Maison >interface Web >js tutoriel >Comment résoudre l'erreur de demande inter-domaines axios
Comment résoudre l'erreur de demande inter-domaines axios
- php中世界最好的语言original
- 2018-03-23 14:15:292746parcourir
Cette fois, je vais vous expliquer comment résoudre l'erreur de requête inter-domaine axios et comment résoudre l'erreur de requête inter-domaine axios Quelles sont les précautions Voici les cas pratiques. un regard.
La réponse à la demande de contrôle en amont ne réussit pas le contrôle de contrôle d'accès : Non 'Access-Control-Allow- L'en-tête Origin' est présent sur la ressource demandée. L'origine 'http://localhost:9000' n'est donc pas autorisée à accéder. La réponse avait le code d'état HTTP 403
With With. Avec le développement de frameworks front-end, il est devenu une tendance de séparer les données front-end et back-end, en d'autres termes, le front-end n'a besoin que d'utiliser ajax pour demander les données back-end pour synthétiser la page, et le back-end n'a besoin que de fournir une interface de données et de fournir des données. L'avantage est que les programmeurs front-end n'ont plus besoin de le faire. Lorsque vous construisez un serveur Web localement, le front-end n'a pas besoin de comprendre la syntaxe du back-end, et le back-end n'a pas besoin de comprendre la syntaxe du front-end, cela simplifie la configuration du développement et réduit la difficulté de coopération.
Les requêtes GET, POST, PUT et DELETE régulières sont des requêtes simples (par rapport aux requêtes OPTIONS), mais OPTIONS est un peu spéciale. Elle doit d'abord envoyer une requête pour demander au serveur, voulez-vous que je demande. Il suffit d'envoyer les données (ceci est entièrement basé sur ma propre compréhension. S'il y a une erreur, veuillez me pardonner. Veuillez vous référer au texte original de Ruan Yifeng.)
Dans le projet Vue, le service Http utilise Axios. Et il utilise la requête OPTIONS.
Si vous ajoutez simplement : 'Access-Control-Allow-Origin' : * dans l'en-tête, cela ne résoudra pas le problème. L'erreur sera celle indiquée au début du message. article.
Ici, vous devez également traiter la demande OPTIONS en arrière-plan.
Cet article prend Spring MVC comme exemple :
Ajouter une classe d'intercepteur :
public class ProcessInterceptor implements HandlerInterceptor {
@Override
public boolean preHandle(HttpServletRequest httpServletRequest, HttpServletResponse httpServletResponse, Object o) throws Exception {
httpServletResponse.setHeader("Access-Control-Allow-Origin", "*");
httpServletResponse.setHeader("Access-Control-Allow-Headers", "Content-Type,Content-Length, Authorization, Accept,X-Requested-With");
httpServletResponse.setHeader("Access-Control-Allow-Methods","PUT,POST,GET,DELETE,OPTIONS");
httpServletResponse.setHeader("X-Powered-By","Jetty");
String method= httpServletRequest.getMethod();
if (method.equals("OPTIONS")){
httpServletResponse.setStatus(200);
return false;
}
System.out.println(method);
return true;
}
@Override
public void postHandle(HttpServletRequest httpServletRequest, HttpServletResponse httpServletResponse, Object o, ModelAndView modelAndView) throws Exception {
}
@Override
public void afterCompletion(HttpServletRequest httpServletRequest, HttpServletResponse httpServletResponse, Object o, Exception e) throws Exception {
}
} Configurer l'intercepteur Spring dans spring-mvx.xml :
<mvc:interceptors> <bean class="cn.tfzc.ssm.common.innterceptor.ProcessInterceptor"></bean> </mvc:interceptors>
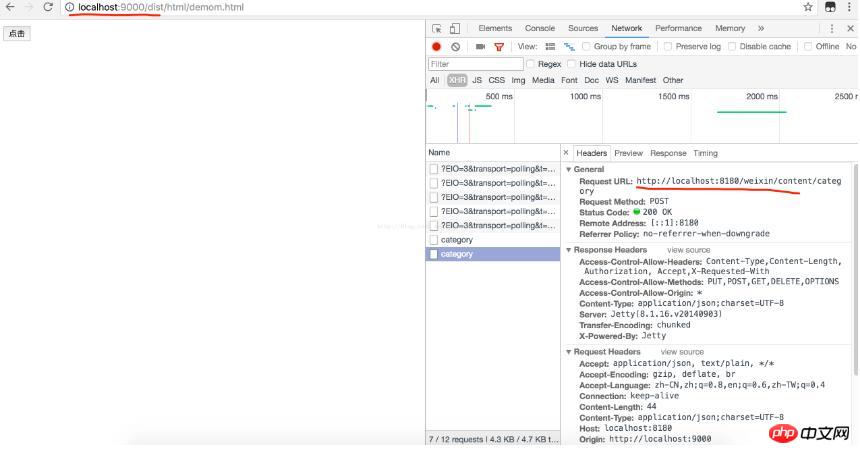
À ce stade, le problème a été résolu :

Croyez-le Après avoir lu le cas dans cet article, vous maîtrisez la méthode. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web PHP chinois !
Lecture recommandée :
JS calcule automatiquement les coûts d'hébergement à l'hôtel
L'effet de l'affichage du cercle de chargement avant l'image est chargé
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

