Maison >interface Web >tutoriel CSS >Explication graphique détaillée de l'attribut position et de l'attribut z-index de CSS
Explication graphique détaillée de l'attribut position et de l'attribut z-index de CSS
- php中世界最好的语言original
- 2018-03-22 16:40:361939parcourir
Cette fois, je vais vous apporter une explication graphique détaillée de l'attribut position et de l'attribut z-index de CSS. Quelles sont les précautions lors de l'utilisation de l'attribut position et de l'attribut z-index. cas pratique. Jetons un coup d'oeil une fois.
Dans la conception Web, l'utilisation de l'attribut position est très importante. Parfois, si nous ne pouvons pas comprendre clairement cet attribut, cela nous apportera de nombreuses difficultés inattendues.
L'attribut position a quatre méthodes de positionnement différentes, à savoir statique, fixe, relative et absolue. Enfin, nous présenterons l'attribut z-index, qui est étroitement lié à l'attribut position.
Première partie : position : statique
le positionnement statique est la valeur par défaut de élément HTML , c'est-à-dire qu'il y a s'il n'y a pas de positionnement, l'élément apparaît dans le flux normal, par conséquent, ce positionnement ne sera pas affecté par le haut, le bas, la gauche, la droite.
Par exemple, le code html est le suivant :
<p class="wrap"> <p class="content"></p> </p>
Le code css est le suivant :
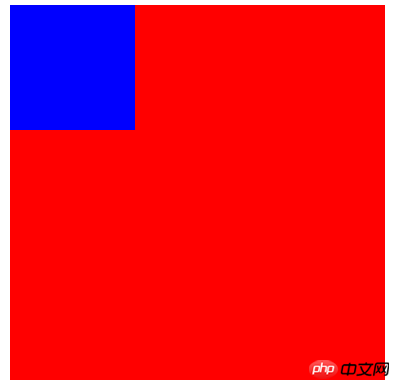
.wrap{width: 300px;height: 300px; background: red;}
.content{position: static; top:100px; width: 100px;height: 100px; background: blue;}
Le rendu est le suivant :

Nous avons constaté que même si static et top sont définis, les éléments apparaissent toujours dans le flux normal.
Partie 2 : positionnement fixe
Le positionnement fixe signifie que la position de l'élément est une position fixe par rapport à la fenêtre du navigateur, même si la fenêtre défile Elle ne défile pas non plus et le positionnement fixe rend la position de l'élément indépendante du flux de documents, de sorte qu'il n'occupe pas d'espace et qu'il chevauchera d'autres éléments.
Le code html est le suivant :
<p class="content">我是使用fix来定位的!!!所以我相对于浏览器窗口,一直不动。</p>
Le code css est le suivant :
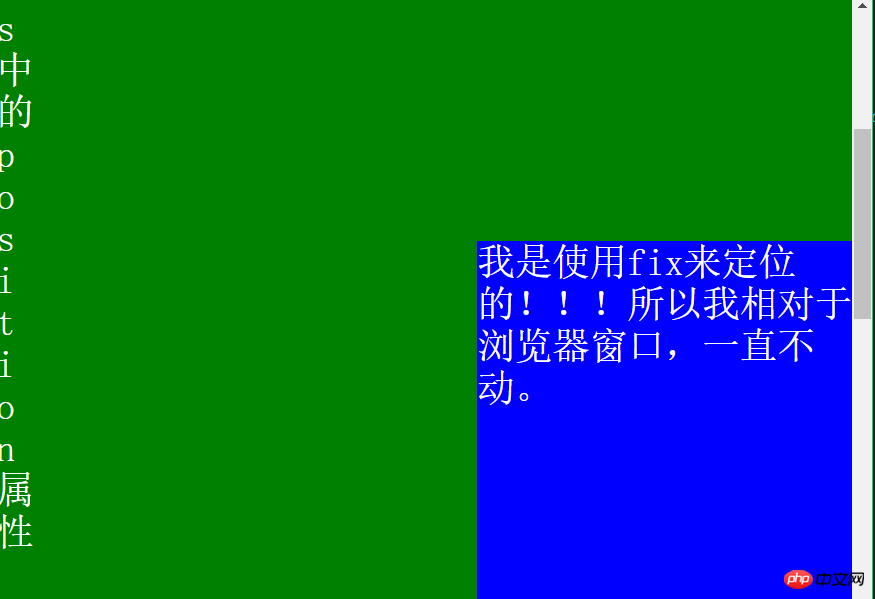
body{height:1500px; background: green; font-size: 30px; color:white;}
.content{ position: fixed; right:0;bottom: 0; width: 300px;height: 300px; background: blue;}
Le rendu est le suivant :

