jqGrid est un puissant plug-in de table basé sur jQuery. En utilisant jqGrid, vous pouvez facilement implémenter une communication asynchrone ajax entre la page frontale et les données d'arrière-plan. jqGrid s'exécute très rapidement et peut être bien utilisé dans certains systèmes de gestion en arrière-plan. pour gérer un grand nombre de situations de données.

Fonctionnalités de jqGrid :
Basé sur le thème jquery UI, les développeurs peuvent modifier différents thèmes en fonction des exigences du client.
Compatible avec tous les navigateurs Web populaires actuels.
La pagination Ajax peut contrôler le nombre d'enregistrements affichés sur chaque page.
Prend en charge les sources de données sous forme de XML, JSON et de tableaux.
Fournit une configuration d’options riche et une interface d’événement de méthode.
Prend en charge le tri des tableaux, le déplacement des colonnes et le masquage des colonnes.
Prend en charge le chargement des données par défilement.
Prend en charge l'édition et la sauvegarde en temps réel du contenu des données.
Prend en charge les sous-tables et les tables arborescentes.
Prend en charge plusieurs langues.
Le plus important c’est que c’est gratuit pour le moment.
Comment utiliser jqGrid
1. Tout d'abord, vous devez télécharger la dernière version du package depuis le site officiel de jqGrid. Vous pouvez la télécharger ici : http://www.trirand.com/blog/
2. Créez deux nouveaux dossiers css et js dans le répertoire WEB, placez les fichiers css et js pertinents, créez un fichier de page index.html, ouvrez-le avec votre éditeur de texte préféré et saisissez le code :
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/ xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>Grid</title> <link rel="stylesheet" type="text/css" href="css/ui-lightness/jquery-ui-1.8.2.custom.css" /> <link rel="stylesheet" type="text/css" href="css/ui.jqgrid.css" /> <script src="js/jquery.js" type="text/javascript"></script> <script src="js/i18n/grid.locale-cn.js" type="text/javascript"></script> <script src="js/jquery.jqGrid.min.js" type="text/javascript"></script> </head> <body> ... </body> </html>
<table id="list"></table> <div id="pager"></div>
4. Appelez le plug-in jqGrid et ajoutez le code js suivant à la page
$("#list").jqGrid({
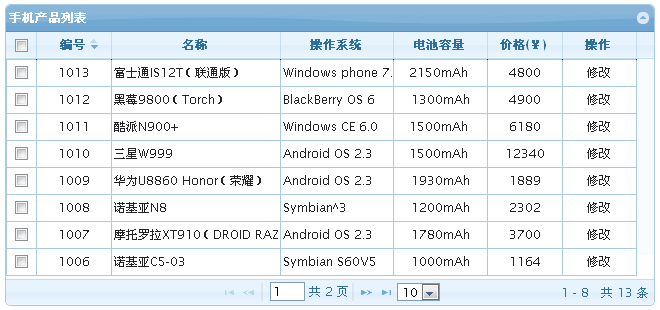
caption: '手机产品列表',
url:'server.php',
datatype: "json",
colNames:['编号','名称','主屏尺寸','操作系统','电池容量', '价格(¥)','操作'],
colModel:[
{name:'sn',index:'sn', width:80,align:'center'},
{name:'title',index:'title', width:180},
{name:'size',index:'size', width:120},
{name:'os',index:'os', width:120},
{name:'charge',index:'charge', width:100,align:'center'},
{name:'price',index:'price', width:80,align:'center'},
{name:'opt',index:'opt', width:80, sortable:false, align:'center'}
],
rowNum:10,
rowList:[10,20,30],
pager: '#pager',
sortname: 'id',
autowidth: true,
height:280,
viewrecords: true,
multiselect: true,
multiselectWidth: 25,
sortable:true,
sortorder: "asc"
});
5. Charger les données.
Nous utilisons php pour lire les données MySQL et renvoyer les données au format json à jqGrid pour afficher les données. Nous préparons un tableau de données pour enregistrer les informations sur les produits de téléphonie mobile. La structure est la suivante :
CREATE TABLE IF NOT EXISTS `products` ( `id` int(11) NOT NULL AUTO_INCREMENT, `sn` varchar(10) NOT NULL, `title` varchar(60) NOT NULL, `size` varchar(30) NOT NULL, `os` varchar(50) NOT NULL, `charge` varchar(50) DEFAULT NULL, `screen` varchar(50) DEFAULT NULL, `design` varchar(50) DEFAULT NULL, `price` int(10) NOT NULL, `addtime` datetime NOT NULL PRIMARY KEY (`id`) ) ENGINE=MyISAM DEFAULT CHARSET=utf8;
//连接数据库
include_once ('connect.php');
$page = $_GET['page'];
$limit = $_GET['rows'];
$sidx = $_GET['sidx'];
$sord = $_GET['sord'];
if (!$sidx)
$sidx = 1;
$result = mysql_query("SELECT COUNT(*) AS count FROM products where deleted=0");
$row = mysql_fetch_array($result, MYSQL_ASSOC);
$count = $row['count'];
if ($count > 0) {
$total_pages = ceil($count / $limit);
} else {
$total_pages = 0;
}
if ($page > $total_pages)
$page = $total_pages;
$start = $limit * $page - $limit;
$SQL = "SELECT * FROM products WHERE deleted=0 ORDER BY $sidx $sord LIMIT $start , $limit";
$result = mysql_query($SQL) or die("Couldn t execute query." . mysql_error());
$responce->page = $page;
$responce->total = $total_pages;
$responce->records = $count;
$i = 0;
while ($row = mysql_fetch_array($result, MYSQL_ASSOC)) {
$responce->rows[$i]['id'] = $row[id];
$opt = "<a href='edit.php'>修改</a>";
$responce->rows[$i]['cell'] = array (
$row[sn],
$row[title],
$row[size],
$row[os],
$row[charge],
$row[price],
$opt
);
$i++;
}
echo json_encode($responce);
 Remplacer les caractères de chaîne en javascriptMar 11, 2025 am 12:07 AM
