Maison >interface Web >js tutoriel >Explication détaillée du prototype JS et de la chaîne de prototypes (2)
Explication détaillée du prototype JS et de la chaîne de prototypes (2)
- 零到壹度original
- 2018-03-22 10:57:401280parcourir
Cette fois, suite à l'article précédent, regardons le prototype JS et la chaîne de prototypes ainsi que les précautions Ce qui suit est un cas pratique, jetons un coup d'œil.
4. __proto__
JS a un attribut intégré appelé __proto__ lors de la création d'un objet (qu'il s'agisse d'un objet ordinaire ou d'un objet fonction). Un objet prototype utilisé pour pointer vers le constructeur qui l'a créé.
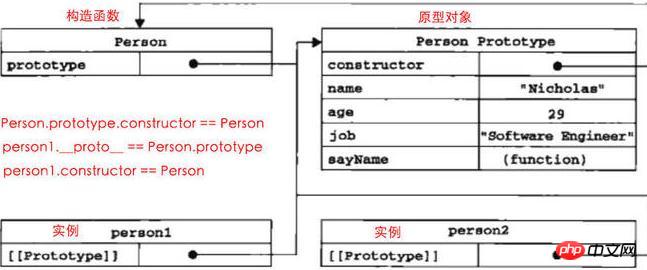
L'objet person1 a un attribut __proto__, le constructeur qui l'a créé est Person, et l'objet prototype du constructeur est Person.prototype, donc :
person1.__proto__ == Person.prototype
Veuillez regarder l'image ci-dessous :

D'après le schéma de connexion ci-dessus, nous pouvons obtenir :
Person.prototype.constructor == Person; person1.__proto__ == Person.prototype; person1.constructor == Person;
Cependant, le point vraiment important à être Il est clair que ceci La connexion existe entre l'instance (person1) et l'objet prototype (Person.prototype) du constructeur (Person), et non entre l'instance (person1) et le constructeur (Person).
Remarque : étant donné que la plupart des navigateurs prennent en charge l'attribut __proto__, il a été ajouté à ES6 (certains navigateurs ES5 le prennent également en charge, mais ce n'est pas encore un standard).
5. Constructeur
Tous ceux qui connaissent Javascript savent qu'on peut créer un objet comme celui-ci :
var obj = {}C'est équivalent à Comme suit :
var obj = new Object()
obj est une instance du constructeur (Object). Donc :
obj.constructor === Object obj.__proto__ === Object.prototype
Le nouvel objet obj est créé à l'aide de l'opérateur new suivi d'un constructeur. Le constructeur (Object) lui-même est une fonction (l'objet fonction mentionné ci-dessus), similaire au constructeur Person ci-dessus. C'est juste que cette fonction est définie dans le but de créer de nouveaux objets. Alors ne vous laissez pas intimider par Object.
De même, les constructeurs qui peuvent créer des objets ne sont pas seulement Object, mais aussi Array, Date, Function, etc.
Nous pouvons donc également utiliser des constructeurs pour créer un tableau, une date et une fonction
var b = new Array(); b.constructor === Array; b.__proto__ === Array.prototype;var c = new Date(); c.constructor === Date; c.__proto__ === Date.prototype;var d = new Function(); d.constructor === Function; d.__proto__ === Function.prototype;
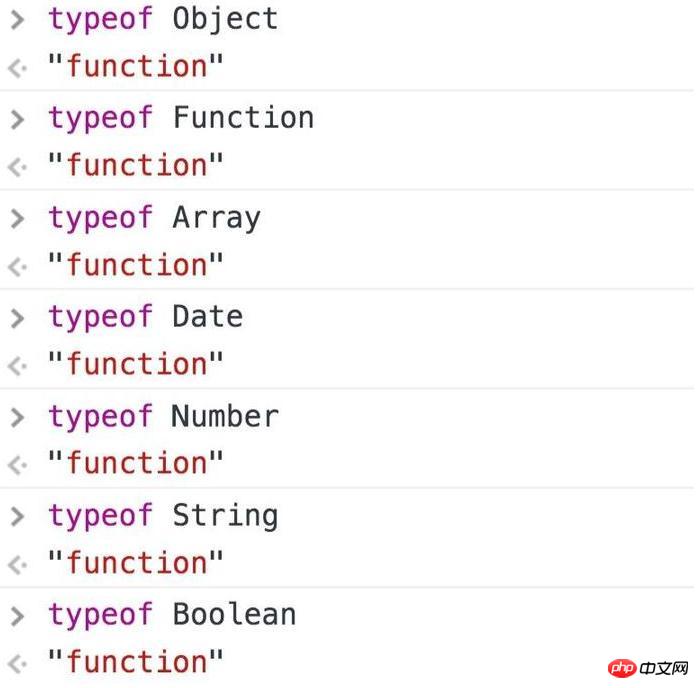
Ces constructeurs sont des objets fonction :

6. Chaîne prototype
Test rapide pour vérifier votre compréhension :
Qu'est-ce que person1.__proto__ ?
Qu'est-ce que Person.__proto__ ?
Qu'est-ce que Person.prototype.__proto__ ?
Qu'est-ce que Object.__proto__ ?
Qu'est-ce que Object.prototype__proto__ ?
Réponse :
Première question :
Parce que person1.__proto__ === constructeur.prototype de personne1
Parce que le constructeur de personne1 === Personne
Donc personne1.__proto__ === Personne. prototype
Deuxième question :
Parce que Person.__proto__ === Constructeur de personne.prototype
Parce que le constructeur de Personne === Fonction
Donc Personne __proto__ === Function.prototype
Question 3 :
Person.prototype est un objet ordinaire. Nous n'avons pas besoin de prêter attention à ses propriétés, tant que nous nous souvenons qu'il s'agit d'un objet ordinaire.
Parce que le constructeur d'un objet commun === Object
donc Person.prototype.__proto__ === Object.prototype
Pour la quatrième question, référez-vous à la deuxième question, car Personne et Objet sont les mêmes Est-ce le constructeur
Question 5 :
Object.prototype L'objet a également l'attribut proto, mais il est spécial et est nul. Puisque null se trouve au sommet de la chaîne de prototypes, cela ne peut être que mémorisé.
Object.prototype.__proto__ === null
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

