Maison >interface Web >js tutoriel >js débogage des outils de développement Google
js débogage des outils de développement Google
- 小云云original
- 2018-03-21 16:38:291576parcourir
Cet article partage principalement avec vous les outils de développement Google pour le débogage js. La fonction de point d'arrêt js est très intéressante dans le passé, vous ne pouviez déboguer le code js que via la fenêtre contextuelle d'alerte dans IE. tout simplement difficile pour les programmeurs front-end. Cet article présente l'utilisation spécifique des sources pour vous aider à déboguer le code js pendant le processus de développement au lieu de devenir fou à cause de cela.
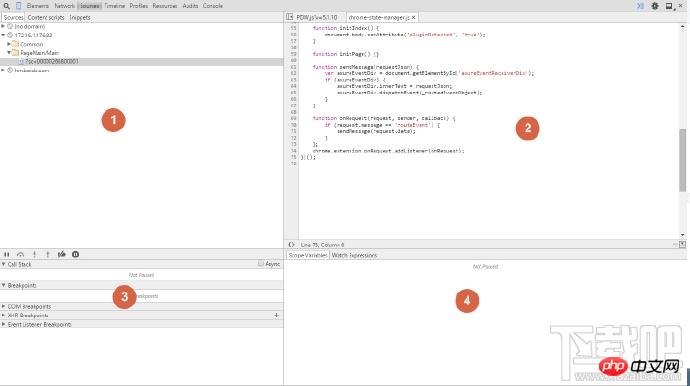
Ouvrez d'abord l'outil de développement F12 et passez au panneau Sources

Le panneau de fonctions Sources est le panneau de ressources. Il est principalement divisé en quatre parties, et les quatre parties ne sont pas indépendantes, elles sont liées les unes aux autres et interagissent ensemble pour réaliser une fonction importante : surveiller les activités de js pendant l'exécution. En termes simples, c'est un point d'arrêt.
Regardons d'abord la zone 1. Sa fonction est quelque peu similaire au panneau Ressources. Il affiche principalement les fichiers de script chargés par les pages Web : tels que les fichiers CSS, JS et autres fichiers de ressources (il n'inclut pas les ressources statiques). fichiers tels que les cookies et img).

Il existe trois options de changement d'onglet sur la barre de navigation de la zone 1. Elles stockent toutes les fichiers js et css dans différents noms de domaine et environnements. Expliquons d'abord les sources (ressources). Le rôle de l'option :
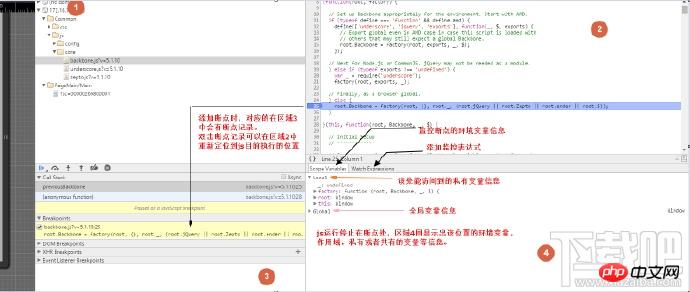
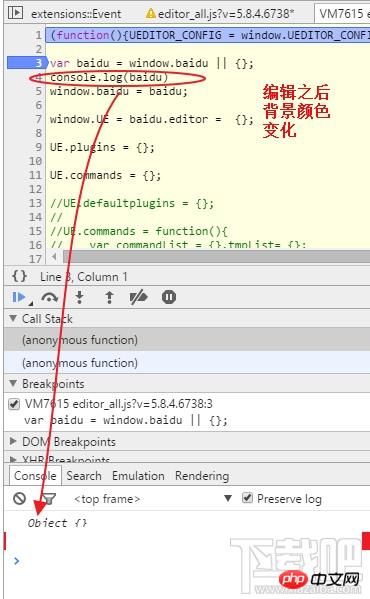
Sources : Contient les fichiers de ressources statiques du projet. Double-cliquez pour sélectionner le fichier et le contenu du fichier sera affiché dans la zone 2. Si vous sélectionnez un fichier js, vous pouvez cliquer sur le numéro de ligne dans la zone 2 pour le débogage du point d'arrêt tant que le js est exécuté. ligne que vous avez marquée, il arrêtera l'exécution vers le bas et attendra votre commande :

