Maison >interface Web >tutoriel CSS >Comment personnaliser l'omission de texte avec CSS
Comment personnaliser l'omission de texte avec CSS
- php中世界最好的语言original
- 2018-03-21 15:35:372576parcourir
Cette fois, je vais vous expliquer comment omettre le texte personnalisé CSS. Quelles sont les précautions pour l'omission de texte personnalisé CSS. Voici des cas pratiques, jetons un coup d'œil.
Introduction à WeTest
J'ai reçu le brouillon de conception de Design MM, Oh NON, après un petit moment, j'ai commencé à double-cliquer pour ajouter du contenu. petit endroit, tellement de travail! ! C'est dommage que notre GG de développement d'interface utilisateur dise toujours sincèrement que Weichen ne le fait pas, c'est juste que cela ne peut pas être fait ! Très coupable. Mais maintenant, depuis que j'ai utilisé l'omission multiligne personnalisée, ma taille ne me fait plus mal, mes mains ne me font plus mal et je peux répondre aux demandes sans effort !
1. Qu'est-ce que l'omission multiligne ?

Lorsque le nombre de mots atteint un certain niveau, des points de suspension s'afficheront. Au début, c'était juste un simple point, point, point, puis de plus en plus d'astuces, point point plus flèche vers le bas, point point ajouter plus, point point ajouter plus plus flèche... L'omission de plusieurs lignes est un point fantaisiste après un long paragraphe de texte.
Les collègues font ceci :

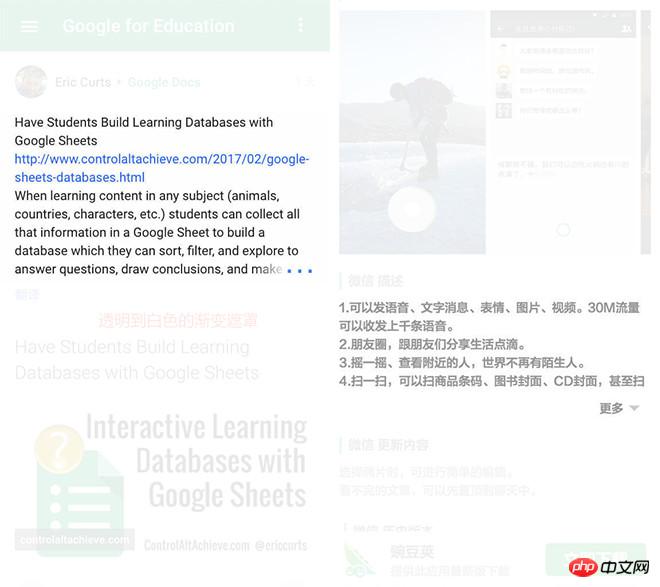
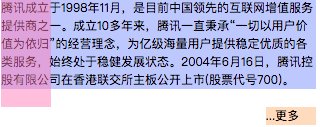
1. Google Plus utilise un masque dégradé du transparent au blanc. Le masque dégradé ne s'affiche que lorsque le texte le dépasse, mais le texte ne peut pas être extrudé et l'arrière-plan ne peut être qu'une couleur unie, ce qui n'est pas idéal.
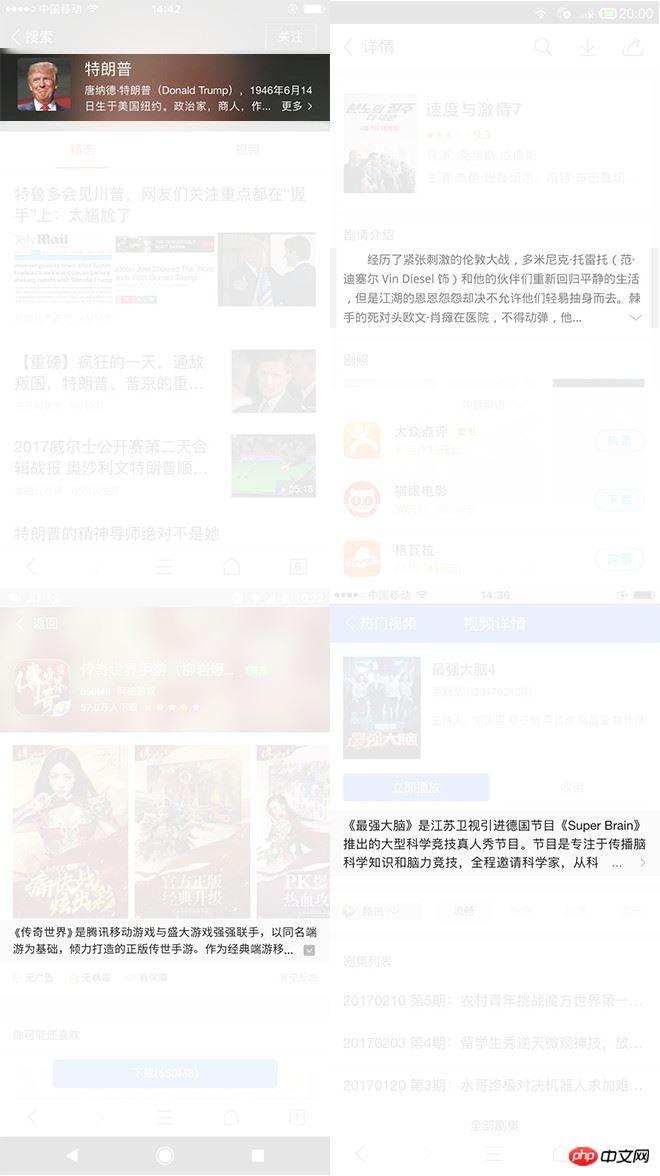
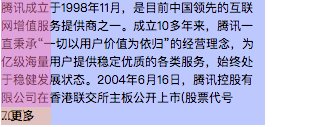
2. Wandoujia est plus simple et grossier à afficher en sauts de ligne, lors de l'affichage en sauts de ligne, le texte sera toujours affiché lorsque le texte ne dépasse pas...xxx, ce qui est encore moins. idéal!
Nous faisons ceci :

