Maison >interface Web >js tutoriel >Obtenez le mot de passe dans l'interface frontale à l'aide d'AngularJS
Obtenez le mot de passe dans l'interface frontale à l'aide d'AngularJS
- php中世界最好的语言original
- 2018-03-23 16:53:142005parcourir
Cette fois, je vais vous apporter quelques précautions sur la façon d'utiliser AngularJS pour obtenir le mot de passe sur l'interface front-end. Jetons-y un coup d'œil ensemble.
L'exemple de cet article décrit comment AngularJS obtient et affiche les mots de passe en temps réel. Partagez-le avec tout le monde pour votre référence, les détails sont les suivants :
1. Code source de conception
<!doctype html> <html> <head> <meta charset="utf-8"> <title>www.jb51.net - AngularJS获取密码</title> <script type="text/javascript" src="angular.min.js"></script> </head> <body> <p ng-app=""> <p>密码:<input type="password" ng-model="password" maxlength="12"></p> <p ng-bind="password"></p> </p> </body> </html>
2.

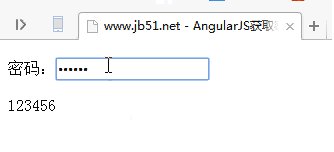
3. Exemple
Lorsque « 123456 » est saisi dans la zone de saisie, « 123456 » sera également affiché ci-dessous ; affichage de liaisonJe pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php ! Lecture recommandée :
Vérification de l'ajout, de la suppression et de la modification d'un package Singleton
Explication détaillée de la portée et de la pré-analyse de js
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

