Maison >interface Web >js tutoriel >Explication détaillée de la chaîne de prototypes en JS
Explication détaillée de la chaîne de prototypes en JS
- 小云云original
- 2018-03-22 17:19:081859parcourir
Bien que JS ne soit pas un langage orienté objet, cela ne signifie pas que JS ne peut pas implémenter de fonctionnalités POO. Je pense que lorsque vous utilisez JS, vous devez avoir utilisé les méthodes prototypes d'Object, telles que call, apply, hasOwnProperty, etc., mais d'où viennent ces méthodes ? Si JS ne peut pas implémenter l'héritage, l'utilisation de ces méthodes sera impossible. Nous parlerons ici de la méthode d'implémentation de l'héritage dans JS, la chaîne de prototypes.
_proto_ et prototype
Nous devons d'abord comprendre ce qu'est un objet normal et ce qu'est un objet fonction.
Objet commun
var a = {}
var a = new Object();
var a = new f1();//Identique à la méthode de création d'objet précédente
Objet fonction
var a = function(){};
var a = new Function() { };
f1()
_proto_ est un attribut appartenant à chaque objet ordinaire, utilisé pour pointer vers le constructeur Le prototype est l'objet prototype du constructeur. L'objet prototype du constructeur est généralement un objet ordinaire (Lorsque le constructeur est Fonction, il devient un objet fonction), il possède donc également l'attribut _proto_. Et son _proto_ pointe vers l'objet prototype de son constructeur, qui est Object.prototype. Le dernier Object.prototype._proto_ pointe vers null, atteignant le sommet de la chaîne de prototypes.
Le prototype est un attribut appartenant aux objets fonction. Il est attribué à une nouvelle instance d'objet lors de la création de l'objet. Bien entendu, il peut également être modifié dynamiquement.
function Person(){}; var p = new Person();//创建一个普通对象
//创建过程实际为
var p={};
p._proto_=Person.prototype;
Person.apply(p,arguments);//或者是call...
//执行构造函数,并返回创建的对象。Explication supplémentaire pour le code ci-dessus
Normalement parlant, il n'est pas nécessaire d'écrire une instruction return dans le constructeur, car elle renverra l'objet nouvellement créé par défaut . Cependant, si une instruction return est écrite dans le constructeur, si le retour est un objet, alors la fonction écrasera l'objet nouvellement créé et renverra cet objet si le retour est un type de base tel qu'une chaîne, un nombre, une valeur booléenne, etc., la fonction ignorera l'instruction return ou renverra l'objet nouvellement créé.
La valeur par défaut de l'objet prototype du constructeur est :
Person.prototype={
constructor://指向构造函数本身
_proto_://指向构造函数Person的原型对象的构造函数的原型对象,这里是指Object.prototype
}
//这里有一个特殊情况——当构造函数为Function的时候
Function.prototype._proto_===Object.prototype
//我们知道Function.prototype是一个函数对象,它的_proto_应该指向它的构造函数的原型,也就是Function.prototype。
//可是这样下去就没完没了了,毕竟一条链总是有顶端的。这里约定Function.prototype._proto_===Object.prototype; //这时,Object.prototype._proto_===null;完美结束原型链。On peut modifier en permanence le pointage de l'objet prototype du constructeur, afin qu'une chaîne puisse éventuellement être formé. La chaîne mentionnée ci-dessus est la chaîne de prototypes par défaut dans JS.
Parlons de l'implémentation du code
Jetons un coup d'œil au code :
function Parent(name){
this.name=name||"parent";
} function Son(name){
this.name=name||"son"; this.property="initial Son name";
} function Grandson(name){
this.name=name||"grandson"; this.ggs="initial Grandson name";
}
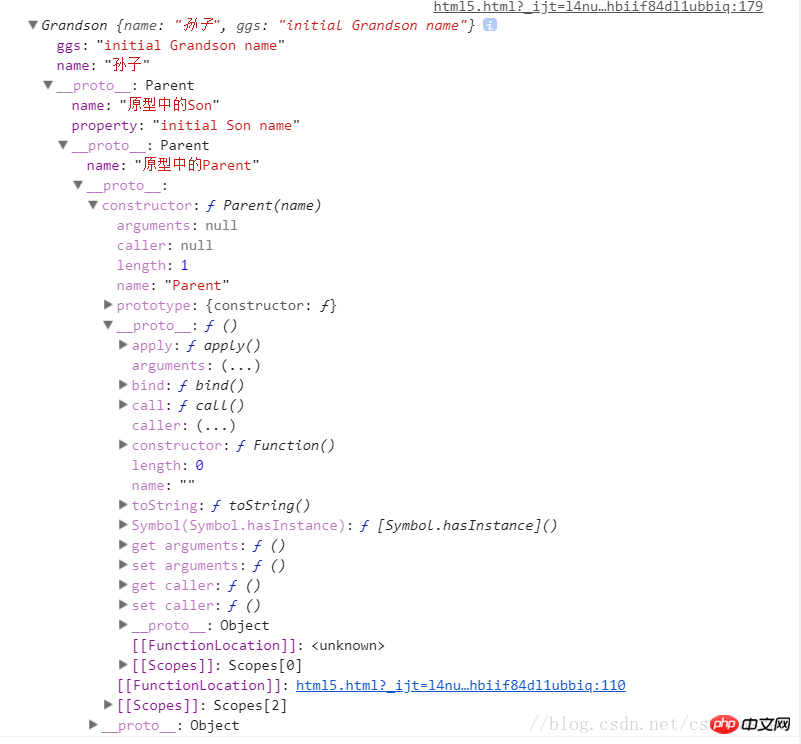
