 interface Web
interface Web tutoriel CSS
tutoriel CSS React et CSS3 implémentent l'animation d'ouverture de l'enveloppe rouge WeChat
React et CSS3 implémentent l'animation d'ouverture de l'enveloppe rouge WeChatReact et CSS3 implémentent l'animation d'ouverture de l'enveloppe rouge WeChat
Cette fois, je vais vous présenter React et CSS3 pour implémenter l'animation d'ouverture d'enveloppe rouge WeChat. Quelles sont les précautions pour implémenter l'animation d'ouverture d'enveloppe rouge WeChat avec React et CSS3. regarder.
Les enveloppes rouges WeChat ont déclenché une série de folies marketing. Je pense que tout le monde connaît cette forme d'enveloppes rouges. Dans l'esprit du divertissement, nous utilisons ici React pour simplement implémenter l'effet d'animation de l'ouverture du rouge. des enveloppes pour que tout le monde puisse se réunir et apprendre
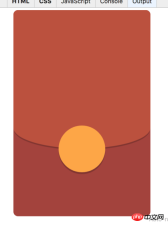
Utilisez CSS3 pour dessiner des enveloppes rouges
.redpack {
height: 450px;
background: #A5423A;
width: 300px;
left: 0;
top: 0;
border-radius: 10px;
margin: 0 auto;
}
.topcontent {
height: 300px;
border: 1px solid #BD503A;
background-color: #BD503A;
border-radius: 10px 10px 50% 50% / 10px 10px 15% 15%;
box-shadow: 0px 4px 0px -1px rgba(0,0,0,0.2);
}
#redpack-open {
width: 100px;
height: 100px;
border: 1px solid #FFA73A;
background-color: #FFA73A;
border-radius: 50%;
color: #fff;
font-size: 20px;
display: inline-block;
margin-top: -50px;
box-shadow: 0px 4px 0px 0px rgba(0, 0, 0, 0.2);
}
<p> <!-- 红包的顶部盖子 --> </p><p></p> <!-- 拆红包的按钮 --> <p></p>
Les L'effet est le suivant :