C'est-à-dire que le p dans le coin inférieur droit ne bougera jamais, tout comme une publicité qui apparaît souvent ! ! !
Il convient de noter : le positionnement fixe doit être décrit sous IE7 et IE8 ! DOCTYPE ne peut être pris en charge que.
Partie 3 : positionnement relatif
Le positionnement d'un élément positionné relativement est relatif à sa propre position normale.
Clé : Comment comprendre ses propres coordonnées ?
Regardons un tel exemple, le hmtl est le suivant :
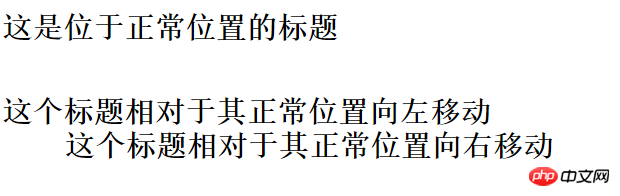
<h2>这是位于正常位置的标题</h2> <h2 class="pos_bottom">这个标题相对于其正常位置向下移动</h2> <h2 class="pos_right">这个标题相对于其正常位置向右移动</h2>
le code css est le suivant :
.pos_bottom{position:relative; bottom:-20px;}
.pos_right{position:relative;left:50px;}
Le rendu est le suivant :

C'est-à-dire en bas : -20px ;; gauche:50px;Déplacer vers la droite.
peut être compris comme : après avoir bougé, c'est la position négative avant de bouger.
Par exemple, dans l'exemple ci-dessus, le bas après le mouvement est de -20px ; c'est-à-dire que le bas après le mouvement est de 20px avant le mouvement ; 🎜>Autre exemple : left:50px ; après le déplacement, il est de -50px à gauche avant de bouger ; cela signifie qu'après le déplacement, il est de 50px à droite avant de bouger ;
C'est-à-dire : après le déplacement, avant le déplacement : si la valeur est un nombre négatif, elle est directement modifiée en nombre entier ; si la valeur est un nombre entier, la direction relative est modifiée directement.
Après avoir compris comment les mouvements relatifs se déplacent, voyons s'il y aura d'autres effets après le déplacement.
Le code html est le suivant :
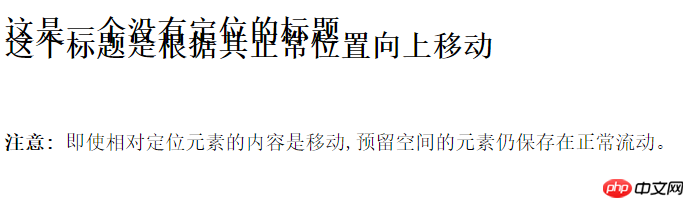
Le code css est le suivant :<h2>这是一个没有定位的标题</h2> <h2 class="pos_top">这个标题是根据其正常位置向上移动</h2> <p><b>注意:</b> 即使相对定位元素的内容是移动,预留空间的元素仍保存在正常流动。</p>Le rendu est le suivant :