À partir de l'image ci-dessus, vous pouvez voir les changements dans chaque zone lorsque js est exécuté pour le point d'arrêt, tout d'abord, dans la zone 3. Les informations d'enregistrement des points d'arrêt seront mises en surbrillance, puis l'option Scope dans la zone 4 répertorie les informations sur les variables privées et publiques au point d'arrêt. De cette façon, je peux connaître intuitivement l'état d'exécution de js. en ce moment. De même, vous pouvez placer la souris sur une variable dans la zone 2, et le navigateur fera apparaître une petite boîte contenant toutes les informations sur la variable survolée :

Ensuite, vous pouvez appuyer sur F10 pour suivre le chemin d'exécution de js étape par étape. Si vous rencontrez une fonction qui contient une autre fonction, vous pouvez appuyer sur F11 pour entrer dans la fonction et observer ses activités d'exécution de code. Vous pouvez également suivre le code js en cliquant sur les différentes icônes en bas de la zone 1. Mais je vous suggère d'utiliser la touche de raccourci, comme son nom l'indique, car elle est plus rapide et plus pratique. Mais la manière de l’utiliser dépend entièrement de vos habitudes personnelles. La figure ci-dessous montre les fonctions de chaque bouton.

Les chiffres dans les cercles bleus dans l'image ci-dessus représentent :
1. Arrêtez le débogage du point d'arrêt
2. Ne sautez pas dans la fonction et continuez à exécuter la ligne de code suivante (F10)
3. >
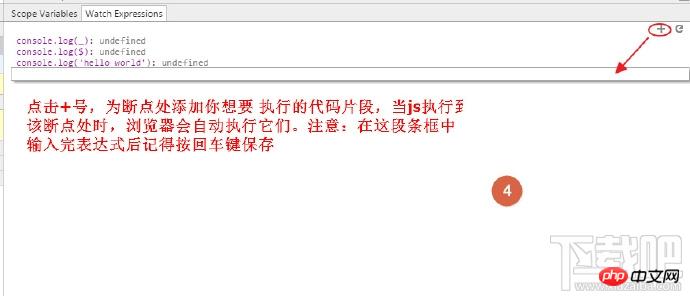
4. Sortez de la fonction exécutée5. Désactivez tous les points d'arrêt et n'effectuez aucun débogage6. 🎜>Ensuite, passez à l'option Regarder les expressions dans la zone 4. Sa fonction est d'ajouter une expression au point d'arrêt actuel, afin que le code js que vous avez écrit soit exécuté à chaque fois que le point d'arrêt descend d'un cran. Il convient de noter que cette fonction doit être utilisée avec prudence, car elle peut entraîner l'exécution continue de l'extrait de code de surveillance que vous avez écrit.
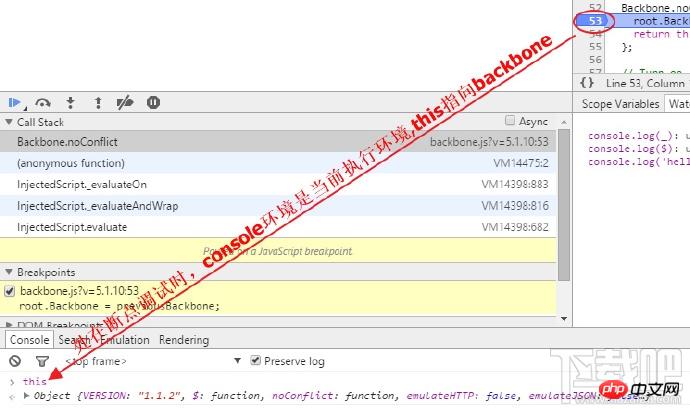
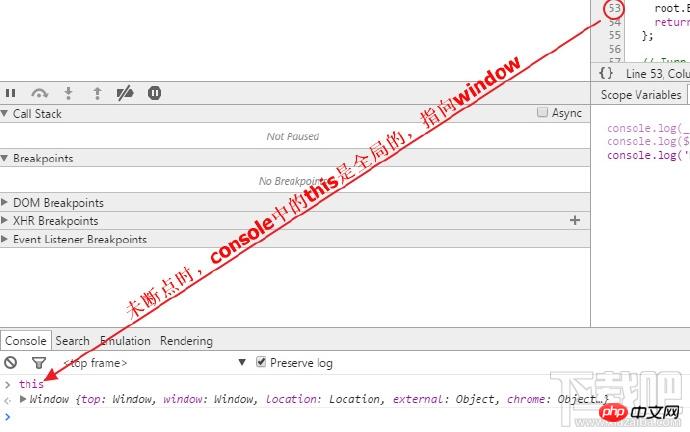
 Afin d'éviter l'exécution répétée de votre code de débogage, nous pouvons afficher directement les informations au point d'arrêt actuel en une seule fois sur la console pendant le débogage (recommandé). Afin de vérifier que ce que nous avons dans le panneau de la console correspond à l'environnement actuel du point d'arrêt, nous pouvons comparer les modifications de cette valeur avant et après l'exécution du point d'arrêt.
Afin d'éviter l'exécution répétée de votre code de débogage, nous pouvons afficher directement les informations au point d'arrêt actuel en une seule fois sur la console pendant le débogage (recommandé). Afin de vérifier que ce que nous avons dans le panneau de la console correspond à l'environnement actuel du point d'arrêt, nous pouvons comparer les modifications de cette valeur avant et après l'exécution du point d'arrêt.