Utilisez React pour distinguer différentes transitions d'état
Si vous utilisez React.js pour l'implémenter, vous jugez principalement l'état Pour contrôler si l'enveloppe rouge est en attente d'ouverture ou a été ouverte, le code spécifique est le suivant
import React from 'react';
class ReadPacket extends React.Component {
constructor(props) {
super(props);
this.state = {
animation: false,
status: 0 // 0: 等待拆开 1: 拆开后
};
}
render() {
var bonus = this.props.thanks ? 0 : parseFloat(this.props.surveyInfo.bonus);
if(this.state.status == 0) {
return (
<p>
</p><p>
</p><p>
</p><p>
</p><p>
<img alt="React et CSS3 implémentent l'animation d'ouverture de l'enveloppe rouge WeChat" >
</p>
<h2 id="奖励">奖励</h2>
<span>点击下方按钮领取红包</span>
<p>恭喜发财 大吉大利</p>
<p>
<span>拆红包</span>
</p>
);
} else if (bonus == 0) {
// 谢谢参与
return (
<p>
</p><p>
</p><p>
</p><p>
<span></span>
</p>
<h1 id="谢谢参与"> 谢谢参与 </h1>
<span>多多参与的奖励的机会更多哦</span>
<br>
<a>
去我的账户查看
</a>
<p>
</p><p>
<img alt="React et CSS3 implémentent l'animation d'ouverture de l'enveloppe rouge WeChat" >
</p>
);
} else {
// 显示奖励金额
return (
<p>
</p><p>
</p><p>
</p><p>
<span></span>
</p>
<h1 id="bonus-toFixed"> {bonus.toFixed(2)} </h1>
<span>奖励积分已经存入您的账户</span>
<a>
去我的账户查看积分
</a>
<p>
</p><p>
<img alt="React et CSS3 implémentent l'animation d'ouverture de l'enveloppe rouge WeChat" >
</p>
);
}
}
stopAnimation() {
this.setState({animation: false});
}
showResult() {
this.setState({status: 1});
}
openRedPacket() {
this.setState({animation: true});
setTimeout(this.stopAnimation.bind(this), 3000);
setTimeout(this.showResult.bind(this), 4000);
}
_toWallet() {
// 跳转到钱包
window.location.hash = '/wallet';
}
}
export default ReadPacket;
Je crois que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de PHP !
Lecture recommandée :
Explication détaillée de l'utilisation de background-attachment en CSS
Liste de prix d'implémentation de Bootstrap
Comment CSS gère-t-il le style par défaut du navigateur
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Raconter l'histoire de la conception graphiqueApr 18, 2025 am 09:19 AM
Raconter l'histoire de la conception graphiqueApr 18, 2025 am 09:19 AMPermettez-moi de vous encadrer pour vous: nous allons prendre une interface utilisateur de production à partir d'un fichier de croquis, le décomposer en informations, puis la construire
 Principes de conception pour les développeurs: processus et conseils CSS pour une meilleure conception WebApr 18, 2025 am 09:12 AM
Principes de conception pour les développeurs: processus et conseils CSS pour une meilleure conception WebApr 18, 2025 am 09:12 AMIl est techniquement vrai que n'importe qui peut cuisiner. Mais il y a une différence entre savoir réellement comment préparer un délicieux repas et espérer le meilleur comme vous
 Draggin & # 039; et droppin & # 039; en réactionApr 17, 2025 am 11:52 AM
Draggin & # 039; et droppin & # 039; en réactionApr 17, 2025 am 11:52 AML'écosystème React nous offre de nombreuses bibliothèques qui se concentrent sur l'interaction de la glisser et de la chute. Nous avons react-dnd, react-beeufuly-dnd,
 Logiciel rapideApr 17, 2025 am 11:49 AM
Logiciel rapideApr 17, 2025 am 11:49 AMIl y a eu des choses merveilleusement interconnectées à propos des logiciels rapides ces derniers temps.
 Gradients imbriqués avec un clip de fondApr 17, 2025 am 11:47 AM
Gradients imbriqués avec un clip de fondApr 17, 2025 am 11:47 AMJe ne peux pas dire que j'utilise souvent le clip de fond. Je ne parierai presque presque jamais dans le travail CSS au jour le jour. Mais je me suis souvenu de cela dans un post de Stefan Judis,
 Utilisation de la réalisation de demandes avec des crochets ReactApr 17, 2025 am 11:46 AM
Utilisation de la réalisation de demandes avec des crochets ReactApr 17, 2025 am 11:46 AML'animation avec des demandes de châssis devrait être facile, mais si vous n'avez pas lu de manière approfondie de la documentation de React, vous rencontrerez probablement quelques choses
 Besoin de faire défiler en haut de la page?Apr 17, 2025 am 11:45 AM
Besoin de faire défiler en haut de la page?Apr 17, 2025 am 11:45 AMPeut-être le moyen le plus simple d'offrir cela à l'utilisateur est un lien qui cible un ID sur l'élément. Tellement comme ...
 La meilleure API (GraphQL) est celle que vous écrivezApr 17, 2025 am 11:36 AM
La meilleure API (GraphQL) est celle que vous écrivezApr 17, 2025 am 11:36 AMÉcoutez, je ne suis pas un expert GraphQL mais j'aime travailler avec. La façon dont elle expose les données en tant que développeur frontal est assez cool. C'est comme un menu de


Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Listes Sec
SecLists est le compagnon ultime du testeur de sécurité. Il s'agit d'une collection de différents types de listes fréquemment utilisées lors des évaluations de sécurité, le tout en un seul endroit. SecLists contribue à rendre les tests de sécurité plus efficaces et productifs en fournissant facilement toutes les listes dont un testeur de sécurité pourrait avoir besoin. Les types de listes incluent les noms d'utilisateur, les mots de passe, les URL, les charges utiles floues, les modèles de données sensibles, les shells Web, etc. Le testeur peut simplement extraire ce référentiel sur une nouvelle machine de test et il aura accès à tous les types de listes dont il a besoin.

Dreamweaver CS6
Outils de développement Web visuel

ZendStudio 13.5.1 Mac
Puissant environnement de développement intégré PHP





