Maison >interface Web >js tutoriel >Méthode JS pour obtenir les N premières valeurs de couleur d'une image
Méthode JS pour obtenir les N premières valeurs de couleur d'une image
- php中世界最好的语言original
- 2018-03-23 11:57:423013parcourir
Cette fois, je vais vous présenter la méthode de valeur de couleur N supérieure de JS pour obtenir la valeur de couleur N supérieure de l'image. Quelles sont les précautions pour obtenir la valeur de couleur N supérieure de l'image avec JS. . Voici un cas pratique, jetons un coup d'œil.
Exigences des questions
Trouvez la balise qui apparaît le plus souvent sur une page ! ! !
Solution personnelle :
var eles = document.getElementsByTagName('*');
var rs = [];
for(var i=0; i<eles.length; i++) {
var tag_name = eles[i].tagName.toLowerCase();
if(undefined != tag_name) {
if(inJsonArray(rs, tag_name)) {
addWeight(rs, tag_name);
}else {
rs.push({
tag : tag_name,
weight : 1
})
}
}
}
SortByWeight(rs);
Idée :
Obtenir toutes les balises - regrouper en fonction des noms de balises --- trier en fonction du poids.
S'il existe une meilleure solution, partagez-la.
Regardons la question d'aujourd'hui :
L'obtention des N principales valeurs de couleurd'une image est très similaire au problème avec le plus grand nombre d'étiquettes ci-dessus. Il y a une différence dans les données. taille, mais tout le reste est pareil.
L'idée dece problème est très claire. La première étape consiste à obtenir les données de l'image ; la deuxième étape consiste à regrouper en fonction de la valeur de couleur ; la troisième étape consiste à trier les résultats du clustering. Cette fois, nous allons donc le mettre en œuvre sur la base de cette idée.
1. Acquisition de données
L'acquisition de données d'image utilise la méthode getImageData() de Canvas, qui peut obtenir le rgba de chaque pixel de les données.
var imgdatas=context.getImageData(0,0,150,150);//获取当前canvas数据
var imgdata = imgdatas.data;//获取rgba数据
var i = 0, len = imgdata.length;
var arr = [];
//将图片rgba数据push到新数组中
for(i ; i<len ; i+=4 ) {
arr.push(imgdata[i]+','+imgdata[i+1]+','+imgdata[i+2]+','+imgdata[i+3]);
}
De cette façon, vous pouvez obtenir toutes les données de l'image, et le reste est un problème mathématique.
2. Regroupement des données
Supprimer la duplication, fusionner les mêmes valeurs de couleur, enregistrer le numéro (poids) du poids de la valeur de couleur
Clustering là Il existe de nombreuses méthodes, y compris les statistiques mathématiques directes, ou k-moyennes, les arbres de décision, les Bayes naïfs, les machines à vecteurs de support, etc. Vous pouvez utiliser celle que vous voulez, mais vous devez toujours considérer l'applicabilité et l'efficacité des différentes méthodes.
Nous obtiendrons un tel tableau [{rgba : '21,12,45,0', poids : 12}, {...}] pour enregistrer la valeur de couleur et le nombre d'occurrences,
3. Tri des résultats de clustering
Triez le tableau json obtenu à l'étape précédente de grand à petit ou de petit à grand selon la valeur du poids de l'attribut Inutile de préciser le tri. algorithme.
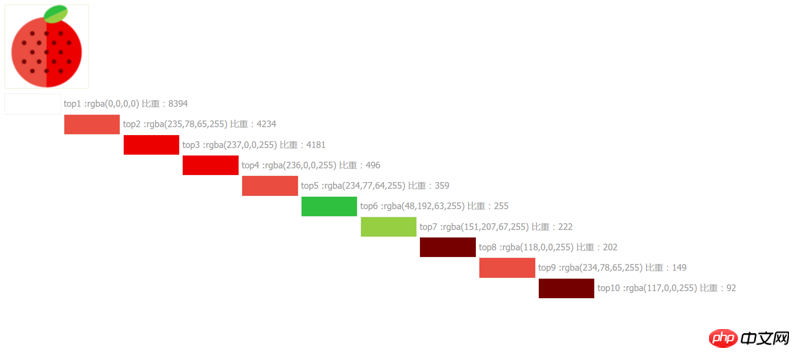
4. Aperçu du résultat

5. Est-il nécessaire de fusionner
rgba(234,234,234,1) et rgba(234,235,235,1) en une seule valeur ? Cela impliquera également des problèmes tels que le calcul de similarité ? Optimiser l'algorithme de clusteringAugmenter la complexité, les performances et la vitesse d'exécutionCombiné avec des éléments de visualisationRésumé
6.Pour le traitement de grandes quantités de données, il est plus approprié de les placer sur le backend. Après tout, l'informatique multiterminale telle que les frameworks distribués peut être utilisée.
La capacité du navigateur à traiter les données est encore limitée. Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php ! Lecture recommandée :Implémenter une animation dans un mini programme
Comment obtenir des informations openid et utilisateur par mini programme
Explication détaillée de l'utilisation de jquery pour créer des images de carrousel sur PC
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