Nous utilisons un composant d'interface utilisateur mod-more original sur la page du navigateur QQ pour obtenir une omission multiligne personnalisée. C'est toujours pur. CSS, très en avance sur ses pairs, bravo ! louer! louer! Malheureusement, la hauteur du composant mod-more est fixe. Poursuite de l'évolution du mod-more, hauteur adaptative parfaite, et le code est simplifié et facile à utiliser.
2. Comment faire ?

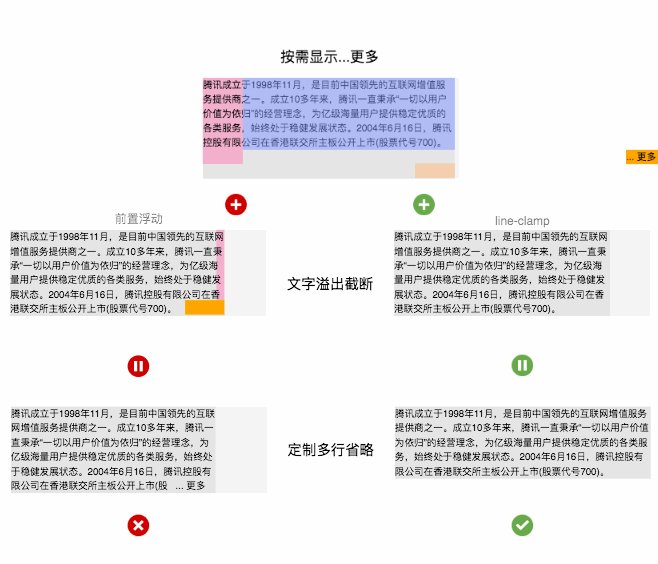
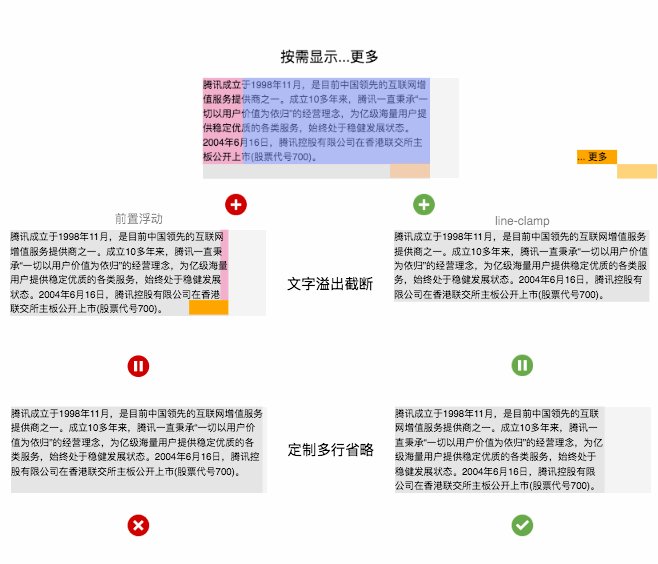
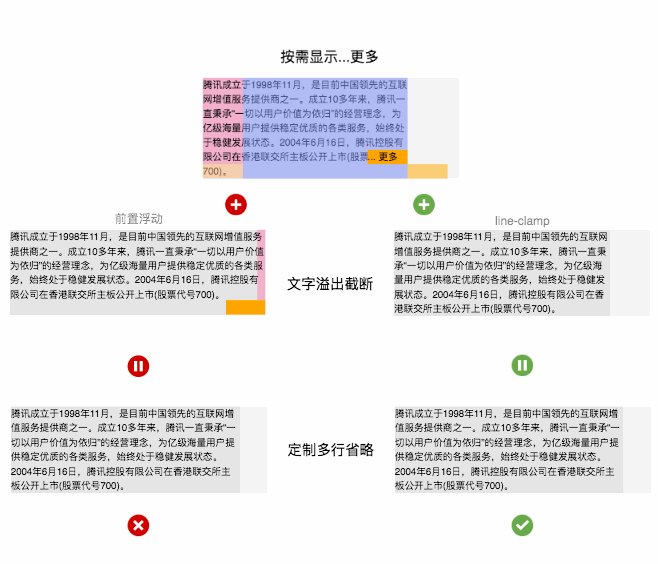
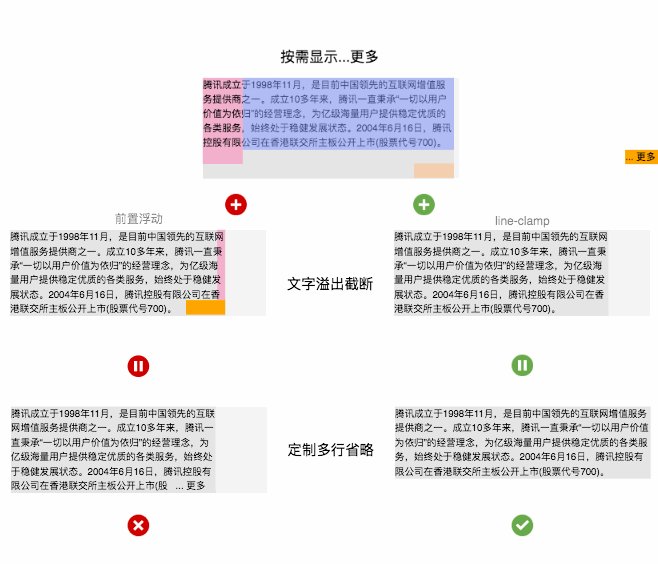
Omission multiligne personnalisée = affichage à la demande...plus + troncature de débordement de texte, affichage à la demande...plus est implémenté à l'aide de la