Maison >développement back-end >tutoriel php >Comment créer un serveur en utilisant node.js
Comment créer un serveur en utilisant node.js
- 小云云original
- 2018-03-20 16:48:093400parcourir
Tous ceux qui travaillent sur le front-end savent qu'il est assez compliqué de configurer l'environnement des projets de l'entreprise sur votre propre ordinateur. Cet article partage principalement avec vous le serveur node.js. méthode de réglage. J'espère que cela pourra aider tout le monde.
Premièrement : les ordinateurs personnels généraux n'ont pas d'aussi bonnes performances que la configuration de l'entreprise,
Deuxièmement : construire un projet d'entreprise sur votre propre ordinateur implique beaucoup d'environnements et de ressources de mise en cache. Les limitations des packages d'environnement, des bases de données, etc., totalisent suffisamment pour une journée (sauf pour ceux qui connaissent l'environnement construit par l'entreprise)
En ce qui concerne ma propre entreprise, la situation est la suivante. En tant qu'ingénieur front-end,
Le front-end est actuellement basé sur du polymère - le problème que j'ai rencontré récemment est que je ne sais pas. s'il y a des problèmes avec les pages que j'ai écrites, mais je dois démarrer avec succès le Tomcat du projet pour les afficher, car ces pages ne peuvent pas être ouvertes directement et des erreurs d'analyse des ressources se produiront
C'est ce que j'ai été. en pensant, comment puis-je faire en sorte que la page frontale ne repose pas sur un serveur de déploiement pénible comme Tomcat ?
Alors Baidu a vu nodejs et nginx et a commencé sa propre pratique avec curiosité pour le serveur front-end. J'ai également consulté quelques camarades de classe un soir, puis j'ai eu quelques inspirations
Les étapes sont les suivantes
1. Accédez au site officiel de nodejs Téléchargez le package d'installation http://nodejs.cn/ Une fois l'installation terminée, l'environnement est automatiquement mappé au système. Il n'est pas nécessaire de configurer vous-même les variables d'environnement, puis d'ouvrir la console <.> Saisissez la commande : node
Aucune erreur n'est signalée, ce qui signifie que l'opération est réussie
2 Créez ensuite les deux fichiers js suivants dans le même répertoire que le répertoire de test
http.js (script serveur. fichier de configuration)
var PORT = 3000;//var http = require('http');var url=require('url');var fs=require('fs');var mine=require('./mine').types;//var path=require('path');var server = http.createServer(function (request, response) {
var pathname = url.parse(request.url).pathname; var realPath = path.join("webapp", pathname); //这里设置自己的文件名称;
var ext = path.extname(realPath);
ext = ext ? ext.slice(1) : 'unknown';
fs.exists(realPath, function (exists) {
if (!exists) {
response.writeHead(404, { 'Content-Type': 'text/plain'
});
response.write("This request URL " + pathname + " was not found on this server.");
response.end();
} else {
fs.readFile(realPath, "binary", function (err, file) {
if (err) {
