Maison >interface Web >js tutoriel >Page d'inscription frontale NodeJS
Page d'inscription frontale NodeJS
- 零到壹度original
- 2018-03-26 10:21:032806parcourir
Cet article vous présente principalement les connaissances pertinentes de la page d'enregistrement frontale de NodeJS. L'article la présente en détail à travers un exemple de code. Il a une certaine valeur d'apprentissage de référence pour tout le monde. .
Le fichier app.js est :
//应用程序的启动入口文件
//加载模块
var express = require('express'); //加载express模块
var swig = require('swig'); //加载模板处理模块
var app = express(); //创建app应用,相当于nodeJS的http.createService()
var mongoose = require('mongoose'); //加载数据库模块
//配置模板引擎
app.engine('html',swig.renderFile); //定义当前模板引擎,第一个参数:模板引擎名称,也是模板文件后缀;第二个参数:处理模板的方法
app.set('views','./views'); //设置模板文件存放的目录,第一个参数必须是views,第二个参数是目录
app.set('view engine','html'); //注册模板
swig.setDefaults({cache:false});//取消模板缓存
app.use('/public',express.static(__dirname + '/public'));//当用户请求的路径ulr以/public开头时,以第二个参数的方式进行处理(直接返回__dirname + '/public'目录下文件)
//根据不同的功能划分模块
app.use('/admin',require('./routers/admin'));
app.use('/api',require('./routers/api'));
app.use('/',require('./routers/main'));
mongoose.connect('mongodb://localhost:27017/blog',function(err){
if(err){
console.log("数据库连接失败");
}else{
console.log("数据库连接成功");
app.listen(8081); //监听http请求
}
});Modifiez le code main.js dans le dossier routers comme itinéraire pour l'enregistrement frontal page
var express = require('express');
var router = express.Router();
router.get('/',function(req,res,next){
res.render('main/index.html');
})
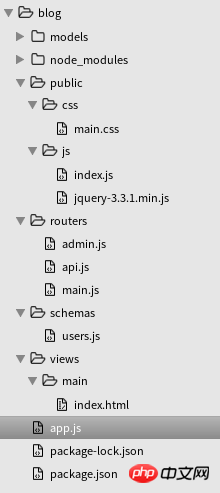
module.exports = router;La page d'inscription frontale se trouve dans le fichier main/index.html du dossier vues. De plus, le fichier d'inscription frontale importe également des fichiers statiques css et js, tous deux. qui se trouvent dans le dossier public :

Téléchargez le modèle statique écrit https://pan.baidu.com/s/1vAu131qU1NhddK2w6_IgtA
Copiez-le à l'emplacement correspondant
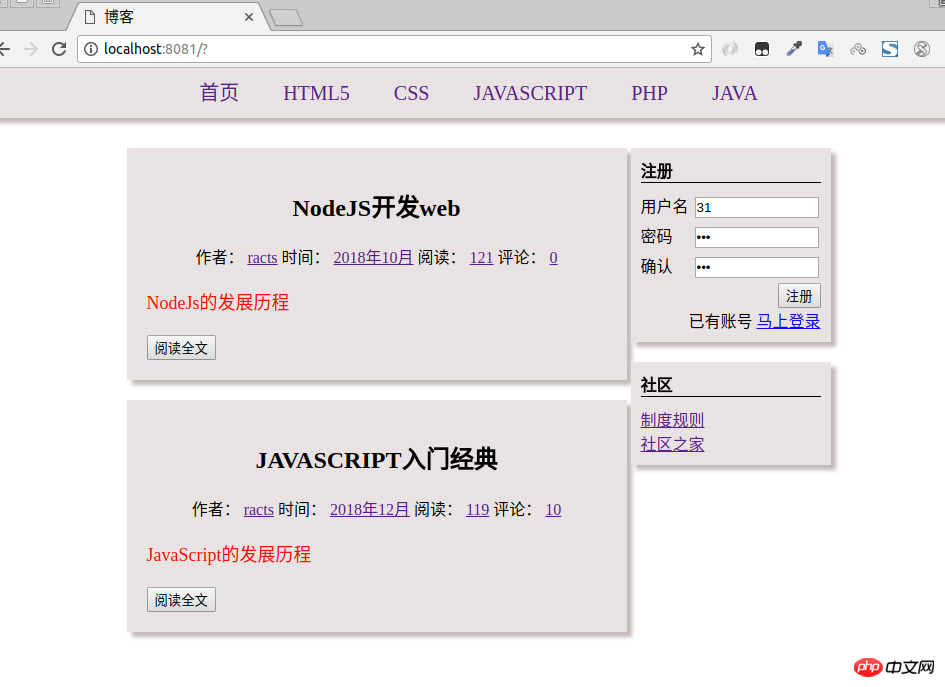
Ouvrir La page est rendue comme ceci