 Si vous pensez qu'il serait difficile d'utiliser la sortie du panneau de console pour afficher une variable à un point d'arrêt, vous pouvez mettre à jour vers la dernière version de Chrome, qui a résolu ce problème pour nous. Afin de faciliter le débogage des développeurs, Google est allé à l'extrême à cet égard. Après avoir mis à jour Chrome il y a quelques jours, Lu Zhu a accidentellement découvert une autre façon de surveiller les variables d'environnement pendant les points d'arrêt. Cette méthode est extrêmement claire. la valeur de chaque variable sera automatiquement affichée dans la zone 2, et cette valeur sera mise à jour à chaque fois que le code descend. Cela permet aux développeurs de connaître les variables d'environnement actuelles presque en un coup d'œil. (Cette fonction a un petit défaut, c'est-à-dire qu'il est impossible d'afficher l'index et la valeur spécifiques du tableau ou de l'objet, mais je pense que Google l'améliorera.)
Si vous pensez qu'il serait difficile d'utiliser la sortie du panneau de console pour afficher une variable à un point d'arrêt, vous pouvez mettre à jour vers la dernière version de Chrome, qui a résolu ce problème pour nous. Afin de faciliter le débogage des développeurs, Google est allé à l'extrême à cet égard. Après avoir mis à jour Chrome il y a quelques jours, Lu Zhu a accidentellement découvert une autre façon de surveiller les variables d'environnement pendant les points d'arrêt. Cette méthode est extrêmement claire. la valeur de chaque variable sera automatiquement affichée dans la zone 2, et cette valeur sera mise à jour à chaque fois que le code descend. Cela permet aux développeurs de connaître les variables d'environnement actuelles presque en un coup d'œil. (Cette fonction a un petit défaut, c'est-à-dire qu'il est impossible d'afficher l'index et la valeur spécifiques du tableau ou de l'objet, mais je pense que Google l'améliorera.)
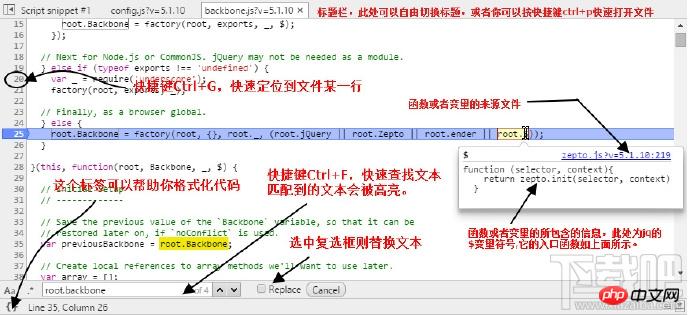
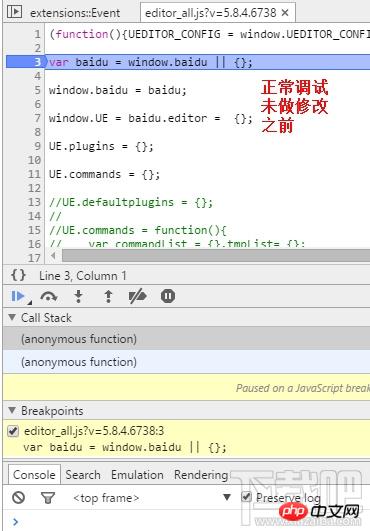
Lorsque votre projet est en ligne et qu'un bug se produit et que vous ne pouvez pas voir son effet en ligne réel après l'avoir corrigé, vous pouvez ouvrir le projet en ligne, modifier le code directement dans le navigateur et voir l'effet. Ce type d'effet est souvent le plus direct.Cette méthode peut également vous éviter des problèmes de vérification et de publication fréquentes. Après tout, en tant que codeur front-end, vous aurez certainement entendu les plaintes du grand frère en arrière-plan. release en arrière-plan). : "XXX, avez-vous réussi le test ? Ne vous présentez pas. C'est très gênant de le publier une fois !". Dans Chrome, il vous suffit de le modifier directement en zone 2, et vous pourrez vérifier si votre code est réalisable en ligne. Braised ne souligne ici qu'une des utilisations de cette fonction. Le reste dépend de votre ingéniosité.


