Maison >interface Web >js tutoriel >Promettre des rappels simplifiés pour les petits programmes
Promettre des rappels simplifiés pour les petits programmes
- php中世界最好的语言original
- 2018-03-23 16:43:472637parcourir
Cette fois je vais vous apporter le rappel simplifié Promise du mini programme. Quelles sont les précautions pour le rappel Promise simplifié du mini programme Voici un cas pratique, jetons un oeil.
Promise est une solution de programmation asynchrone plus raisonnable et puissante que les solutions traditionnelles - Fonctions de rappel et Événements. Il a d'abord été proposé et implémenté par la communauté ES6 l'a écrit dans le standard de langage, a unifié son utilisation et a fourni les objets Promise de manière native.
La soi-disant Promesse est simplement un conteneur qui stocke le résultat d'un événement (généralement une opération asynchrone) qui se terminera dans le futur. Syntaxiquement parlant, Promise est un objet à partir duquel des messages pour des opérations asynchrones peuvent être obtenus. Promise fournit une API unifiée et diverses opérations asynchrones peuvent être traitées de la même manière.
Comprendre ce qu'est un objet Promise
Dans un projet, diverses opérations asynchrones apparaîtront S'il y a des opérations asynchrones dans le rappel d'une opération asynchrone, une pyramide de rappel apparaîtra.
Par exemple, le suivant
// 模拟获取code,然后将code传给后台,成功后获取userinfo,再将userinfo传给后台
// 登录
wx.login({
success: res => {
let code = res.code
// 请求
imitationPost({
url: '/test/loginWithCode',
data: {
code
},
success: data => {
// 获取userInfo
wx.getUserInfo({
success: res => {
let userInfo = res.userInfo
// 请求
imitationPost({
url: '/test/saveUserInfo',
data: {
userInfo
},
success: data => {
console.log(data)
},
fail: res => {
console.log(res)
}
})
},
fail: res => {
console.log(res)
}
})
},
fail: res => {
console.log(res)
}
})
},
fail: res => {
console.log(res)
}
})
Ce qui suit analyse comment utiliser Promise pour simplifier le code
À cause de l'applet WeChat, les API asynchrones sont sous la forme de succès et d'échecs. Quelqu'un a encapsulé une telle méthode :
promisify.js
module.exports = (api) => {
return (options, ...params) => {
return new Promise((resolve, reject) => {
api(Object.assign({}, options, { success: resolve, fail: reject }), ...params);
});
}
}
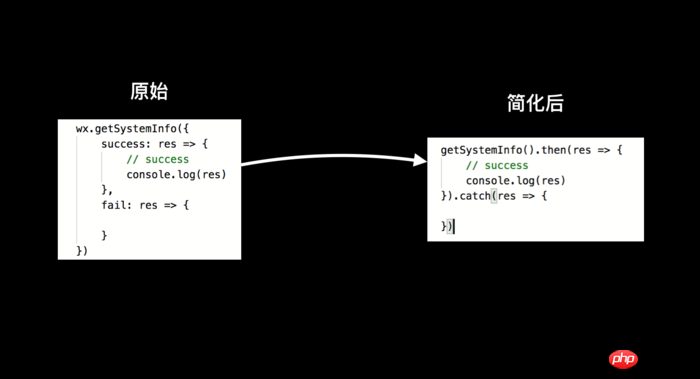
Regardons d'abord la plus simple :
// 获取系统信息
wx.getSystemInfo({
success: res => {
// success
console.log(res)
},
fail: res => {
}
})
Après avoir simplifié en utilisant le promisify.js ci-dessus :
const promisify = require('./promisify')
const getSystemInfo = promisify(wx.getSystemInfo)
getSystemInfo().then(res=>{
// success
console.log(res)
}).catch(res=>{
})

getSystemInfo
Vous pouvez voir qu'il y en a un de moins retrait dans le rappel simplifié, et La fonction de rappel a été réduite de 9 lignes à 6 lignes.
L'effet simplifié de la pyramide de rappel
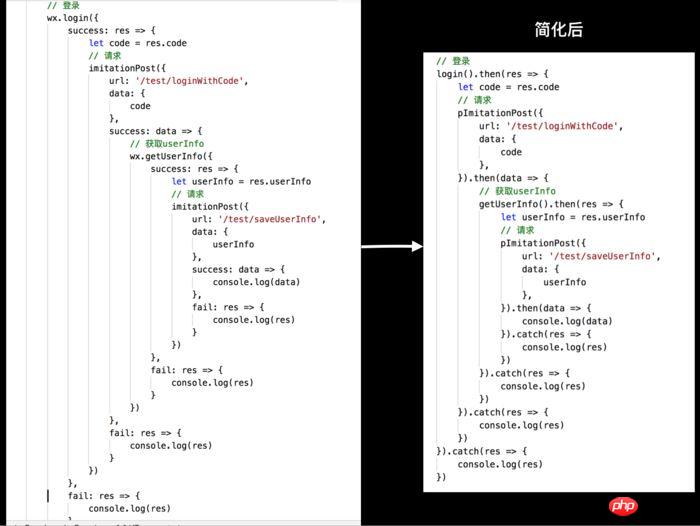
Jetons ensuite un œil à la première pyramide de rappel
const promisify = require('./promisify')
const login = promisify(wx.login)
const getSystemInfo = promisify(wx.getSystemInfo)
// 登录
login().then(res => {
let code = res.code
// 请求
pImitationPost({
url: '/test/loginWithCode',
data: {
code
},
}).then(data => {
// 获取userInfo
getUserInfo().then(res => {
let userInfo = res.userInfo
// 请求
pImitationPost({
url: '/test/saveUserInfo',
data: {
userInfo
},
}).then(data => {
console.log(data)
}).catch(res => {
console.log(res)
})
}).catch(res => {
console.log(res)
})
}).catch(res => {
console.log(res)
})
}).catch(res => {
console.log(res)
})

Rappel simplifié
Vous pouvez voir que l'effet de simplification est très évident.
est également applicable aux pages web ou nodejs, etc.
Référence
Objet Promise
Code source
page promisePage de tomfriwel/MyWechatAppDemo
Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php !
Lecture recommandée :
configuration d'eslint pendant le développement de React
Le type d'énumération Vue implémente HTML
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