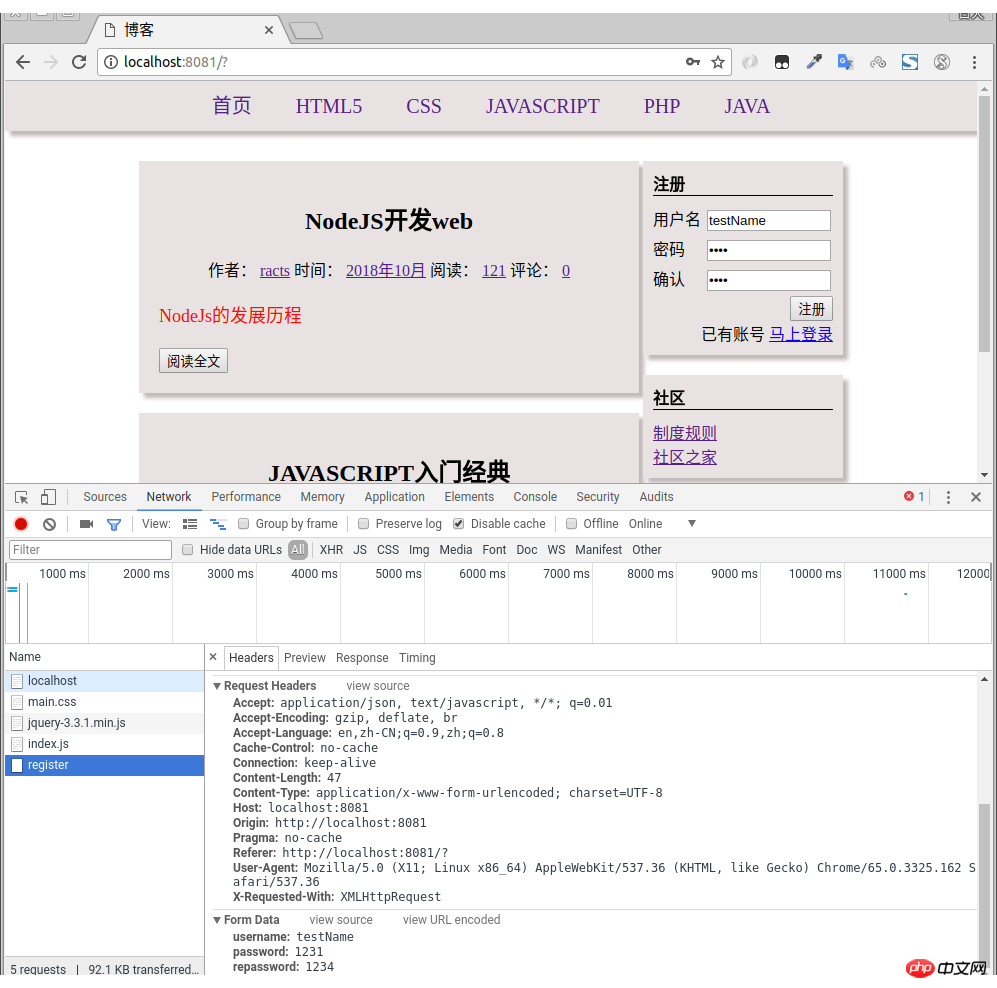
Entrez les informations d'enregistrement et cliquez sur le bouton d'enregistrement pour ouvrir le débogage du navigateur pour visualiser les données demandées :

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