fonction flottante, L'étape de débordement de texte peut être réalisée avec le front-floating et le line-clamp. La solution existante du navigateur QQ est front-floating, mais l'inconvénient est que l'utilisation du line-clamp permet d'adapter la hauteur, parfait ! En raison de contraintes d'espace, seul le plan de mise en œuvre de Line-Clamp est mentionné ici. Le navigateur QQ sera mis à niveau vers ce plan lors de l'étape suivante.
Explication détaillée du principe !
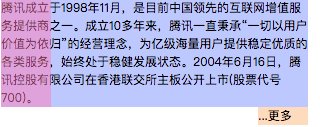
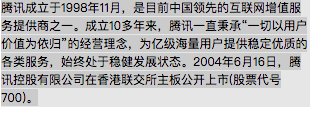
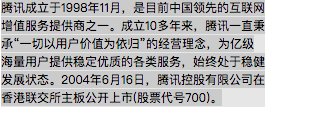
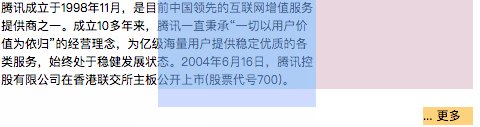
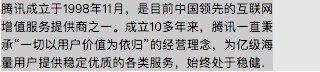
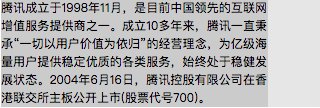
Afficher à la demande...plus