h2.pos_top{position:relative;top:-35px;}
 Selon la déclaration précédente, top:-35px; si la valeur est un nombre négatif, elle est directement modifiée en nombre positif, c'est-à-dire que le décalage vers le haut est de 35px après le déplacement par rapport à avant le déplacement ; nous avons constaté qu'en haut, après le déplacement, l'élément au-dessus se chevauche ; Comme indiqué ci-dessous, même si le contenu de l'élément relatif est déplacé, les éléments avec un espace réservé sont toujours conservés dans le flux normal, ce qui signifie que après un mouvement relatif, cela n'affectera pas les autres éléments ci-dessous.
Selon la déclaration précédente, top:-35px; si la valeur est un nombre négatif, elle est directement modifiée en nombre positif, c'est-à-dire que le décalage vers le haut est de 35px après le déplacement par rapport à avant le déplacement ; nous avons constaté qu'en haut, après le déplacement, l'élément au-dessus se chevauche ; Comme indiqué ci-dessous, même si le contenu de l'élément relatif est déplacé, les éléments avec un espace réservé sont toujours conservés dans le flux normal, ce qui signifie que après un mouvement relatif, cela n'affectera pas les autres éléments ci-dessous.
Partie 4 : positionnement absolu
L'élément positionné de manière absolueest relatif à l'élément parent positionné le plus proche si Si l'élément n'a pas de parent positionné, sa position est relative à . Voici quelques exemples :
Exemple 1 :
<title>绝对定位</title>
<style> body{background:green;}
.parent{ width: 500px;height: 500px;background: #ccc;}
.son{ width: 300px;height: 300px;background: #aaa;}
span{position: absolute; right: 30px; background: #888;}
</style>
<p class="parent">
<p class="son">
<span>什么?</span>
</p>
</p>
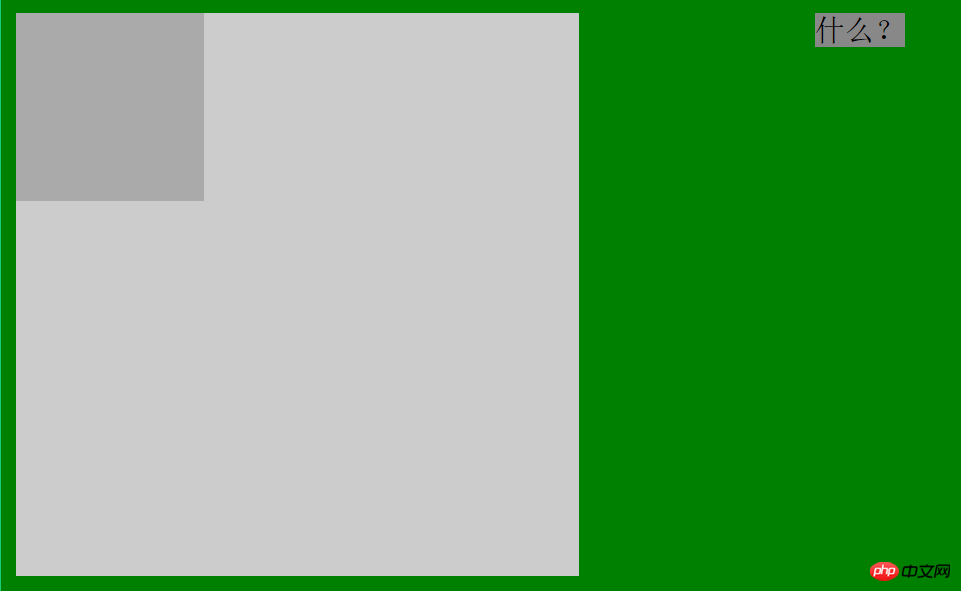
效果如下:

即我只在span中设置了position:absolute;而在其父元素中都没有,于是它的位置是相对于html的。
例2:
.son{position: relative; width: 100px;height: 100px;background: #aaa; }
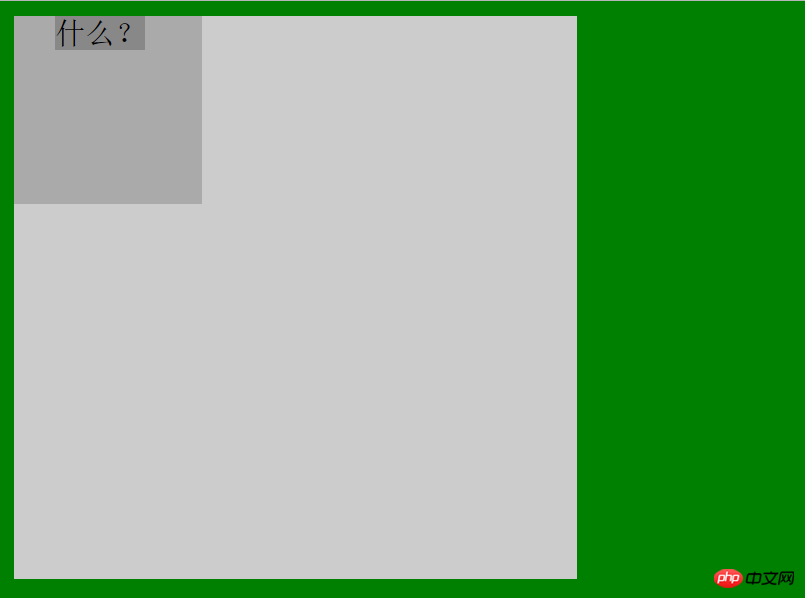
相较于上一个例子,我只修改了class为son的元素的css,设置为position:relative;效果图如下:

于是,我们发现现在span的位置是相对于设有position属性的class为son的父元素的。
例3:
.parent{position: absolute; width: 300px;height: 300px;background: #ccc;}
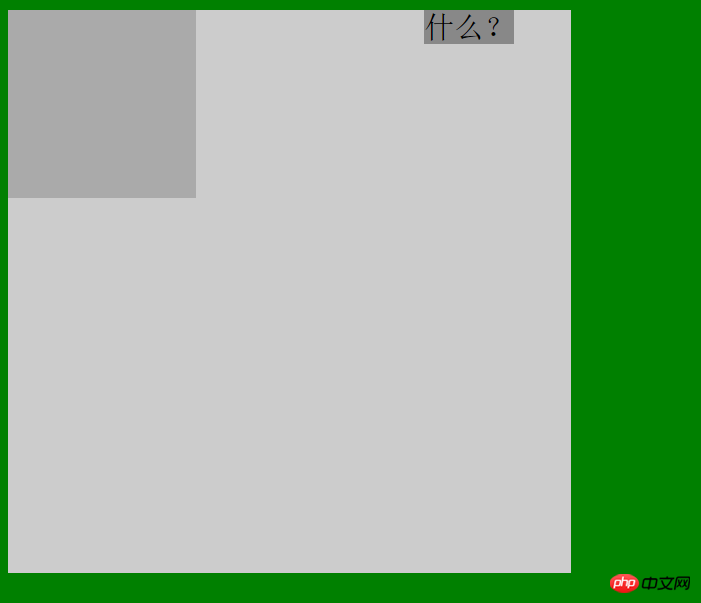
这个例子我只是修改了第一个例子中的css--设置了position:absolute;效果如下:

于是我们发现,现在span的定位是相对于具有position:absolute的属性的class为parent的父元素。
例4:
.parent{position:fixed; width: 300px;height: 300px;background: #ccc;}
相对于例1,我添加了fixed的position属性,发现结果和例3是一模一样的。
例5:
.parent{position:static; width: 300px;height: 300px;background: #ccc;}
相对于例1,我添加了static的position属性(即html的默认属性),结果和例1是一样的。
综上所述,当某个absolute定位元素的父元素具有position:relative/absolute/fixed时,定位元素都会依据父元素而定位,而父元素没有设置position属性或者设置了默认属性,那么定位属性会依据html元素来定位。
第五部分:重叠的元素--z-index属性
首先声明:z-index只能在position属性值为relative或absolute或fixed的元素上有效。
基本原理是:z-index的值可以控制定位元素在垂直于显示屏幕方向(z轴)上的堆叠顺序(stack order),值大的元素发生重叠时会在值小的元素上面。
下面我们通过几个例子继续来理解这个属性。
例1:

即son1和son2是parent的两个子元素,效果图如下:

这是没有使用z-index,我们发现son2在son1之上,这是因为son2在html中排在了son1之后,所以后来者将前者覆盖,如果我们颠倒以下两者的顺序,就会发现蓝色(son1)在上了。
例2:
在son1中加入z-index:1;可以发现效果如下:

也就是说son2的index值是小于1的。
如果我们给son2也加上z-index:1;呢?结果得到黄色(son2)就在上面了。(因为一旦z-index值相等,情况就和都不设置index值一样了)
例3:
在son2中加入z-index:5;可以发现效果如下:

即黄色(son2)又在上面了,这个很简单,不作过多讨论。
例4:
在父元素添加z-index:10;
在son1和son2添加z-index:5; 这样理论上父元素就会在上面(黄色覆盖蓝色和黄色);
结果如下:

结果没有变!!!!! 这就说明父元素和子元素不能做z-index的比较!!!但真的是这样吗?看下一个例子:
例5:
把两个子元素的z-index值同时设置为-5;父元素不设置z-index属性。结果如下:

Succès ! ! Cela montre que des comparaisons peuvent toujours être faites entre les éléments parents et les éléments enfants ! ! ! Nous avons juste besoin de définir la valeur z-index de l'élément enfant sur un nombre négatif.
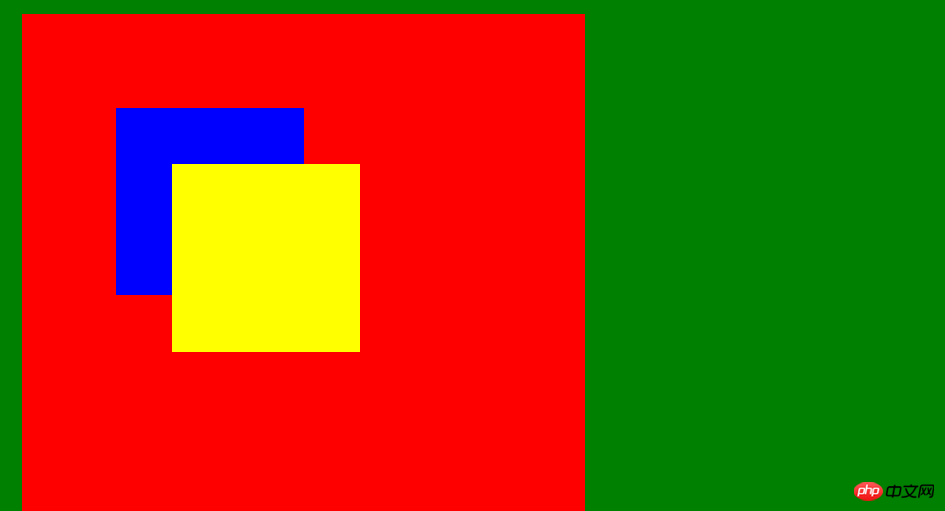
Exemple 6 :
Sur la base de l'exemple 5, nous ajoutons un z-index : 10 à l'élément parent Logiquement parlant, nous devrions pouvoir obtenir le même résultat que l'exemple 5 ! !

Cependant.... Il semble que nous ne puissions pas définir la valeur z-index de l'élément parent, sinon l'effet souhaité n'apparaîtra pas. Regardons un autre exemple intéressant !
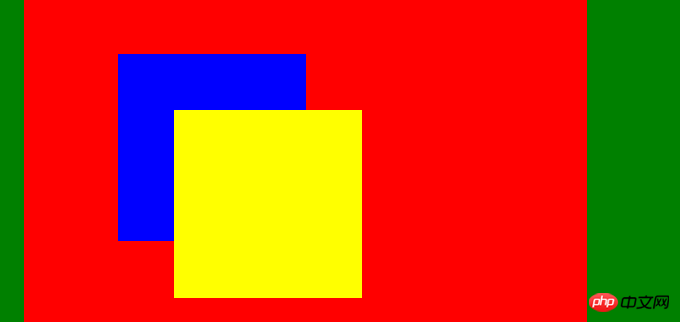
Exemple 7 :
Sur la base de l'expérience de l'exemple 6, nous ne définissons pas la valeur de l'élément parent, et définissons maintenant le z-index de son1. (bleu) à 5. L'indice z de son2 est -5. Regardez le résultat suivant :

