Maison >interface Web >tutoriel CSS >Tutoriel CSS3 rem (définir la taille de la police)
Tutoriel CSS3 rem (définir la taille de la police)
- php中世界最好的语言original
- 2018-03-20 17:22:001832parcourir
Cette fois, je vais vous apporter un tutoriel sur la façon d'utiliser CSS3 rem (définir la taille de la police). Quelles sont les précautions lors de l'utilisation de CSS3 rem (définir la taille de la police). Ce qui suit est un cas pratique. Jetons un coup d'oeil.
css3 Ajout de l'unité relative rem. L'utilisation de rem est la même unité de taille de police relative que em. La différence est que rem est relatif à l'élément racine HTML. Puisque de nombreux internautes ont mentionné le rem, je vais en résumer un ici.
Quelle unité faut-il utiliser pour définir la taille de la police de la page sur le Web ? Il y a encore un débat féroce aujourd'hui. Certains disent que PX est une bonne unité, d'autres disent que l'EM présente de nombreux avantages, et d'autres encore. certains disent que le pourcentage est pratique, de sorte qu'il existe une situation PK comme CSS Font-Size : em contre px contre pt contre pour cent. Malheureusement, il existe encore différents avantages et inconvénients qui rendent chaque technique loin d’être idéale mais difficile à ne pas utiliser.
Avant d'introduire le rem en détail, passons d'abord en revue les deux unités de mesure couramment utilisées, qui sont également les deux plus controversées :
PX est l'unité
EM est en unité
px est en unité
Dans la production initiale du Web page, nous utilisons tous "px" pour définir notre texte car il est plus stable et précis. Mais il y a un problème avec cette méthode. Lorsque l'utilisateur parcourt la page Web que nous avons créée dans le navigateur, il modifie la taille de la police du navigateur. À ce moment-là, notre mise en page Web sera cassée. Il s’agit d’un gros problème pour les utilisateurs soucieux de la convivialité de leurs sites Web. Il a donc été proposé d'utiliser « em » pour définir la police de la page Web.
L'unité est em
Comme mentionné précédemment, il est plus pratique et cohérent d'utiliser "px" comme unité, mais il est difficile de zoomer ou de zoomer dans le navigateur. Il y aura un problème lors de l'utilisation de la page. Pour résoudre ce problème, nous pouvons utiliser l'unité "em".
Cette technique nécessite un point de référence, qui est généralement basé sur la "taille de police" de
. Par exemple, nous utilisons "1em" égal à "10px" pour modifier la valeur par défaut "1em=16px". De cette façon, lorsque nous définissons la taille de la police pour qu'elle soit équivalente à "14px", il nous suffit de définir sa valeur sur "1,4em".body {
font-size: 62.5%;/*10 ÷ 16 × 100% = 62.5%*/
}
h1 {
font-size: 2.4em; /*2.4em × 10 = 24px */
}
p {
font-size: 1.4em; /*1.4em × 10 = 14px */
}
li {
font-size: 1.4em; /*1.4 × ? = 14px ? */
}
Pourquoi y a-t-il un point d'interrogation si "1.4em" de "li" est "14px" ? Si vous comprenez "em", vous aurez l'impression que cette question est trop difficile à poser. Comme brièvement introduit précédemment, lorsque vous utilisez "em" comme unité, vous devez connaître les paramètres de son élément parent, car "em" est une valeur relative, et c'est une valeur relative à l'élément parent. Son calcul réel est la formule. :
1 ÷ taille de police de l'élément parent × valeur du pixel à convertir = valeur em
Dans ce cas "1.4em" peut être "14px" ou " 20px", ou " 24px", est une valeur incertaine. Pour résoudre ce problème, soit vous connaissez la valeur de son élément parent, soit utilisez "1em" dans n'importe quel élément enfant. Ce n’est peut-être pas la méthode dont nous avons besoin.
rem est l'unité
Avec l'émergence de CSS3, il a également introduit de nouvelles unités, dont ce que nous appelons aujourd'hui rem. Rem est décrit sur le site officiel du W3C comme ceci - "taille de police de l'élément racine". Regardons de plus près Rem.
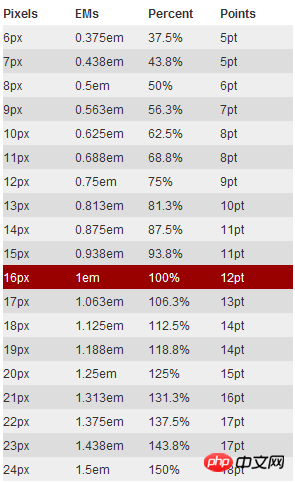
Comme mentionné précédemment, "em" définit la taille de la police par rapport à son élément parent, il y aura donc un problème pour tout paramètre d'élément, vous devrez peut-être connaître la taille de son élément parent. notre Lors de la première utilisation, il existe un risque d'erreurs imprévisibles. Et rem est relatif à l'élément racine , ce qui signifie que nous devons uniquement déterminer une valeur de référence dans l'élément racine et définir la taille de la police dans l'élément racine. Cela peut être entièrement basé sur vos propres besoins. Référez-vous également à l'image ci-dessous :

Regardons un exemple simple :
html {font-size: 62.5%;/*10 ÷ 16 × 100% = 62.5%*/}
body {font-size: 1.4rem;/*1.4 × 10px = 14px */}
h1 { font-size: 2.4rem;/*2.4 × 10px = 24px*/}
J'ai défini une police de base dans l'élément racine Compatibilité des navigateurs rem est une unité de mesure nouvellement introduite dans CSS3. Tout le monde se sentira certainement frustré et inquiet à propos de la prise en charge du navigateur. En fait, il n'y a pas lieu d'avoir peur. Vous pourriez être surpris qu'il existe un grand nombre de navigateurs pris en charge, tels que : Mozilla Firefox 3.6+, Apple Safari 5+, Google Chrome, IE9+ et Opéra11+. C'est juste que les pauvres IE6-8 ne le peuvent pas, alors traitez-les comme transparents. J'ai toujours été comme ça. Cependant, lorsque vous utilisez des unités pour définir les polices, vous ne pouvez pas ignorer complètement IE. Si vous souhaitez utiliser ce REM, mais souhaitez également être compatible avec l'effet sous IE, vous pouvez envisager d'utiliser "px" et ". rem" ensemble. Utilisez "px" pour obtenir l'effet sous IE6-8, puis utilisez "Rem" pour obtenir l'effet du navigateur. Laissez simplement IE6-8 ne pas changer avec le changement de texte. Qui rend ce Ie6-8 si vieux ! Avec Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php ! Lecture recommandée : Comment utiliser le dégradé linéaire-gradient linéaire de CSS3 Explication détaillée du masque- attribut d'image de CSS Comment utiliser le sélecteur de survol Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Pourquoi Chrome affiche-t-il les couleurs différemment lors du changement de moniteur ?
- Pourquoi les marges automatiques ne fonctionnent-elles pas avec le positionnement absolu en CSS ?
- Pourquoi mon animation SVG ne fonctionne-t-elle pas dans Internet Explorer 11 ?
- Comment créer une forme incurvée transparente avec des côtés arrondis en CSS ?
- Comment incliner uniquement les extrémités des images dans un conteneur de grille CSS ?