<!doctype html>
<html>
<body>
<style>
@-webkit-keyframes width-change {0%,100%{width: 320px} 50%{width:260px}}
</style>
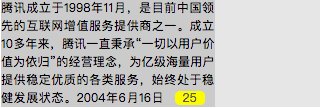
<p style="font-size:12px;line-height: 18px;-webkit-animation: width-change 8s ease infinite;background: rgb(230, 230, 230);">
<p style="float:right;margin-left: -50px;width:100%;position:relative;background: hsla(229, 100%, 75%, 0.5);">
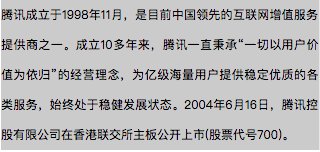
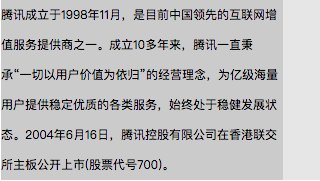
腾讯成立于1998年11月,是目前中国领先的互联网增值服务提供商之一。成立10多年来,腾讯一直秉承“一切以用户价值为依归”的经营理念,为亿级海量用户提供稳定优质的各类服务,始终处于稳健发展状态。2004年6月16日,腾讯控股有限公司在香港联交所主板公开上市(股票代号700)。
</p>
<p style="float:right;position:relative;width:50px;height: 108px;color:transparent;background: hsla(334, 100%, 75%, 0.5);">placeholder</p>
<p style="float:right;width:50px;height:18px;position: relative;background: hsla(27, 100%, 75%, 0.5);">...更多</p>
</p>
</body>
</html>
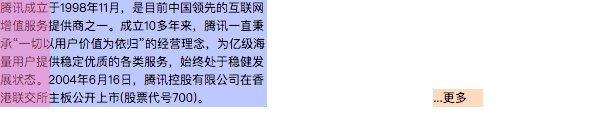
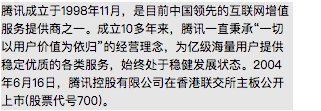
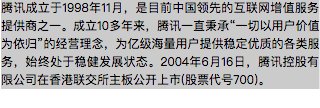
Utilisez le principe flottant droit : les éléments flottants droits sont disposés de droite à gauche, et s'il n'y a pas assez d'espace, ils s'enrouleront. Le bloc bleu, le bloc rose et le bloc orange flottent successivement vers la droite. Lorsque la hauteur du bloc bleu est inférieure à 6 lignes de texte, le bloc orange est à droite lorsque la hauteur du bloc bleu est supérieure à. 6 lignes de texte, le coin inférieur gauche est juste assez d'espace pour que les blocs orange soient disposés, donc le bloc orange Le bloc est à gauche