Remplacer les caractères de chaîne en javascriptMar 11, 2025 am 12:07 AMExplication détaillée de la méthode de remplacement de la chaîne JavaScript et de la FAQ Cet article explorera deux façons de remplacer les caractères de chaîne dans JavaScript: le code JavaScript interne et le HTML interne pour les pages Web. Remplacer la chaîne dans le code JavaScript Le moyen le plus direct consiste à utiliser la méthode Remplace (): str = str.replace ("trouver", "remplacer"); Cette méthode remplace uniquement la première correspondance. Pour remplacer toutes les correspondances, utilisez une expression régulière et ajoutez le drapeau global G: str = str.replace (/ fi
 Tutoriel de configuration de l'API de recherche Google personnaliséMar 04, 2025 am 01:06 AM
Tutoriel de configuration de l'API de recherche Google personnaliséMar 04, 2025 am 01:06 AMCe tutoriel vous montre comment intégrer une API de recherche Google personnalisée dans votre blog ou site Web, offrant une expérience de recherche plus raffinée que les fonctions de recherche de thème WordPress standard. C'est étonnamment facile! Vous pourrez restreindre les recherches à Y
 Exemple Couleurs Fichier JSONMar 03, 2025 am 12:35 AM
Exemple Couleurs Fichier JSONMar 03, 2025 am 12:35 AMCette série d'articles a été réécrite à la mi-2017 avec des informations à jour et de nouveaux exemples. Dans cet exemple JSON, nous examinerons comment nous pouvons stocker des valeurs simples dans un fichier à l'aide du format JSON. En utilisant la notation de paire de valeurs clés, nous pouvons stocker n'importe quel type
 Créez vos propres applications Web AjaxMar 09, 2025 am 12:11 AM
Créez vos propres applications Web AjaxMar 09, 2025 am 12:11 AMVous voici donc, prêt à tout savoir sur cette chose appelée Ajax. Mais qu'est-ce que c'est exactement? Le terme Ajax fait référence à un regroupement lâche de technologies utilisées pour créer un contenu Web interactif dynamique. Le terme Ajax, inventé à l'origine par Jesse J
 8 Superbes plugins de mise en page JQuery PageMar 06, 2025 am 12:48 AM
8 Superbes plugins de mise en page JQuery PageMar 06, 2025 am 12:48 AMTirez parti de jQuery pour les dispositions de page Web sans effort: 8 plugins essentiels JQuery simplifie considérablement la mise en page de la page Web. Cet article met en évidence huit puissants plugins jQuery qui rationalisent le processus, particulièrement utile pour la création de sites Web manuels
 Qu'est-ce que & # x27; ceci & # x27; en javascript?Mar 04, 2025 am 01:15 AM
Qu'est-ce que & # x27; ceci & # x27; en javascript?Mar 04, 2025 am 01:15 AMPoints de base Ceci dans JavaScript fait généralement référence à un objet qui "possède" la méthode, mais cela dépend de la façon dont la fonction est appelée. Lorsqu'il n'y a pas d'objet actuel, cela fait référence à l'objet global. Dans un navigateur Web, il est représenté par Window. Lorsque vous appelez une fonction, cela maintient l'objet global; mais lors de l'appel d'un constructeur d'objets ou de l'une de ses méthodes, cela fait référence à une instance de l'objet. Vous pouvez modifier le contexte de ceci en utilisant des méthodes telles que Call (), Appliquer () et Bind (). Ces méthodes appellent la fonction en utilisant la valeur et les paramètres donnés. JavaScript est un excellent langage de programmation. Il y a quelques années, cette phrase était
 Améliorez vos connaissances jQuery avec le spectateur sourceMar 05, 2025 am 12:54 AM
Améliorez vos connaissances jQuery avec le spectateur sourceMar 05, 2025 am 12:54 AMJQuery est un excellent cadre JavaScript. Cependant, comme pour n'importe quelle bibliothèque, il est parfois nécessaire de passer sous le capot pour découvrir ce qui se passe. C'est peut-être parce que vous tracez un bug ou que vous êtes simplement curieux de savoir comment jQuery réalise une interface utilisateur particulière
 10 feuilles de triche mobiles pour le développement mobileMar 05, 2025 am 12:43 AM
10 feuilles de triche mobiles pour le développement mobileMar 05, 2025 am 12:43 AMCe message compile des feuilles de triche utiles, des guides de référence, des recettes rapides et des extraits de code pour le développement d'Android, BlackBerry et Iphone. Aucun développeur ne devrait être sans eux! Guide de référence sur les gestes touchés (PDF) Une ressource précieuse pour Desig


Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

MantisBT
Mantis est un outil Web de suivi des défauts facile à déployer, conçu pour faciliter le suivi des défauts des produits. Cela nécessite PHP, MySQL et un serveur Web. Découvrez nos services de démonstration et d'hébergement.

MinGW - GNU minimaliste pour Windows
Ce projet est en cours de migration vers osdn.net/projects/mingw, vous pouvez continuer à nous suivre là-bas. MinGW : un port Windows natif de GNU Compiler Collection (GCC), des bibliothèques d'importation et des fichiers d'en-tête librement distribuables pour la création d'applications Windows natives ; inclut des extensions du runtime MSVC pour prendre en charge la fonctionnalité C99. Tous les logiciels MinGW peuvent fonctionner sur les plates-formes Windows 64 bits.

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)