Son.prototype = new Parent("原型中的Parent");
Grandson.prototype = new Son("原型中的Son"); let grandson = new Grandson("孙子");
console.log(grandson instanceof Son);//true
console.log(grandson instanceof Grandson);//true
console.log(grandson instanceof Parent);//true
Évidemment, true est affiché à la fin. Mais changeons un peu le code :
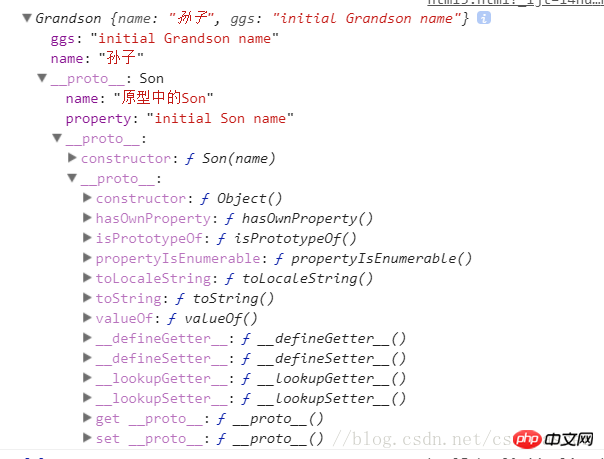
Grandson.prototype = new Son("原型中的Son");
Son.prototype = new Parent("原型中的Parent");//其实上一步已经实例化了一个Son的对象给Grandson.prototype
//这个时候Son的实例的_proto_已经确定指向那个时候的构造函数.prototype了(默认原型对象)
let grandson = new Grandson("孙子");
console.log(grandson instanceof Son);//false
console.log(grandson instanceof Grandson);//true
console.log(grandson instanceof Parent);//false
Pourquoi le résultat change-t-il ? La raison est également très simple. Nous avons déjà évoqué le processus de création d'objet : lorsque l'objet est instancié, le prototype du constructeur a été affecté au _proto_ de l'objet. C'est-à-dire que la valeur de Grandson.prototype._proto_ a été déterminée dans la première ligne du code ci-dessus. Même si Son.prototype est modifié dans la deuxième ligne, la valeur de Grandson.prototype._proto_ ne peut pas être modifiée.
Conclusion : La relation de la chaîne de prototypes dans JS est maintenue par _proto_, pas par prototype.
Test rapide
var animal = function(){}; var dog = function(){};
animal.price = 2000;
dog.prototype = animal; var tidy = new dog();
console.log(dog.price)
console.log(tidy.price)Quel est le résultat ? Il n'est pas défini et date de 2000. Analysons-le :
Tout d'abord, nous savons que l'animal et le chien sont tous deux des objets fonctionnels. Dans la quatrième ligne, l'objet prototype du chien est modifié en animal. Alors regardons en bas. console.log(dog.price) Cette phrase cherchera d'abord le prix du chien, et il n'y en a pas. Alors allez le chercher sur la chaîne prototype. Comment l'as-tu trouvé ? Nous avons mentionné précédemment que nous utilisons _proto_ pour accéder à l'objet prototype de son constructeur puisque dog est un objet fonction, l'objet prototype de son constructeur est Function.prototype, qui est une fonction vide. Undéfini est donc renvoyé et l'attribut price n'est pas trouvé.
Et console.log(tidy.price) ?
Le rangement est un objet ordinaire. Tout d'abord, nous recherchons son propre attribut prix, mais il n'y en a pas. Accédez à l'objet prototype de son constructeur via _proto_, qui est dog.prototype. Parce que Tidy est instancié après dog.prototype = animal;, le point de Tidy._proto_ pointe déjà vers le dog.prototype modifié. C'est-à-dire qu'il pointe vers l'animal, c'est-à-dire que l'attribut prix peut être trouvé, donc 2000 est la production.
Toutes les propriétés et méthodes de l'objet prototype peuvent être considérées comme des propriétés et méthodes publiques (protégées) de la classe parent en Java. Utilisez ceci dans ces méthodes pour accéder aux propriétés et méthodes du constructeur. méthode. Quant à savoir pourquoi, cela doit mentionner le problème contraignant de ceci dans JS... En bref, celui qui appelle la fonction, cela le signalera. Sauf les fonctions fléchées...
Recommandations associées :
Explication détaillée du prototype JS et de la chaîne de prototypes (1)
Explication détaillée du prototype JS et de la chaîne de prototypes (2)
Explication détaillée du prototype JS et de la chaîne de prototypes (3)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