<!doctype html>
<html>
<body>
<style>
@-webkit-keyframes width-change {0%,100%{width: 320px} 50%{width:260px}}
</style>
<p style="font-size:12px;line-height: 18px;-webkit-animation: width-change 8s ease infinite;background: rgb(230, 230, 230);">
<p style="float:right;margin-left: -50px;width:100%;position:relative;background: hsla(229, 100%, 75%, 0.5);">
腾讯成立于1998年11月,是目前中国领先的互联网增值服务提供商之一。成立10多年来,腾讯一直秉承“一切以用户价值为依归”的经营理念,为亿级海量用户提供稳定优质的各类服务,始终处于稳健发展状态。2004年6月16日,腾讯控股有限公司在香港联交所主板公开上市(股票代号700)。
</p>
<p style="float:right;position:relative;width:50px;height: 108px;color:transparent;background: hsla(334, 100%, 75%, 0.5);">placeholder</p>
<p style="float:right;width:50px;height:18px;position: relative;background: hsla(27, 100%, 75%, 0.5);left: 100%;-webkit-transform: translate(-100%,-100%);">...更多</p>
</p>
</body>
</html>
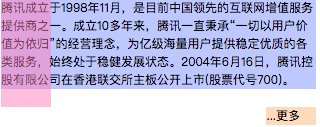
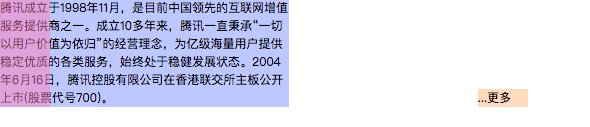
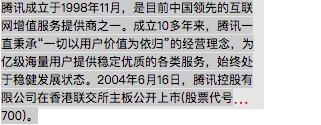
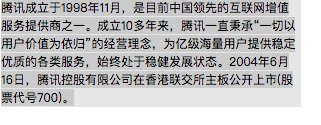
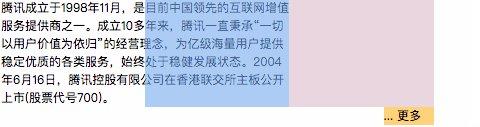
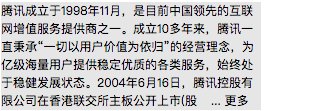
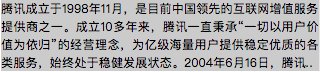
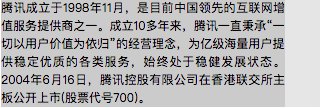
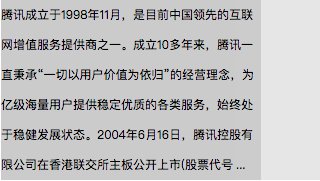
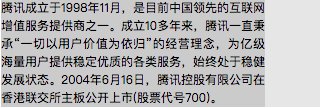
Décalez davantage le bloc orange. Arrivez à la bonne position et le tour est joué ! Les étudiants attentifs découvriront que l'ajout de blocs orange avec une base dégradée est la solution utilisée par Google Plus.
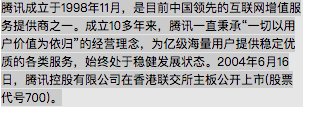
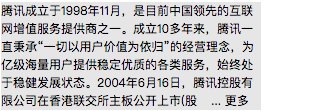
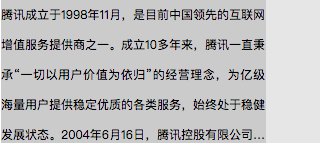
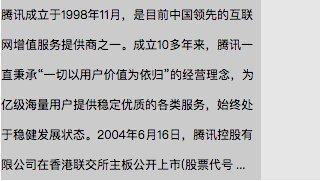
Troncation de débordement de texte

