Maison >interface Web >js tutoriel >Comment utiliser le prototype d'objet Object en JS
Comment utiliser le prototype d'objet Object en JS
- php中世界最好的语言original
- 2018-03-23 09:52:162574parcourir
Cette fois, je vais vous montrer comment utiliser le prototype de l'Objet Object en JS Quelles sont les précautions lors de l'utilisation du prototype de l'objet Object en JS. est un cas pratique. Jetons un coup d'oeil.
Concept d'objet
En JavaScript, tous les types de référence sont des objets. Comme dans function Foo () {}, Foo lui-même est une référence à un objet.
Créer un objetMéthode littérale nouvelle ConstructeurDéclaration de fonction Object.create
Objet littéral
Créez rapidement des instances d'objets au niveau du langage JavaScript
var obj = {foo: 'foo', bar: 'bar'}; // Object对象字面量
var obj2 = [obj, 'foo', 'bar']; // Array数组字面量
var obj3 = /^[a-zA-Z0-9]$/; // RegExp正则字面量
var obj4 = function(){}; // Function函数字面量
nouveau constructeur
via le constructeur de l'objet intégré ou une fonction personnalisée. À l'aide de l'opérateur new, crée un objet et exécute la méthode constructeur.
var obj = new Object();
var obj2 = new Array(1000);
var obj3 = new RegExp('^[a-zA-Z0-9]$');
var obj4 = new Function('a', 'b', 'return a + b;');
Déclaration de fonction
L'objet créé par la déclaration de fonction est un objet spécial.
function Foo() {}
Foo instanceof Object;
Foo instanceof Function;
Objet. create
Passez un objet comme prototype de l'objet renvoyé, créez un nouvel objet et pointez le prototype du nouvel objet vers l'objet transmis.
var foo = {
'foo': 'foo',
'bar': 'bar'
};
var o = Object.create(foo); // o.proto = foo
console.log(o.foo); // o.proto.foo
Utilisez Object.create(null) pour renvoyer un objet dictionnaire
var o = Object.create(null); o instanceof Object; // return false; o.toString(); // Uncaught TypeError
Prototype d'objet
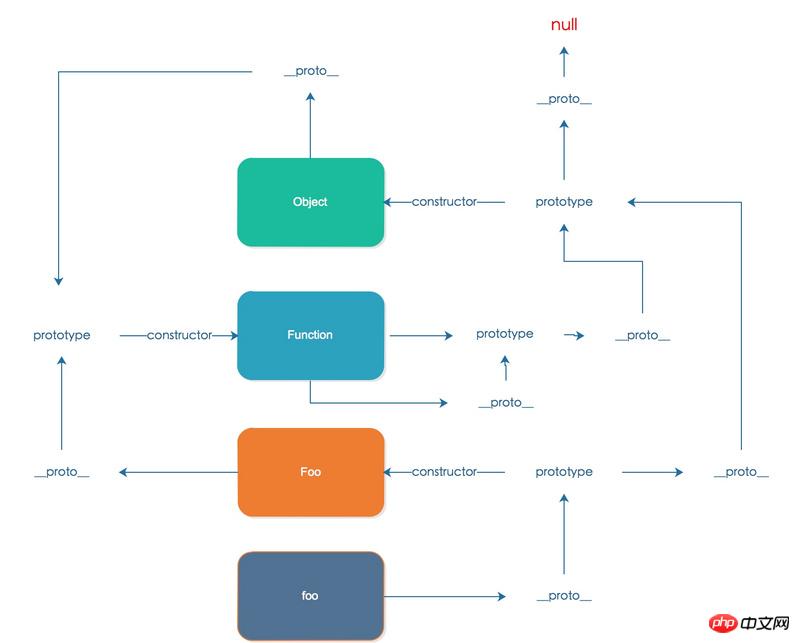
Chaque objet a un The intégré. L'attribut proto pointe vers l'attribut prototype de la fonction qui l'a construit. Le
prototype.constructor du constructeur pointe vers le constructeur lui-même. Le processus de recherche des attributs d'un objet comprend les parties suivantes :
Rechercher le descripteur de données (inscriptible, valeur) ou le descripteur d'accès (getter, setter) de l'attribut de l'objet si la requête le trouve. , renvoie la valeur correspondante. Si la requête est introuvable, passez à l'étape 2. Recherchez si la valeur de l'attribut d'objet est explicitement définie (peut être détectée par Object.getOwnPropertyNames). Si l'attribut d'objet est défini, la valeur définie est renvoyée. Sinon, passez à l'étape 3. Trouver le prototype caché de l'objetprotoLes propriétés de l'objet, les règles sont les mêmes que les étapes 1 et 2. S'il n'est pas encore trouvé, répétez l'étape 3 jusqu'à ce que proto soit nul.
