Maison >interface Web >js tutoriel >Explication détaillée du traitement inter-domaines JS
Explication détaillée du traitement inter-domaines JS
- 小云云original
- 2018-03-26 15:33:051565parcourir
Cet article partage principalement avec vous l'explication détaillée du traitement inter-domaines JS. Vous pouvez utiliser Jsonp pour résoudre le problème inter-domaines de JS. J'espère que cela pourra aider tout le monde.
Js ne peut pas demander de données sur plusieurs domaines.
Qu'est-ce que le cross-domain :
1. Différents noms de domaine
2. Le nom de domaine est le même mais le port est différent.
Pour résoudre le problème inter-domaines de js, vous pouvez utiliser Jsonp, utiliser La fonctionnalité de js contourne les requêtes inter-domaines. Js peut charger des fichiers js sur plusieurs domaines.
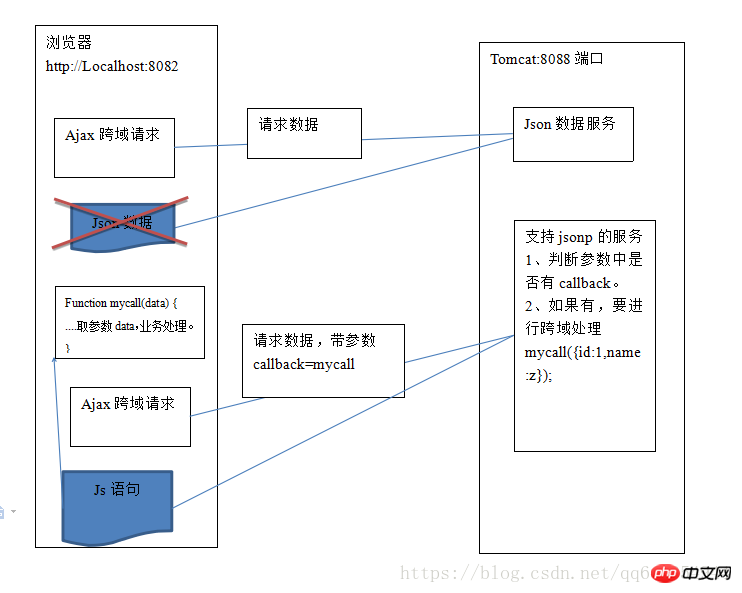
Schéma :

Méthode d'implémentation :
Choses à noter en ajax (assurez-vous d'ajouter dataType ) :
$.ajax({
url : "http://localhost:8088/user/token/" + _ticket,
dataType : "jsonp", type : "GET", success : function(data){ //回调函数 }
}); Choses à surveiller au printemps :
@RequestMapping(value="/user/token/{token}", produces=MediaType.APPLICATION_JSON_UTF8_VALUE)
@ResponseBody
public String getUserByToken(@PathVariable String token, String callback) {
//请求参数中要含 callback 方法名
//把结果封装成一个js语句响应 return callback + "(" + result + ");";
}Il existe une autre façon d'écrire chez Produce : produit="application/json;charset=utf-8"
Si le Spring utilisé dans le projet est la version 4.1 ou ultérieure, vous pouvez utiliser la méthode de retour suivante :
MappingJacksonValue mappingJacksonValue = new MappingJacksonValue(résultat);
mappingJacksonValue .setJsonpFunction(callback);
Le type de retour du gestionnaire peut être modifié en type d'objet.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