<!DOCTYPE html>
<html>
<body>
<style>
@-webkit-keyframes width-change {0%,100%{width: 320px} 50%{width:260px}}
</style>
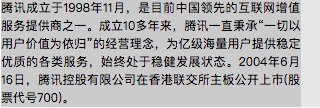
<p style="font-size: 12px;display: -webkit-box;-webkit-box-orient: vertical;-webkit-line-clamp: 6;color: red;line-height: 18px;position: relative;-webkit-animation: width-change 8s ease infinite;background: rgb(230, 230, 230);">
<p style="color:#000;display: inline;vertical-align: top;background: rgb(204, 204, 204);">
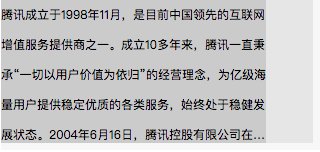
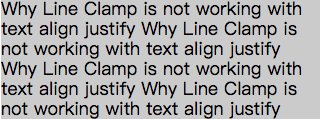
腾讯成立于1998年11月,是目前中国领先的互联网增值服务提供商之一。成立10多年来,腾讯一直秉承“一切以用户价值为依归”的经营理念,为亿级海量用户提供稳定优质的各类服务,始终处于稳健发展状态。2004年6月16日,腾讯控股有限公司在香港联交所主板公开上市(股票代号700)。</p>
</p>
</body>
</html>
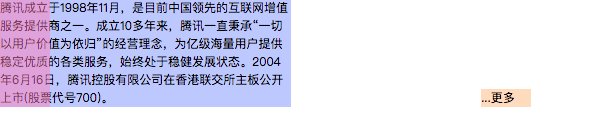
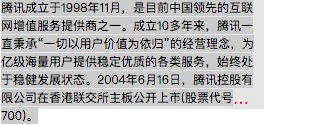
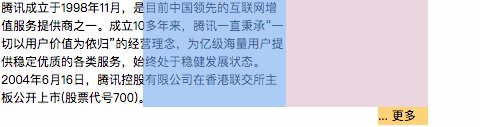
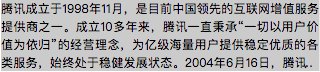
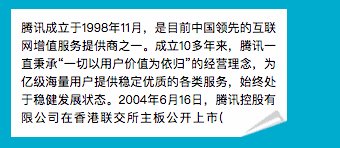
-webkit-line-clamp est un attribut CSS privé du noyau webkit, utilisé pour l'omission multi-ligne, entièrement pris en charge sur Android et iOS. Mais il utilise les ellipses de manière fixe et ne peut pas être développé directement. Et il est livré avec une logique de troncature de débordement, qui agit sur la hauteur du conteneur. Une inspection minutieuse montre que les points de suspension qu'il utilise sont un seul caractère... qui peut être contrôlé à l'aide d'attributs CSS de texte tels que la taille de la police, l'espacement des lettres, la couleur, etc.

