Maison >interface Web >js tutoriel >méthode js pour exécuter la fonction immédiatement
méthode js pour exécuter la fonction immédiatement
- 小云云original
- 2018-03-22 16:31:572189parcourir
Ceux qui ont lu le code source de jQuery doivent savoir que jQuery utilise une fonction d'exécution immédiate au début. Les fonctions d'exécution immédiate sont souvent utilisées dans les bibliothèques tierces. L'avantage réside dans la portée de l'isolement. Toute bibliothèque tierce aura un grand nombre de variables et de fonctions. Afin d'éviter la pollution des variables (conflits de noms), les développeurs de solutions viennent. La solution consiste à utiliser des fonctions d'exécution immédiate.
1. Qu'est-ce qu'une fonction d'exécution immédiate (IIFE)
Avant de comprendre la fonction d'exécution immédiate, clarifions la forme de déclaration de fonction, d'expression de fonction et de fonction anonyme, comme indiqué ci-dessous. :

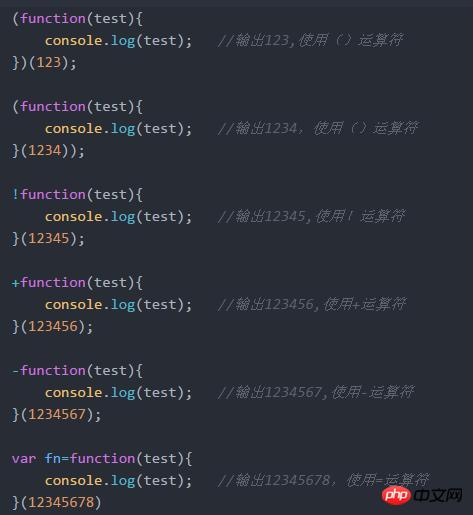
Regardons deux formes courantes d'exécution immédiate de fonctions : (function(){…})() et (function (){…} ()), one est Une fonction anonyme enveloppée dans un opérateur parenthèses, suivie de parenthèses, et une fonction anonyme suivie de parenthèses, puis entièrement enveloppée dans un opérateur de parenthèses, sont équivalentes. Si vous souhaitez exécuter une fonction immédiatement, vous devez faire attention à deux points. Premièrement, il doit y avoir des parenthèses () après le corps de la fonction. Deuxièmement, le corps de la fonction doit être une expression de fonction plutôt qu'une déclaration de fonction. Regardez d'abord l'image ci-dessous :

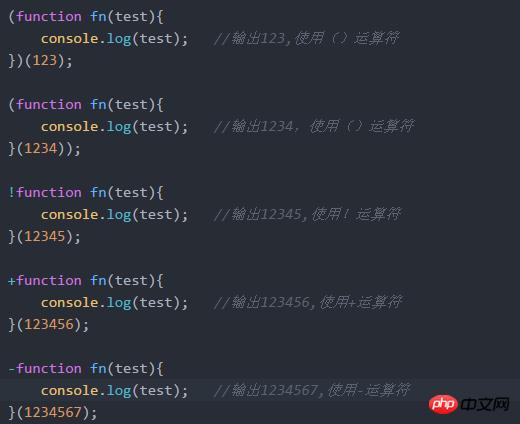
Comme on peut le voir sur l'image, en plus d'utiliser l'opérateur (), ! , +, -, = et d'autres opérateurs peuvent tous être exécutés immédiatement. La fonction de ces opérateurs est de convertir des fonctions anonymes ou des déclarations de fonction en expressions de fonction.Comme le montre la figure ci-dessous, le corps de la fonction est la forme d'une déclaration de fonction après avoir utilisé des opérateurs pour le convertir en expression de fonction, l'effet d'exécution immédiat. peut être obtenu :

2. Avantages de l'utilisation de fonctions d'exécution immédiate
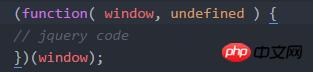
En définissant une fonction anonyme, une nouvelle portée de fonction est créée, ce qui équivaut à en créant un espace de noms "fonction privée", les variables et méthodes de cet espace de noms ne détruiront pas et ne pollueront pas l'espace de noms global. Si vous souhaitez accéder à l'objet global à ce moment-là, transmettez simplement l'objet global sous forme de paramètres, tels que la structure du code jQuery :

où window est l'objet global . L'isolation de la portée est très importante et constitue une fonctionnalité qu'un framework JS doit prendre en charge. JQuery est utilisé dans des milliers de programmes JavaScript. Il faut s'assurer que les variables créées par jQuery ne peuvent pas entrer en conflit avec les variables utilisées par le programme qui l'importe.
Recommandations associées :
Explication détaillée des instances de fonction d'exécution instantanée en js
Explication détaillée des instances de fonction d'exécution immédiate en JavaScript
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

