Maison >interface Web >tutoriel CSS >Utilisation avancée de la pièce jointe en arrière-plan en CSS
Utilisation avancée de la pièce jointe en arrière-plan en CSS
- php中世界最好的语言original
- 2018-03-22 10:11:372133parcourir
Cette fois, je vais vous présenter la méthode d'utilisation avancée de background-attachment de css, et quelles sont les précautions lors de l'utilisation de background-attachment de css. Ce qui suit est un cas pratique. jetez un oeil une fois.
Le principe est de définir l'attributbackground-image, puis d'utiliser background-attachment pour indiquer si la position de l'image d'arrière-plan est fixée à la fenêtre ou se déplace avec le bloc conteneur. Cela peut être simplement compris comme définissant la manière dont l’image d’arrière-plan se déplace le long de l’axe de défilement. Valeur :
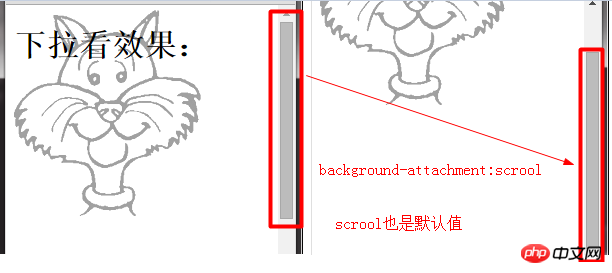
scroll : valeur par défaut, l'image d'arrière-plan est fixe par rapport à l'élément et l'arrière-plan se déplace à mesure que la page défile, c'est-à-dire que l'arrière-plan et le contenu sont liés.
fixe : l'image d'arrière-plan est fixe par rapport à la fenêtre d'affichage, de sorte que l'arrière-plan ne bouge pas lorsque la page défile, ce qui équivaut à définir l'arrière-plan sur le corps.
local : L'image de fond est fixe par rapport au contenu de l'élément,
inhert : héritage, rien à dire.
Cet attribut peut être appliqué à n’importe quel élément.
1. scroll [Défilement de l'image d'arrière-plan] Set background-attachment:scroll L'image d'arrière-plan est fixe par rapport à l'élément lui-même. Lorsque le contenu se déplace, l'image d'arrière-plan se déplace également. La bordure attachée à l'élément.

Remarque :
Pour le défilement, l'arrière-plan défile généralement avec le contenu, mais il y a une exception.
Pour les éléments déroulants (éléments définis pour déborder : scroll). Lorsque background-attachment est configuré pour défiler, l'image d'arrière-plan ne défilera pas lorsque le contenu de l'élément défile.

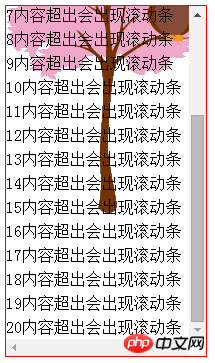
2. local [Défilement de l'image d'arrière-plan de l'élément défilant] Pour les éléments défilants (éléments définis sur overflow:scroll), définissez background-attachment :local, l'arrière-plan défilera au fur et à mesure que le contenu défile.
Étant donné que l'image d'arrière-plan est positionnée par rapport au contenu de l'élément lui-même et est initialement fixe, l'image d'arrière-plan défile avec le contenu après l'apparition de la barre de défilement sur l'élément.
<style>
p{
width: 200px;
height: 350px;
border: 1px solid red;
background-image: url(img/img_tree.png);
background-repeat: no-repeat;
background-attachment: local;
overflow: scroll;
line-height: 1.5;
}
</style>
<body>
<p>
1内容超出会出现滚动条
2内容超出会出现滚动条
3内容超出会出现滚动条
4内容超出会出现滚动条
5内容超出会出现滚动条
6内容超出会出现滚动条
7内容超出会出现滚动条
8内容超出会出现滚动条
9内容超出会出现滚动条
10内容超出会出现滚动条
11内容超出会出现滚动条
12内容超出会出现滚动条
13内容超出会出现滚动条
14内容超出会出现滚动条
15内容超出会出现滚动条
16内容超出会出现滚动条
17内容超出会出现滚动条
18内容超出会出现滚动条
19内容超出会出现滚动条
20内容超出会出现滚动条
</p>
</body>

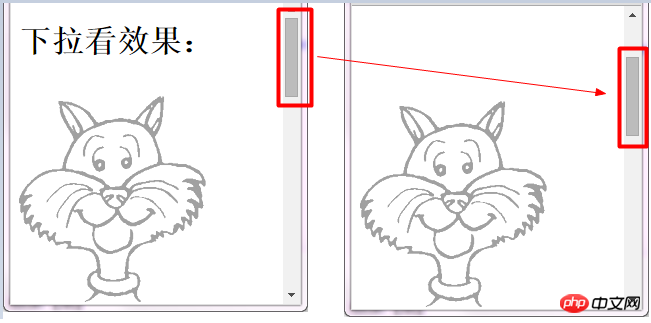
3. Corrigé : [L'image d'arrière-plan est toujours] L'image d'arrière-plan est fixe par rapport à la fenêtre d'affichage même si l'élément a un. barre de défilement, l'image d'arrière-plan ne bouge pas non plus avec le contenu. L'utilisation de fix est la suivante :
<style>
body{
background-image: url(img/cartooncat.png);
background-position: bottom left;
background-attachment: fixed;
background-repeat: no-repeat;
height: 1000px;
}
</style>
</head>
<body>
<h1>下拉看效果:</h1>
</body>

4. Attachement d'arrière-plan de plusieurs images d'arrière-plan Vous pouvez également définir l'attachement d'arrière-plan pour plusieurs images d'arrière-plan
body {
background-image: url("img1.png"), url("img2.png");
background-attachment: scroll, fixed;
}
5. Liens vers les ressources
w3c background-attachmentDétails des pixels et des fenêtres du navigateurun tableau de deux fenêtres Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php ! Lecture recommandée :Explication détaillée de l'utilisation de background-attachment en CSS
Liste de prix d'implémentation de Bootstrap
Explication détaillée de l'utilisation de px, em et rem en css
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Explication détaillée de la différence entre link et @import en CSS
- Résumé des méthodes clear float utilisant CSS
- 7 articles recommandés sur l'accélération matérielle
- Implémentation du style CSS d'un exemple de petit triangle sur le côté droit de la zone de sélection
- Introduction au mode mix-blend/background-blend-mode de CSS3