Même au point d'arrêt, vous pouvez modifier le code Après avoir appuyé sur ctrl+S pour enregistrer, vous verrez la zone 2 L'arrière-plan change. du blanc à la couleur claire, et le point d'arrêt redémarre l'exécution.
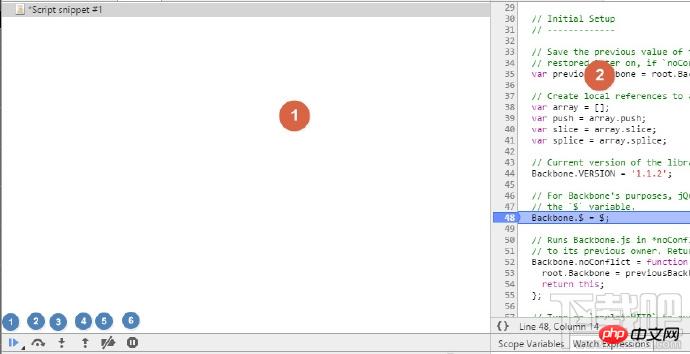
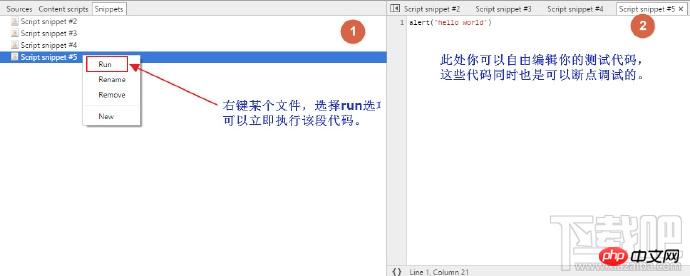
Retour à la zone 1, l'option de script de contenu contient des plug-ins tiers ou le propre code js du navigateur. Elle est souvent ignorée et a en fait très peu d'effet. Nous pouvons accorder plus d’attention à l’option Snippets. Vous souvenez-vous encore du style introduit dans les bases ? Dans celui-ci, nous pouvons éditer le code CSS de l'interface et voir instantanément leur effet de mappage. De même, dans Sinppets, nous pouvons également éditer (réécrire) des extraits de code js. Ces fragments sont en réalité équivalents à vos fichiers js. La différence est que les fichiers js locaux sont édités dans l'éditeur, mais ici, vous les écrivez dans le navigateur. Ces extraits de code ne disparaîtront ni ne s'exécuteront lors de l'actualisation du navigateur, à moins que vous ne les exécutiez manuellement. Il peut être stocké dans votre navigateur local, et même si vous fermez le navigateur, il sera toujours là lorsque vous le rouvrirez. Sa fonction principale peut le rendre pratique lorsque nous écrivons du code de test pour certains projets. Vous savez, si vous écrivez ces codes sur l'éditeur, vous devez y ajouter des symboles de commentaire ou les supprimer manuellement lors de la publication, mais sur le navigateur, l'écriture ne le fait pas. doit être si encombrant.
Cliquez avec le bouton droit sur l'espace vide de l'option Extraits et sélectionnez la nouvelle option contextuelle, créez votre propre fichier, puis modifiez-le dans la zone 2.

