了
e.stopPropagation();
},false);
}Haha, est-ce que quelqu'un veut demander ? Il y a tellement de boucles utilisées ci-dessus, pourquoi ne pas également utiliser des agents d'événements pour les écrire ? J'y ai réfléchi et je peux vraiment l'écrire
//获取外面的大圆,只需要交给大圆来处理就okvar circle=document.getElementById("circle");
circle.addEventListener("click",function(e){
e=e||window.event; var targetElement=e.target||e.srcElement;
targetElement.childNodes.forEach(function(v) {
if(v instanceof Text) {
console.log(v.data);
}
});
})Recommandations associées :
var circle=document.getElementById("circle");
circle.addEventListener("click",function(e){
e=e||window.event; var targetElement=e.target||e.srcElement; while(targetElement.nodeName!="BODY"){
targetElement.childNodes.forEach(function(v) {
if(v instanceof Text) {
console.log(v.data);
}
});
targetElement=targetElement.parentNode;
}
},false)Explication détaillée du flux d'événements DOM de js
Résumé JavaScript des flux d'événements, des gestionnaires et des objets dans l'apprentissage d'événements
Qu'est-ce que le flux d'événements JavaScript et l'explication détaillée du gestionnaire d'événements
<p></p>Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