<!DOCTYPE html><html><body>
<style>@-webkit-keyframes width-change {0%,100%{width: 320px} 50%{width:260px}}/*测试*/</style>
<p style="font-size: 36px;letter-spacing: 28px;display: -webkit-box;-webkit-box-orient: vertical;-webkit-line-clamp: 6;color: red;line-height: 18px;position: relative;-webkit-animation: width-change 8s ease infinite;background: rgb(230, 230, 230);">
<p style="color:#000;display: inline;font-size: 12px;vertical-align: top;letter-spacing: 0;background: rgb(204, 204, 204);">
腾讯成立于1998年11月,是目前中国领先的互联网增值服务提供商之一。成立10多年来,腾讯一直秉承“一切以用户价值为依归”的经营理念,为亿级海量用户提供稳定优质的各类服务,始终处于稳健发展状态。2004年6月16日,腾讯控股有限公司在香港联交所主板公开上市(股票代号700)。
</p>
</p>
</body>
</html>
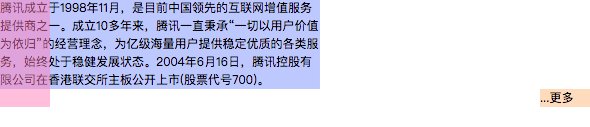
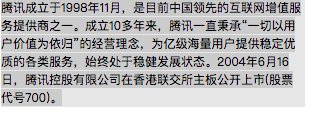
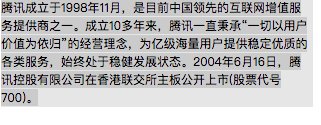
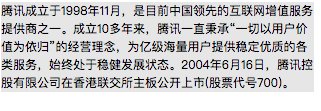
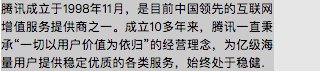
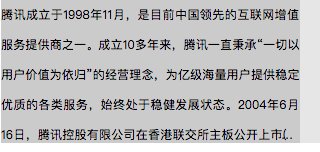
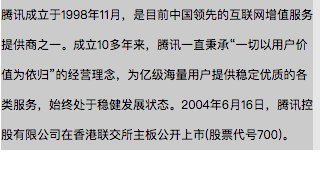
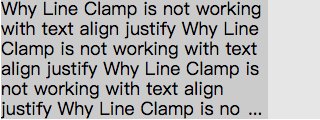
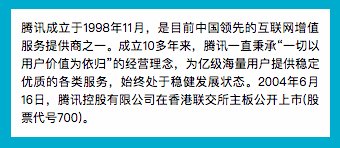
Définissez la taille de la police et l'espacement des lettres du conteneur externe, coloriez-le et restaurez-le dans un sous-conteneur pour définir les ellipses individuellement. Ici, la valeur de font-size définie dans le conteneur externe est égale à 2 fois la hauteur de la ligne (la largeur restante à étendre peut être constituée par l'espacement des lettres, ou seule la taille de police peut être utilisée pour étendre toute la largeur). ). Si la couleur est transparente, line-clamp peut être utilisé. Il extrude le texte sans couper la hauteur du conteneur. La hauteur du conteneur extérieur atteint 7 lignes au lieu des 6 lignes par défaut, obtenant ainsi l'effet de troncature de débordement requis
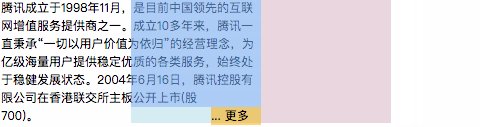
en forme ! Omission multiligne personnalisée

<!DOCTYPE html><html><body>
<style>@-webkit-keyframes width-change {0%,100%{width: 320px} 50%{width:260px}}/*测试*/</style>
<p style="position: relative;line-height:18px;-webkit-animation: width-change 8s ease infinite;max-height: 108px;">
<p style="font-size: 36px;letter-spacing: 28px;display: -webkit-box;-webkit-box-orient: vertical;-webkit-line-clamp: 6;color: transparent;line-height: 18px;position: relative;">
<p style="font-size:12px;color: #000;display: inline;vertical-align: top;letter-spacing: 0;">
腾讯成立于1998年11月,是目前中国领先的互联网增值服务提供商之一。成立10多年来,腾讯一直秉承“一切以用户价值为依归”的经营理念,为亿级海量用户提供稳定优质的各类服务,始终处于稳健发展状态。2004年6月16日,腾讯控股有限公司在香港联交所主板公开上市(股票代号700)。
</p>
<p style="position:absolute;top: 0;left: 50%;width: 100%;height: 100%;letter-spacing: 0;color: #000;font-size: 12px;background: rgba(173, 216, 230, 0.5);">
<p style="float: right;width: 50%;height: 100%;background: rgba(255, 192, 203, 0.5);"></p>
<p style="float: right;width: 50%;height: 108px;background: hsla(223, 100%, 50%, 0.19);"></p>
<p style="float: right;width: 50px;height: 18px;position: relative;background: rgba(255, 165, 0, 0.5);" class="">... 更多</p>
</p>
</p>
</p>
</body></html>
将-webkit-line-clamp实现的文字溢出截断代码为主体,叠加绝对定位同步的按需显示...更多结构。因为绝对定位,这里使用百分比简化代码。最外包一层结构限制最大高度。

