Maison >interface Web >tutoriel CSS >Dessinez un cercle concentrique en utilisant CSS3
Dessinez un cercle concentrique en utilisant CSS3
- php中世界最好的语言original
- 2018-03-21 17:06:202454parcourir
Cette fois, je vais vous apporter les précautions concernant l'utilisation de CSS3 pour dessiner des cercles concentriques. Ce qui suit est un cas pratique.
Idée de base
Vous devez d'abord dessiner trois cercles. Ensuite, comment les trois cercles se chevauchent-ils ? Cela doit être contrôlé par -marge.
<p id="tongxin"> <p id='t1'></p> <p id="t2"></p> <p id="t3"></p> </p>
css
#t1 {
float:left;
width:150px;
height:150px;
background: pink;
border-radius:75px ;
}
#t2 {
float:left;
width:100px;
height:100px;
margin-left:-125px;/*move to left 125px*/
margin-top:25px;/* move to bottom 25px*/
background: green;
border-radius: 50px;
}
#t3 {
float:left;
width:50px;
height:50px;
margin-left:-100px;/*move left 100px*/
margin-top:50px;
background: yellow;
border-radius: 25px;
}
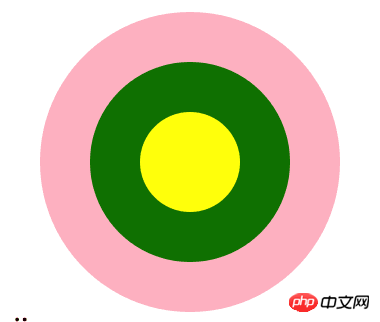
résultat

Analyse du code
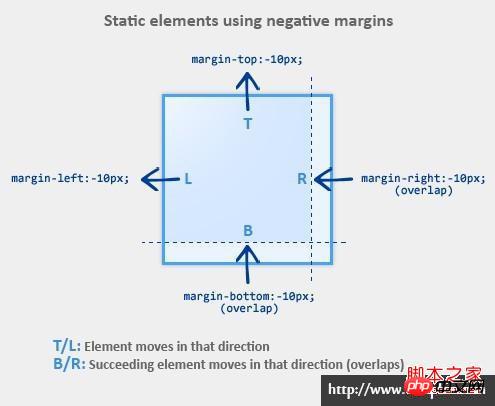
Comment comprendre le code ci-dessus ? Par exemple, margin-left:-125px dans t2. margin-top:25px; Regardez l'image ci-dessous
-125 signifie un déplacement de 125 px vers la gauche, et 25 signifie un déplacement de 25 px vers le bas. Pourquoi est-il déplacé de 125 px vers la gauche ? Cela dépend de la qualité de vos études en mathématiques au collège ? La distance entre les centres de deux cercles. Le rayon du grand cercle est de 75 px et celui du cercle du milieu est de 50 px. En d’autres termes, la distance entre les centres du grand cercle et du petit cercle est de 125 px.
Le mouvement vertical de 25px est dû au fait que l'entraxe vertical du cercle est de 25px.

Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention. vers d'autres articles connexes sur le site Web PHP chinois !
Lecture recommandée :
Explication détaillée de l'utilisation du sélecteur CSS
Explication détaillée des compétences d'utilisation particulières du CSS margin
Optimiser le style des boutons radio et des cases à cocher
Les règles sous-jacentes du calcul de la priorité CSS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Explication détaillée de la différence entre link et @import en CSS
- Résumé des méthodes clear float utilisant CSS
- 7 articles recommandés sur l'accélération matérielle
- Implémentation du style CSS d'un exemple de petit triangle sur le côté droit de la zone de sélection
- Introduction au mode mix-blend/background-blend-mode de CSS3

