Maison >interface Web >js tutoriel >Partage de plug-ins jQuery qui gèrent la mise en page des couches de pages Web
Partage de plug-ins jQuery qui gèrent la mise en page des couches de pages Web
- 小云云original
- 2018-03-21 09:56:151332parcourir
Cet article partage principalement avec vous le plug-in jQuery qui gère la mise en page des couches de pages Web. J'espère qu'il pourra vous aider.
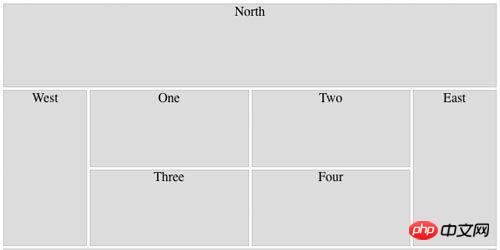
1.UI.Layout plug-in de mise en page de l'interface utilisateur jQuery
Site officiel : http://layout.jquery-dev.com/index.cfm
Taille utilisée Créez des mises en page d'interface utilisateur avancées avec des panneaux imbriqués pliables et des tonnes d'options. Les mises en page peuvent créer n'importe quelle apparence d'interface utilisateur, depuis un simple en-tête ou une barre latérale jusqu'à une application complexe avec des barres d'outils, des menus, des panneaux d'aide, des barres d'état, des sous-formulaires, etc. Intégrez et améliorez d'autres widgets d'interface utilisateur tels que des onglets, des accordéons et des boîtes de dialogue pour créer des interfaces riches.

2.jQUEry Masonry
Site officiel : https://masonry.desandro.com/?resources/jquery-masonry
Tous les dimensionnements et styles des éléments sont gérés par votre propre CSS. La taille de l'élément peut être définie avec un pourcentage de mise en page réactive

3.jLayout
La bibliothèque JavaScript jLayout fournit un algorithme de mise en page pour la disposition des composants. Un composant est une abstraction ; il peut être implémenté de plusieurs manières, comme des éléments ou des éléments HTML dans un dessin HTML5 Canvas. La bibliothèque jLayout vous permet de vous concentrer sur le dessin de composants individuels plutôt que sur la façon dont ils sont disposés à l'écran.
GitHub : https://github.com/bramstein/jlayout/

4.jQuery pageSlide
Query pageSlide est un jQuery Plug-in, qui permet de contrôler l'affichage et la fermeture d'une page cachée. jQuery étend le plug-in des colonnes gauche et droite PageSlide, et la fonction du plug-in pageslide réalise la fonction de masquer réellement la barre latérale. Le plug-in peut lire un autre HTML ou un élément dans la page en cours. C'est actuellement un formulaire d'affichage de menu de navigation populaire, notamment sur les téléphones mobiles ou les pages à écran tactile. L'effet est toujours bon
démo : http : //www.jq22.com/jquery-info343

5.jQSlickWrap
http://www.jwf.us/projects/jQSlickWrap/
jQSlickWrap est un plug-in jQuery qui peut réellement envelopper du contenu autour d'images. Ce plug-in utilise la balise HTML5 Canvas et est très simple à utiliser. Les effets d’habillage de texte sur les images flottantes peuvent être obtenus facilement et avec précision.

6.Columnizer
Site officiel : https://welcome.totheinter.net/columnizer-jquery-plugin/
Columnizer Le plugin jQuery présentera automatiquement votre contenu au format colonne de journal. Vous pouvez spécifier des largeurs de colonnes ou un nombre statique de colonnes. Et bien sûr, c’est facile à utiliser ! Columnizer ajoutera des classes CSS aux colonnes qu'il crée. Chaque colonne aura un nom de classe « colonne ». La première colonne aura « premier » et la dernière colonne aura « dernier ». Cela vous permet de cibler plus facilement des colonnes spécifiques dans le balisage CSS.
github :https://github.com/adamwulf/Columnizer-jQuery-Plugin

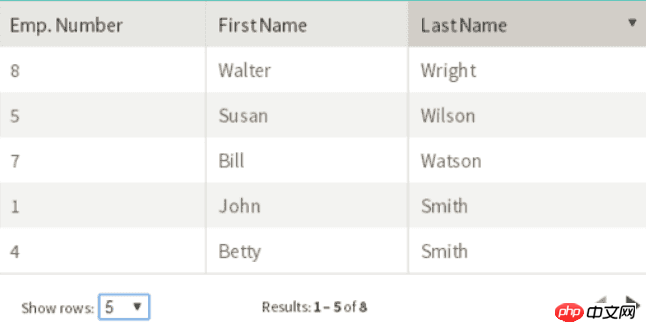
7 : Colonnes
Données jQuery JSON converties en plug-in de table HTML Colonnes
GitHub : https://github.com/eisenbraun/columns
Les colonnes créent des données JSON converties à la méthode HTML Faisant référence à la bibliothèque jQuery 1.7 ou supérieure et au fichier de plug-in Columns, Columns est un moyen simple de créer des données JSON dans des tableaux HTML triables, consultables et paginés. Tout ce dont vous avez besoin est de fournir les données et les colonnes feront le reste. Étant donné que Columns crée dynamiquement tout le code HTML nécessaire, le seul code HTML requis est un élément HTML vide, tel qu'une balise
, avec l'identifiant correspondant une fois initialisé.

Recommandations associées :
Partage de la technologie de production de l'onglet de développement du plug-in Jquery
Explication détaillée de jQuery Comment utiliser et fermer le plug-in artDialog.js
Comment comprendre le plug-in Jquery
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