<!DOCTYPE html><html><body>
<style>
/*
* 行高 h
* 最大行数 n
* ...更多容器的宽 w
* 字号 f
*/
@-webkit-keyframes width-change {0%,100%{width: 320px} 50%{width:260px}}
.ellipsis {
position: relative;
background: rgb(230, 230, 230);
width: 260px;
max-height: 108px; /* h*n */
line-height: 18px; /* h */
overflow: hidden;
-webkit-animation: width-change 8s ease infinite;
}
.ellipsis-container {
position: relative;
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 6; /* n */
font-size: 50px; /* w */
color: transparent;
}
.ellipsis-content {
color: #000;
display: inline;
vertical-align: top;
font-size: 12px; /* f */
}
.ellipsis-ghost {
position:absolute;
z-index: 1;
top: 0;
left: 50%;
width: 100%;
height: 100%;
color: #000;
}
.ellipsis-ghost:before {
content: "";
display: block;
float: right;
width: 50%;
height: 100%;
}
.ellipsis-placeholder {
content: "";
display: block;
float: right;
width: 50%;
height: 108px; /* h*n */
}
.ellipsis-more {
position: relative;
float: right;
font-size: 12px; /* f */
width: 50px; /* w */
height: 18px; /* h */
margin-top: -18px; /* -h */
}
</style>
<p class="ellipsis">
<p class="ellipsis-container">
<p class="ellipsis-content">
腾讯成立于1998年11月,是目前中国领先的互联网增值服务提供商之一。成立10多年来,腾讯一直秉承“一切以用户价值为依归”的经营理念,为亿级海量用户提供稳定优质的各类服务,始终处于稳健发展状态。2004年6月16日,腾讯控股有限公司在香港联交所主板公开上市(股票代号700)。</p>
<p class="ellipsis-ghost">
<p class="ellipsis-placeholder"></p>
<p class="ellipsis-more">...更多</p>
</p>
</p>
</p>
</body></html>
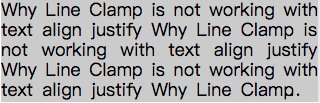
将橙色块偏移到正确位置,梳理了下代码,最终实现了自适应高度的定制多行省略,完美!从此妈妈再也不担心我在省略号后面加东西改东西了!恭喜你击败99%的同行了!
三、为什么这么做?
line-clamp有3宗罪

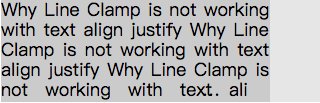
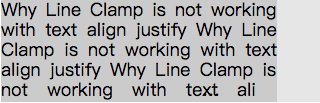
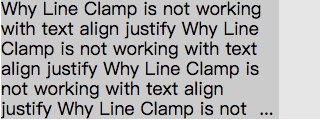
和 text-align:justify 一起用会使省略号和文字相叠

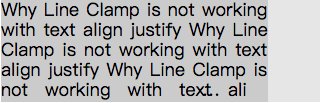
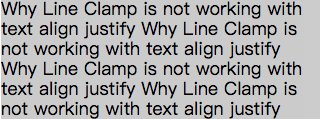
超出截断后会截掉部分行高

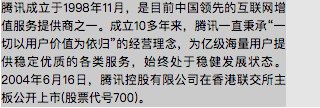
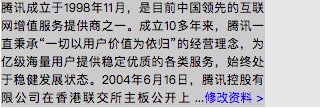
省略号出现在单词中间
定制省略当然某问题啦

ext-align:justify时如期所示,没问题!

截断时如期所示,也没问题!

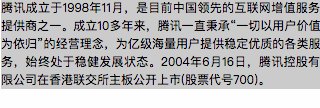
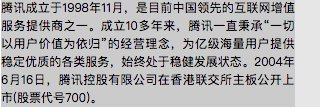
省略号在有单词时如期显示,依然没问题!
更别说点点点花样增改


简单增改文字加链接只是小case

用折角还是其他图片表示文本溢出可以增添趣味

溢出时显示溢出字数增加了实用用途

相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment utilisez-vous CSS pour créer des effets de texte, tels que des ombres de texte et des gradients?
- Optimiser les modèles SVG à leur plus petite taille
- Requêtes de base de données CSS? Bien sûr, nous le pouvons!
- Comment utilisez-vous CSS pour créer des effets visuels complexes, tels que les ombres, les gradients et les réflexions?
- Comment utilisez-vous CSS pour créer des conceptions isométriques?

