Maison >interface Web >tutoriel CSS >Comment gérer la disparition des lignes de bordure en CSS
Comment gérer la disparition des lignes de bordure en CSS
- php中世界最好的语言original
- 2018-03-22 15:56:512800parcourir
Cette fois, je vais vous montrer comment gérer la disparition de la ligne de démarcation CSS. Quelles sont les précautions pour faire face à la disparition de la ligne de démarcation CSS. Ce qui suit est un cas pratique, voyons. jetez un oeil.
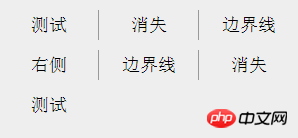
Regardons d'abord l'image ci-dessous. On la voit souvent dans certaines colonnes de navigation Il est nécessaire que la bordure droite de la dernière colonne de chaque ligne disparaisse. est-ce le plus pratique et le plus élégant dans tous les navigateurs ?

Si vous n'avez pas besoin d'être compatible avec IE8-, alors utilisez CSS3 pour ajouter un Le sélecteur est sans aucun doute un bon moyen.
// 使用伪类选择器,选择第 3n 个元素去掉边框
li:nth-child(3n){
border-right:none;
}
Bien sûr, si le nombre est définitivement petit, ajoutez simplement une classe spécifique directement à l'élément dont la bordure droite doit être supprimée, et c'est tout. Alternativement, l’utilisation d’une table est un peu plus lourde, mais cela peut aussi être réalisé.
Mais ce n'est pas assez élégant.
Une petite astuce ici consiste à ajouter une bordure inversée et à ajouter une marge négative.
Tout d'abord, supposons que notre structure ul est la suivante :
<p class="ul-container"> <ul> <li>测试</li> <li>消失</li> <li>边界线</li> <li>右侧</li> <li>边界线</li> <li>消失</li> <li>测试</li> </ul> </p>
Comme le montre la figure, supposons qu'il y a 3 li disposés dans chaque rangée, chaque li mesure 100 px de large, notre ul et ul- La largeur du conteneur est définie sur 300px.
Le plus important est que chaque li fixe une bordure gauche au lieu d'une bordure droite :
.ul-container,
ul{
width:300px;
}
li{
float:left;
width:99px;
border-left:1px solid #999;
}
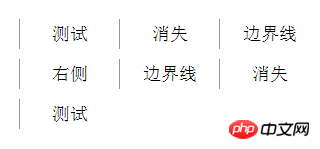
Nous obtiendrons les résultats suivants :

Ensuite, nous définissons le conteneur ul-container sur overflow:hidden et déplaçons l'ul vers la gauche d'un pixel margin-left:-1px.
De cette façon, toutes les bordures de la première colonne de ul disparaissent car elles sont déplacées d'un pixel vers la gauche et débordent : masquées, ce qui fait que la bordure droite du li suivant ressemble à la bordure gauche, ce qui n'est en fait qu'une astuce. :
.ul-container{
overflow:hidden;
}
ul{
margin-left:-1px;
}
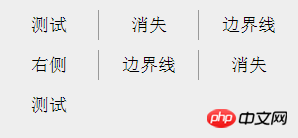
Le diagramme d'effet est tel que présenté dans le diagramme initial :

Cette approche peut être adaptée à toutes les situations. avec différents nombres de li et différents nombres de lignes, car chaque li nouvellement ajouté générera une bordure gauche distincte de l'élément li précédent, mais visuellement, elle ressemble à la bordure droite de l'élément li précédent.
Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php !
Lecture recommandée :
Définition du style de la barre de défilement
Résumé CSS de la mise en page centrée
Trois façons de centrer horizontalement et verticalement des éléments en position absolue
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