C'est-à-dire que son1 est en haut, l'élément parent est. au milieu et son2 est en bas.
Est-ce la fin de l'exploration du z-index ? ? Bien sûr que non, regardons quelques exemples plus intéressants ci-dessous.
Exemple 8 :
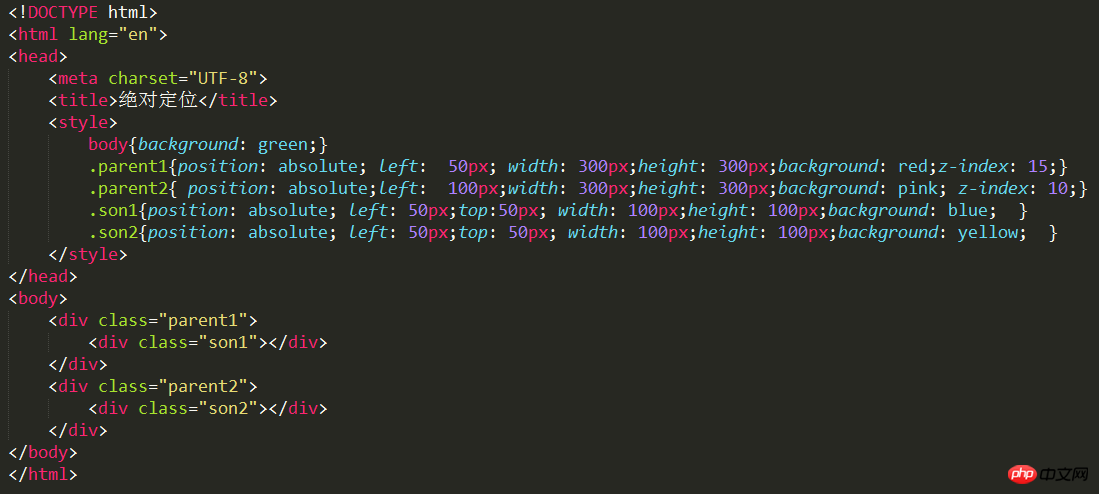
Le code est le suivant :

L'effet est le suivant :

Bien que parent1 et parent2 soient respectivement les éléments parents de son1 et son2, selon notre compréhension précédente, la valeur de l'index z ne peut pas être ajoutée à l'élément parent, sinon cela provoquera une erreur. Mais ici, parent1 et parent2 sont des éléments enfants par rapport au corps. Ils sont au même niveau, ils peuvent donc être comparés. Et à ce moment, l'élément enfant son1 (bleu) de parent1 est au dessus.
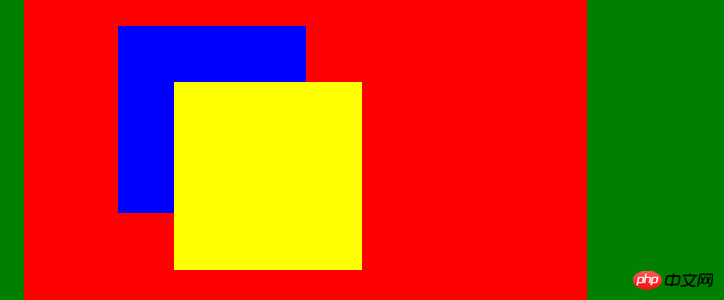
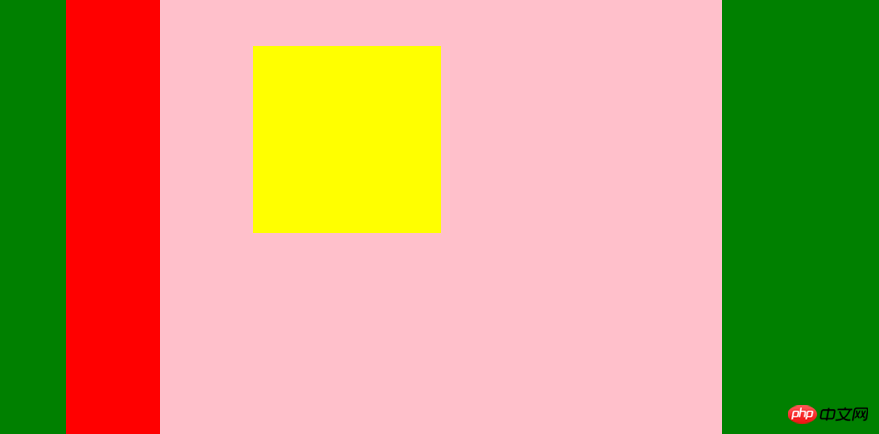
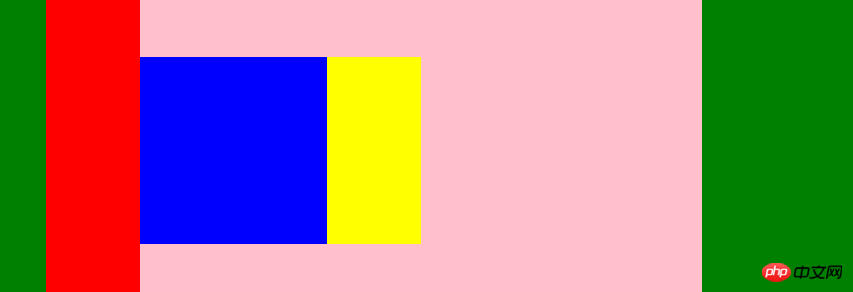
Exemple 9 :
Si nous définissons la valeur du z-index de parent2 à 20 en fonction de l'exemple 7, nous trouverons l'effet suivant :