Les extraits de code sont très puissants et bon nombre de leurs fonctions cachées restent encore à découvrir. Actuellement, Luzhui l'utilise pour mémoriser des extraits de débogage, des tests unitaires et une petite quantité de fonctions d'écriture de code fonctionnel.
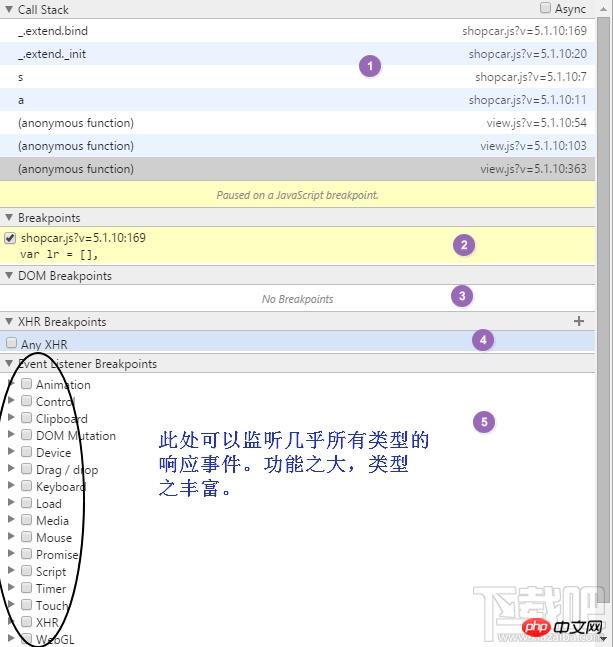
Enfin, jetons un coup d'œil aux fonctions de surveillance riches en temps dans js. Comme introduit dans l'article précédent, le panneau Sources a la même fonction de surveillance des événements que le panneau Éléments, et les fonctions des Sources sont les mêmes. plus riche et plus puissant. Cette partie de sa fonctionnalité est concentrée dans la zone 3. Permettez-moi de prendre la photo ci-dessous comme exemple pour observer son effet.

De haut en bas, la signification des chiffres dans le cercle violet :
1. La pile de dette au point d'arrêt commence à partir de la fonction et retrace le nom de la fonction qui lui a été appelée étape par étape. Par exemple :
function a () {
b();
}
function b() {
c();
}
function c() {
//在该处断点,查看call stack
}
a->b->c.
call stack 从上到下的顺序就是
c
b
a2. Vos informations de débogage de point d'arrêt dans la zone 2. Lorsqu'un point d'arrêt est exécuté, les informations correspondantes seront mises en surbrillance. Double-cliquez sur les informations pour les localiser rapidement dans la zone 2.
3. Ajout d'informations de surveillance Dom.
4. Cliquez sur + et entrez la chaîne contenue dans l'URL pour surveiller la requête Ajax de l'URL. Le contenu d'entrée est équivalent au filtre d'URL. Si rien n'est renseigné, toutes les requêtes XHR seront écoutées. Une fois l'appel XHR déclenché, il sera interrompu à request.send().
5. Ajoutez différents types d'informations de point d'arrêt aux pages Web. Par exemple, si un élément (clic) dans la souris est sélectionné, lorsque vous lancez cette action sur la page Web (cliquez n'importe où sur la page Web), votre navigateur créera immédiatement un point d'arrêt pour surveiller l'événement.
Il convient de répéter encore une fois que Sources est le panneau de fonctions le plus couramment utilisé et le plus utile dans le développement général de fonctions. De nombreuses fonctions qu'il contient nous sont très utiles pour développer des projets front-end. À l'ère actuelle du Web2.0, je ne recommande pas de continuer à écrire des informations de débogage dans votre propre code, car cela rendrait votre développement fastidieux. Nous devons faire bon usage des puissantes fonctions fournies par les outils de développement Chrome. Cet article se termine ici. Bien qu'il soit un peu fastidieux, il exprime finalement essentiellement l'expérience et les idées liées à l'utilisation du porc braisé. J'espère qu'il vous sera utile. Si vous pensez que c'est bien, recommandez cet article et continuez à suivre le blog de Lu Zaizai. Dans le prochain article, je vous présenterai le débogage des performances dans les outils de développement Chrome.
Recommandations associées :
Quelles sont les méthodes de débogage js
5 compétences de débogage essentielles pour les compétences debugging_javascript JS
Débogage JS en programmation JavaScript_compétences Javascript
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

