Maison >interface Web >js tutoriel >Explication détaillée de la façon dont les valeurs d'origine JS et les valeurs de référence sont stockées
Explication détaillée de la façon dont les valeurs d'origine JS et les valeurs de référence sont stockées
- 小云云original
- 2018-03-26 09:09:581300parcourir
Cet article partage principalement avec vous une explication détaillée des méthodes de stockage des valeurs originales JS et des valeurs de référence. La valeur originale fait référence à la valeur représentant le type de données d'origine, également appelé type de données de base, et la valeur de référence. fait référence à la valeur du type de données composite. Ensuite, je vais vous présenter comment stocker les valeurs originales et les valeurs de référence dans JS via un exemple de code. Les amis intéressés devraient y jeter un œil.
Dans ECMAscript, les variables peuvent stocker deux types de valeurs, à savoir les valeurs primitives et les valeurs de référence.
Les valeurs primitives font référence à des valeurs qui représentent types de données primitifs, également appelés types de données de base, notamment : Number, Stirng, Boolean, Null, Underfined
Les valeurs de référence font référence aux valeurs des types de données composites, notamment : Objet , Function, Array, Date, RegExp
En fonction des différents types de données, certaines variables sont stockées dans la pile et d'autres dans le tas. Les différences spécifiques sont les suivantes :
Les variables d'origine et leurs valeurs sont stockées dans la pile. Lors du passage d'une variable d'origine à une autre variable d'origine, le contenu d'une pièce de pile est copié dans une autre pièce de pile, et ceci Les deux variables d'origine n'ont aucune influence l'une sur l'autre.
La valeur de référence stocke le nom de la variable de référence sur la pile, mais stocke son objet réel dans le tas, et il y a un pointeur pointant du nom de la variable vers l'objet réel stocké dans le tas. L'objet de référence est transmis Lorsque vous donnez une autre variable, ce qui est copié est en fait un pointeur vers l'objet réel. À ce stade, les deux pointent vers les mêmes données si la valeur d'une variable est modifiée via une méthode, lors de l'accès à l'autre variable. , sa valeur changera également ; mais si ce n'est pas par une méthode mais par réaffectation, cela équivaut à rouvrir une pièce et le pointeur d'origine de la valeur change, alors l'autre valeur ne changera pas avec son changement.
Regardez l'exemple :
var a="hello"; var b=a; a="world"; alert(a);//world alert(b);//hello var arr=[1,3]; arr1=arr; arr.push(5); alert(arr)//1,3,5 alert(arr1);//1,3,5 arr=[7,8]; alert(arr);//7,8 alert(arr1);//1,3,5
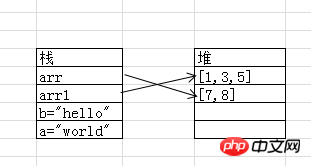
Utilisez un diagramme pour représenter le résultat comme suit :
Les valeurs de les variables d'origine ne s'affectent pas et les variables de référence arr et arr1 pointent vers le même objet, donc lorsque la valeur de arr est modifiée via une méthode (les données dans la salle de tas changent), lors de l'accès aux données de arr1, l'objet modifié

Lors de la modification de la valeur d'une variable de référence via des non-méthodes, une salle de tas sera recréée pour la variable de référence et le pointeur changera également :

Résumé :
Nombre, Stirng, Booléen, Null, Sous-fin et autres types de données de base, leurs valeurs sont stockées directement sur la pile
Les types de référence tels que Object, Function, Array, Date et RegExp ont leurs variables de référence stockées dans la pile et pointent vers les objets réels stockés. dans le tas via des pointeurs
Recommandations associées :
Méthode JavaScript valueOf() qui renvoie la valeur d'origine d'un objet booléen
Compréhension des valeurs originales JavaScript et des valeurs composites
JavaScript Valeurs primitives et complexes_conseils javascript
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

