Maison >interface Web >js tutoriel >JS génère une liste de temps dans une plage spécifiée
JS génère une liste de temps dans une plage spécifiée
- php中世界最好的语言original
- 2018-03-20 10:24:481418parcourir
Cette fois, je vais vous apporter JS pour générer une liste de temps dans une plage spécifiée. Quelles sont les précautions pour que JS génère une liste de temps dans une plage spécifiée. Voici un cas pratique, prenons. un regard.
Rencontrez un scénario où vous devez arriver chaque jour dans la plage horaire spécifiée, satisfaisant le format "AAAAMMJJ", fonction simple, idée simple
Préparation
dateObject a de nombreuses méthodes, les suivantes sont utilisées :
new date() génère un objet date, vous pouvez directement spécifier l'année, le mois, le jour, etc., la nouvelle date (année, mois, day)
GetFullYear() renvoie l'année dans l'objet date
getMonth() renvoie le mois (0~11) dans l'objet date. Notez que le comptage commence à partir de 0
getDate () Renvoie le jour dans l'objet date, notez que le décompte commence à partir de 1
getTime() renvoie le nombre de millisecondes du 1er janvier 1970 à l'objet date
Analyser la plage spécifiée
Il est stipulé que selon le format aaaa-mm-jj chaîne saisir la plage de temps, divisée pour obtenir l'année, le mois et le jour du heure de début et de fin, puis générez l'objet date correspondant et obtenez les millisecondes
let st = start.split('-');
let et = end.split('-');
let startTime = new Date(st[0],st[1]-1,st[2]).getTime();
let endTime = new Date(et[0],et[1]-1,et[2]).getTime();
Remarque : Le mois doit être soustrait de 1 car il commence à 0
Obtenir chaque jour
Comment connaître ces jours dans la plage horaire ? Ce qui précède montre le nombre de millisecondes entre l'heure de début et l'heure de fin du 1970.1.1. Chaque jour compte 24 * 60 * 60 * 1000 millisecondes, nous pouvons donc calculer chaque jour en nombre de millisecondes
for( let i = startTime ; i <= endTime ; ){
res.push(formatTime(i,''));
i += 24 * 60 * 60 * 1000;
}. Sortie formatée
Formatez l'heure, remplissez le chiffre des unités avec 0 et ajoutez le séparateur spécifié
function formatTime(time,spliter = '-'){
let date = new Date(time);
let year = date.getFullYear();
let month = (date.getMonth() + 1) >= 10 ? (date.getMonth() + 1) : '0' + (date.getMonth() + 1);
let day = date.getDate() >= 10 ? date.getDate() : '0' + date.getDate();
return `${year}${spliter}${month}${spliter}${day}`
}
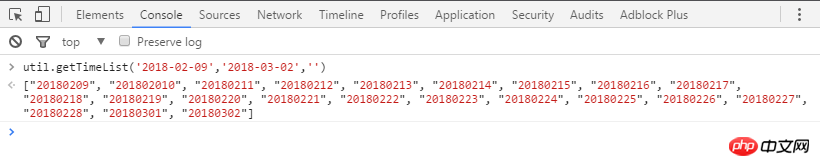
Vérifier

Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php !
Lecture recommandée :
Héritage JavaScript et chaîne de prototypes
Comment l'alignement du texte réalise l'alignement aux deux extrémités
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

