Maison >interface Web >js tutoriel >Construire un projet local dans vue
Construire un projet local dans vue
- 零到壹度original
- 2018-03-26 15:56:423232parcourir
Cette fois, je vais vous expliquer comment construire un projet local avec Vue. Quelles sont les précautions à prendre pour construire un projet local avec Vue ? Ce qui suit est un cas pratique, jetons un coup d'oeil.
1.
Installer nodejs
Lien : https://nodejs .org/zh-cn/
2.
Installer le webpack
Commande d'installation : cnpm install webpack -g
L'installation est terminée, visualisez-la via webpack -v Version actuelle du webpack
3.
Ensuite, installez le global Échafaudage vue-cli, utilisé pour aider à créer le cadre de modèle requis
Commande d'installation : npm install -g vue-cli
Après l'installation, vous pouvez entrer vue ou vue -V, puis appuyer sur Entrée. Si les informations de vue apparaissent, l'installation est réussie.
4.
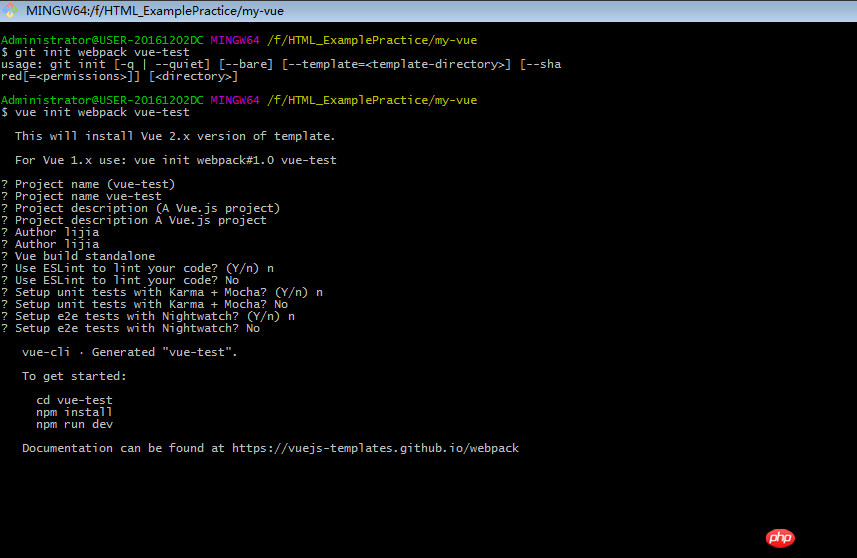
Ensuite, il est temps de créer un projet. Trouvez un endroit approprié et créez un nouveau dossier de projet en fonction de vos propres besoins. . Il doit être nommé, le mien s'appelle my-vue, puis ouvrez ce dossier, faites un clic droit sur git bash ici, accédez à ce dossier, entrez : vue init webpack my-vue (nom du dossier du projet). ), appuyez sur Entrée, attendez un peu, les éléments sous 'git' apparaîtront les uns après les autres, vous pouvez opérer comme suit :

5. Entrez ensuite dans ce dossier via la commande : cd vue-test, utilisez la commande : npm install, appuyez sur Entrée, et attendez un moment, revenez au dossier du projet et vous constaterez qu'il existe un dossier node_modules supplémentaire dans la structure du projet (le contenu de ce fichier est les dépendances précédemment installées).
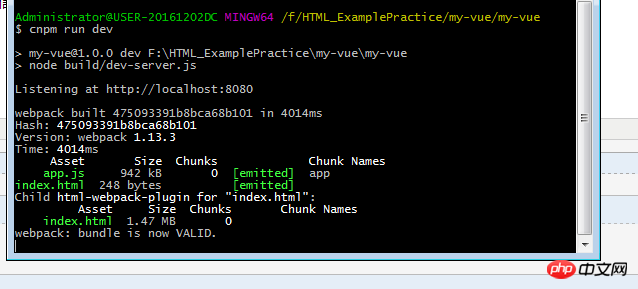
6. Continuez à saisir npm run dev dans la ligne de commande pour tester si l'environnement est construit avec succès. l'image suivante apparaît Réussi :

Entrez ensuite l'adresse qui vous a demandé vous, je suis 8081. Lorsque l'image ci-dessous apparaît, c'est ok. Étapes de construction du projet Vue
.La ligne de commande construit le framework de projet de vue
vue.js construit l'environnement et crée le projet localement dans Windows
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