C'est-à-dire que lorsque parent2 est en haut, fils2 sera également en haut en même temps. C'est ce qu'on appelle « se battre pour papa » ! !
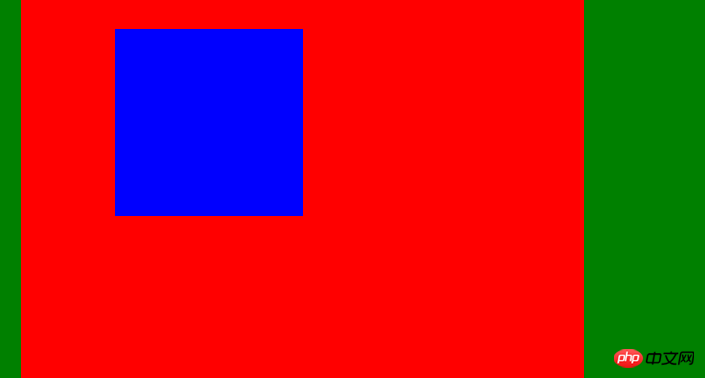
Exemple 10. Également basé sur l'exemple 7, nous ne définissons pas les valeurs d'index de parent1, parent2 et fils2, mais définissons uniquement la valeur z-index de son1 à 10. L'effet est le suivant :

C'est-à-dire que le fils bleu1 qui était à l'origine en dessous a été évoqué, mais l'élément parent (parent1) n'a pas été évoqué. Hé, ce n'est pas filial ! !
Exemple 11. Évidemment, sur la base de l'exemple 10, si nous définissons la valeur d'index de fils2 pour qu'elle soit supérieure à celle de fils1, par exemple 20, alors fils2 couvrira fils1, et les deux seront dans les deux parents éléments. Seulement sur! !
L'effet est le suivant :

Exemple 12. Bien sûr, si nous fixons le z-index des deux fils à un nombre négatif tel que - 5, alors les deux seront couverts par l'élément parent :

Partie 6 : Résumé
Ceci une partie des connaissances C’est toujours très intéressant, et j’espère que vous pourrez continuer à l’explorer. Bien sûr, ce serait formidable si je pouvais vous aider un peu à travers cet article de blog !
Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php !
Lecture recommandée :
Un résumé des méthodes de dégradé de couleurs couramment utilisées
Comment supprimer le bord blanc flou dans CSS3
Trois façons de centrer horizontalement et verticalement des éléments en position absolue
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

