Maison >interface Web >js tutoriel >Afficher dynamiquement les données de la liste déroulante sélectionnée
Afficher dynamiquement les données de la liste déroulante sélectionnée
- php中世界最好的语言original
- 2018-03-23 15:32:383262parcourir
Cette fois, je vais vous proposer l'affichage dynamique des données de la liste déroulante sélectionnée Quelles sont les précautions pour l'affichage dynamique des données de la liste déroulante sélectionnée Voici un cas pratique ? , jetons un coup d'oeil.
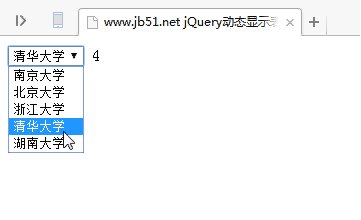
Jetons d'abord un coup d'œil à l'effet de course :

Le code spécifique est le suivant :
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
<title>www.jb51.net jQuery动态显示表单</title>
<script type="text/javascript" src="jquery-1.7.1.min.js"></script>
<script type="text/javascript">
//数据集
var schools = [
{ 'id': 1, 'name': '南京大学' },
{ 'id': 2, 'name': '北京大学' },
{ 'id': 3, 'name': '浙江大学' },
{ 'id': 4, 'name': '清华大学' },
{ 'id': 5, 'name': '湖南大学' },
];
//页面加载运行,将数据集绑定select,显示默认选中学校
$(function () {
bindSelect();
$('#info').text($('#schoolSelect').val());
});
//将数据集绑定select,重新选择学校后显示选中学校
bindSelect = function () {
var $schoolSelect = $('#schoolSelect');
$schoolSelect.change(function () {
$('#info').text($(this).val());
});
if (schools.length > 0) {
for (var i = 0; i < schools.length; i++) {
var item = schools[i];
if (item.id == 2) {
$schoolSelect.append('<option value="' + item.id + '" selected>' + item.name + '</option>');
} else {
$schoolSelect.append('<option value="' + item.id + '">' + item.name + '</option>');
}
}
}
}
</script>
</head>
<body>
<form>
<select id="schoolSelect">
</select>
<label id="info"></label>
</form>
</body>
</html>
Je te crois Je l'ai maîtrisé après avoir lu le cas dans cet article. Méthode, pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php !
Lecture recommandée :
Problèmes liés au packaging des ressources statiques vue
Explication détaillée de l'utilisation d'async et wait
Comment utiliser les graphiques électroniques dans Vue.JS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

