Maison >Opération et maintenance >exploitation et maintenance Linux >Formulaire de soumission de données du formulaire FormData et explication détaillée de l'image de téléchargement
Formulaire de soumission de données du formulaire FormData et explication détaillée de l'image de téléchargement
- 小云云original
- 2018-03-20 16:12:062881parcourir
En utilisant l'objet de données de formulaire FormData dans H5, vous pouvez combiner le nom et la valeur de tous les éléments du formulaire dans une chaîne de requête et la soumettre en arrière-plan. Vous pouvez utiliser certaines paires clé-valeur pour simuler une série de contrôles de formulaire via js, et vous pouvez également utiliser la méthode send() de XMLHttpRequest pour soumettre le formulaire de manière asynchrone.
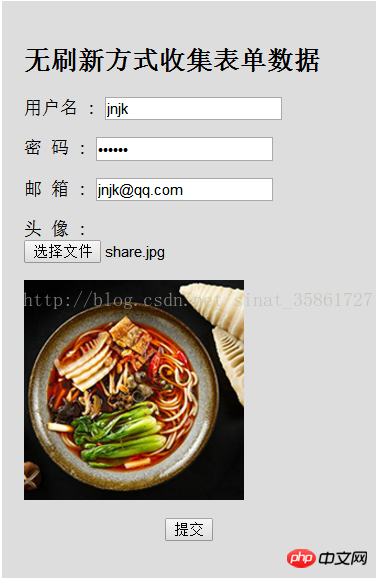
<body> <p> <h2>无刷新方式收集表单数据</h2> <form> <p>用户名 : <input type="text" name="username" value="jnjk" /></p> <p>密 码 : <input type="password" name="password" value="123456" /></p> <p>邮 箱 : <input type="text" name="email" value="jnjk@qq.com" /></p> <p>头 像 : <input type="file" name="headimg" value="" /></p> <img src="" id="headimg" /> <p style="text-align:center;"><input type="submit" value="提交" /></p> </form> </p> </body>
Il y a des caractères de texte ordinaires soumis dans le formulaire, et il y a également des fichiers soumis. Toutes les données des champs du formulaire peuvent être obtenues à l'aide de l'objet FormData.
<script type="text/javascript">
var fm = document.getElementsByTagName("form")[0];
var himg = document.getElementById("headimg");
fm.addEventListener("submit",function(e){
//使用 FormData 表单数据对象,收集表单数据
//var fdata = new FormData(fm); //收集fm的表单信息
var fdata = new FormData(this); //收集fm的表单信息
var xhr = new XMLHttpRequest();
xhr.onreadystatechange = function(){
if(xhr.readyState == 4 && xhr.status == 200){
var msg = xhr.responseText;
eval("var return_obj = "+msg); //将返回的json字符串转化为对象
console.log(return_obj);
if(return_obj.status){
himg.setAttribute('src',return_obj.data.headimg);
himg.setAttribute('style','display:block');
}else{
alert(return_obj.data);
}
}
}
xhr.open('post','data.php');
xhr.send(fdata);
e.preventDefault(); //阻止浏览器默认动作
});
</script>
data.php
<?php
$data = $_POST; //普通表单域
$file = $_FILES['headimg']; //文件上传
if($file['error'] > 0) exit(json_encode(array('status'=>0,'data'=>'文件异常')));
$save_path = './upload/'.date('Ymd').'/';
if(!is_dir($save_path)){
mkdir(iconv("GBK","UTF-8",$save_path),0777,true);
}
$name = $file['name'];
$true_name = $save_path.$name;
$upres = move_uploaded_file($file['tmp_name'],$true_name); //修改文件存储位置
if($upres){
$data['headimg'] = $true_name;
echo json_encode(array('status'=>1,'data'=>$data));
}else{
echo json_encode(array('status'=>0,'data'=>'upload error'));
}
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Apprenez à installer le serveur Nginx sous Linux
- Introduction détaillée à la commande wget de Linux
- Explication détaillée d'exemples d'utilisation de yum pour installer Nginx sous Linux
- Explication détaillée des problèmes de connexions des travailleurs dans Nginx
- Explication détaillée du processus d'installation de python3 sous Linux