response.writeHead(500, { 'Content-Type': 'text/plain'
});
response.end(err);
} else { var contentType = mine[ext] || "text/plain";
response.writeHead(200, { 'Content-Type': contentType
});
response.write(file, "binary");
response.end();
}
});
}
});
});
server.listen(PORT);
console.log("Server runing at port: " + PORT + ".");mine.js (introduire le fichier correspondant)exports.types = { "css": "text/css", "gif": "image/gif", "html": "text/html", "ico": "image/x-icon",
"jpeg": "image/jpeg", "jpg": "image/jpeg", "js": "text/javascript",
"json": "application/json", "pdf": "application/pdf", "png": "image/png", "svg": "image/svg+xml",
"swf": "application/x-shockwave-flash", "tiff": "image/tiff", "txt": "text/plain", "wav": "audio/x-wav",
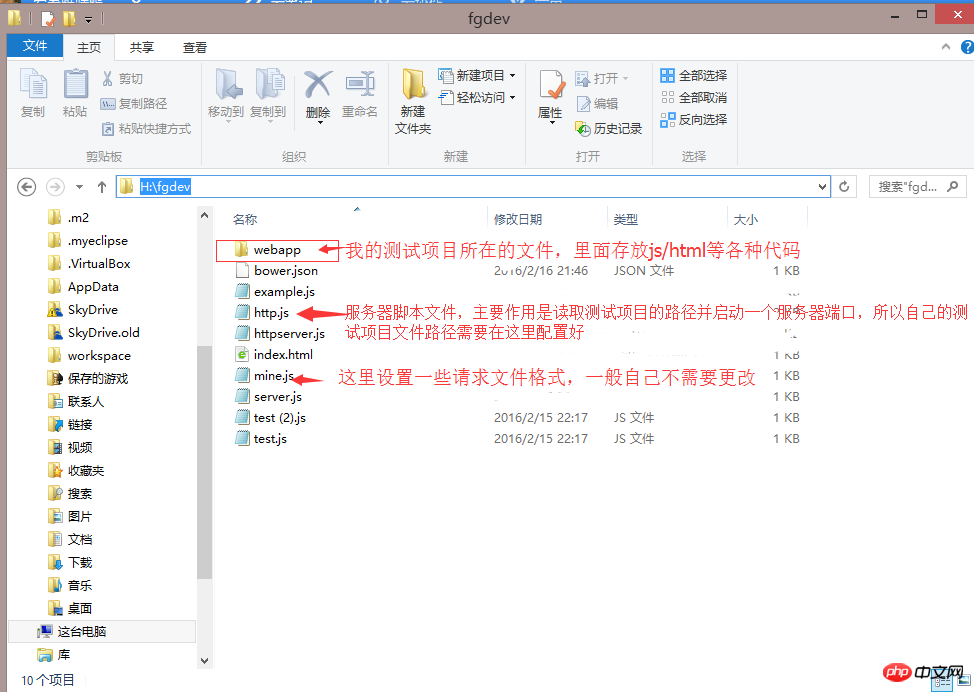
"wma": "audio/x-ms-wma", "wmv": "video/x-ms-wmv", "xml": "text/xml"};Une fois les deux js ci-dessus créés avec succès, ouvrez http.js, puis recherchez les paramètres de chemin à l'intérieur , et remplacez ma webapp actuelle par votre propre nom et nom de projetConseils d'amitié : (prérequis Il se trouve dans le même répertoire que js. Si le projet de test se trouve dans d'autres fichiers, le chemin devra peut-être être défini comme un chemin absolu_Je n'ai pas essayé cela) Voici le fichier correspondant à mon répertoire Les trois flèches sont nécessaires
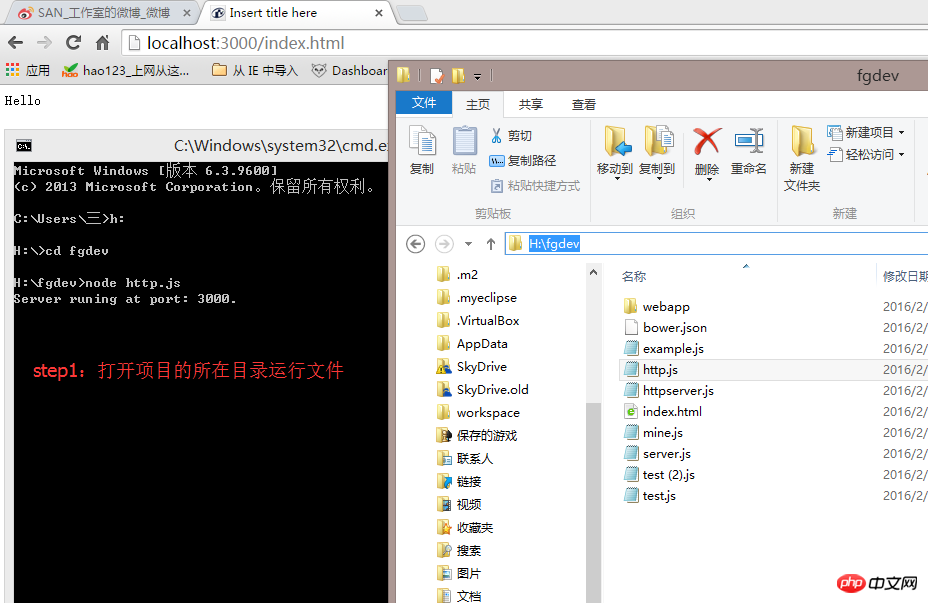
 3. avec succès par console
3. avec succès par console
Voir l'image ci-dessous :
Ouvrez le répertoire où se trouve le projet et entrez le nœud http.js
Ensuite, il indique que le port a démarré avec succès,
Ensuite, entrez directement l'adresse de le fichier que vous souhaitez tester. Par exemple, mon
http://localhost:3000/index.html
est désormais entièrement déployé !

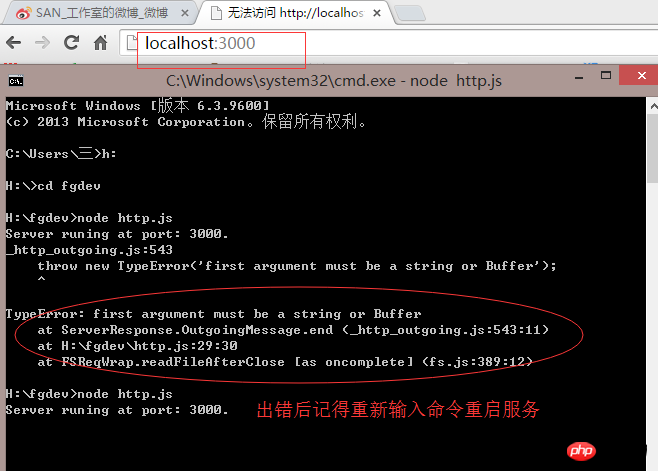
Remarque ici : vous devez ajouter votre propre chemin de fichier après le numéro de port pour fonctionner correctement. Sinon, une erreur sera signalée car l'écriture dans http.js est relativement simple et n'a pas été directement mappée pour le moment
http://localhost:3000
Si une erreur se produit, veuillez réécrire et démarrer le service
c'est-à-dire : node.js
Bien sûr, si vous êtes intéressé, vous pouvez réécrire node.js et l'améliorer 
Enfin, j'ai dit : Ces deux js sont écrits par des gros gars que j'ai vus sur les blogs et Baidu, mais ils Les tutoriels écrits par d'autres ne sont pas assez clairs (je ne suis pas assez bon pour suivre leurs idées),
Alors merci encore à ces blogueurs,
Essayez ensuite :
Exécutez le fichier de test sur nginx,
Construisez un projet de test nodejs+mangodb et migrez l'arbre angulaire js vers polymère
L'arbre angulaire a été écrit par le précédent expert front-end, et je ne l'ai jamais vraiment compris. Je ne suis pas allé sur Baidu pour lire ce que d'autres experts ont écrit (il y en a peut-être beaucoup plus puissants)
Recommandations associées :
Comment construire un serveur avec nodejs
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Tous les symboles d'expression dans les expressions régulières (résumé)