Le cas spécifique est présenté dans la figure ci-dessous :

Détection d'un prototype d'objet
Test d'un objet dans sa chaîne de prototypes Existe-t-il un attribut prototype d'un constructeur dans l'opérateur
instanceof Object.prototype.isPrototypeOf
instanceof
, détection au niveau du langage prototype de l'objet Si la chaîne contient le prototype du constructeur
function Foo () {}
Foo instanceof Function; // return true
Foo instanceof Object; // return true
MockinstanceofRecherche si le constructeur de la chaîne de prototypes de l'objet contient le constructeur transmis, proto est exposé à l'utilisateur dans certains navigateurs spécifiques
function Bar () {}
function isInstanceof (obj, Constructor) {
if (obj === null) {
return false;
}
// 忽略 string, number, boolean, null, undefined 类型干扰
if (!~['object', 'function'].indexOf(typeof obj)) {
return false;
}
var prototype = obj.proto;
while(prototype) {
if (prototype.constructor === Constructor) {
return true;
}
prototype = prototype.proto;
}
return false;
}
isInstanceof(Bar, Function);
isInstanceof(Bar, Object);
isPrototypeOf
L'attribut de fonction fourni avec l'objet prototype du constructeur, utilisé pour détecter s'il existe un objet prototype du constructeur dans la chaîne de prototypes de l'objet cible.
function Baz () {}
var baz = new Baz();
Baz.prototype.isPrototypeOf(baz);
Function.prototype.isPrototypeOf(baz);
Object.prototype.isPrototypeOf(baz);
Obtenir le prototype de l'objet Object.getPrototypeOf proto
var o = {};
var prototype = Object.getPrototypeOf(o);
console.log(prototype === Object.prototype); // return true
// 部分浏览器有效
var o2 = {};
console.log(o2.proto === Object.prototype); // return true
Définir le prototype de l'objet Object.create Object.setPrototypeOf
Object.create
Renvoyer un objet et définir son prototype
function Foo () {}
function Bar () {}
Foo.prototype.foo = 'foo';
Bar.prototype = Object.create(Foo.prototype);
Bar.prototype.constructor = Bar; // 修正原型链的constructor
var o = new Bar();
console.log(o.foo); // return foo;
console.log(o instanceof Bar); // return true
Object.setPrototypeOf
Définir directement le prototype implicite de l'objetproto
function Foo () {}
Foo.prototype.name = 'foo';
var o = Object.create(null);
Object.setPrototypeOf(o, Foo.prototype);
console.log(o.name); // return foo
Résumé
Les objets ont de nombreux points de connaissances qui testent les développeurs. Ce n’est pas facile de bien comprendre et de faire le tri. Je donnerai une introduction détaillée à 对象的继承 plus tard. Merci pour votre soutien à Script House.
Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php !
Lecture recommandée :
Méthode de communication des composants parent-enfant Angular2
Explication détaillée du chiffrement asymétrique de Node.js
CSS3 implémente des effets d'animation d'inclinaison et de rotation
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

