Maison >interface Web >js tutoriel >Comment utiliser la fonction clone() de JS
Comment utiliser la fonction clone() de JS
- php中世界最好的语言original
- 2018-03-20 09:58:536180parcourir
Cette fois, je vais vous montrer comment utiliser la fonction clone() de JS. Quelles sont les précautions lors de l'utilisation de la fonction clone() de JS. Ce qui suit est un cas pratique, prenons un. regarder.
1. Résolvez le code du problème
Collez le code directement,
function clone(obj){ var copy; switch(typeof obj){ case 'undefined':break; case 'number': case 'string': case 'boolean': case 'function':copy = obj;break; case 'object': if(obj == null) copy = null; else if(toString.call(obj) === '[object Array]')
{
copy = []; for(var i in obj) copy.push(clone(obj[i]));
} else if(toString.call(obj) === '[object RegExp]')
{
copy = obj;
} else
{
copy = {}; for(var j in obj)
copy[j]= clone(obj[j]);
}
} return copy;
} var a=undefined; var b=1; var c="Hello"; var d=true; var add=function(a,b){ return a+b;
} var e=null; var f=[1,2,3]; var g=/^\s+/; var h={
a:1,
b:2
}
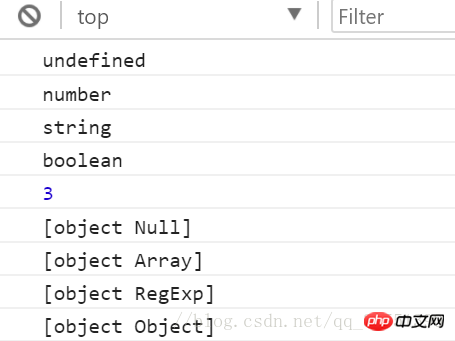
console.log(typeof clone(a));
console.log(typeof clone(b));
console.log(typeof clone(c));
console.log(typeof clone(d));
console.log(clone(add)(1,2));
console.log(Object.prototype.toString.call(clone(e)));
console.log(Object.prototype.toString.call(clone(f)));
console.log(Object.prototype.toString.call(clone(g)));
console.log(Object.prototype.toString.call(clone(h)));
Résultat :

2. Questions
Quand j'ai vu cette question pour la première fois, j'ai pensé que le résultat de typeof [1,2,3] était  Que dois-je faire expression régulière . , Les types de null et d'objet sont tous deux
Que dois-je faire expression régulière . , Les types de null et d'objet sont tous deux  . En regardant le code ci-dessus, il est résolu en utilisant Object.prototype.toString.call(obj) ou toString.call(obj).
. En regardant le code ci-dessus, il est résolu en utilisant Object.prototype.toString.call(obj) ou toString.call(obj).
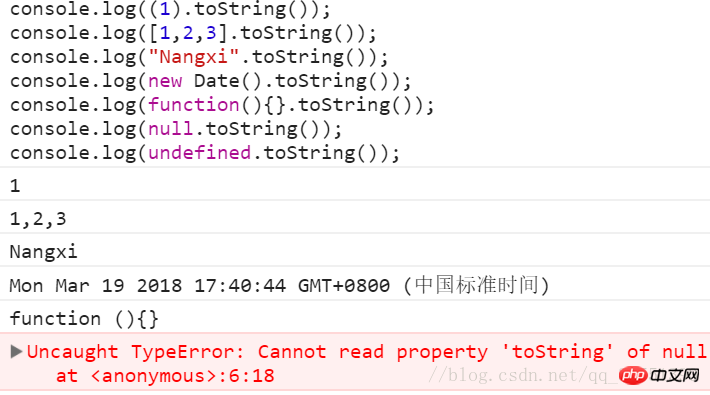
Alors pourquoi ne pas utiliser directement obj.toString() ? Jetons d'abord un coup d'œil à ce que obj.toString() produira ?

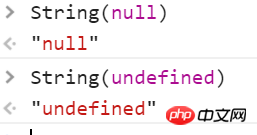
null et undefined sont en fait faux, c'est sûr, car toString() ne peut pas terminer la transformation de null et undefined, utilisez uniquement String()

Si String() convertit quelque chose d'autre que null ou undefined, il sera automatiquement converti en toString(). Je vais trop loin. . Revenons au sujet
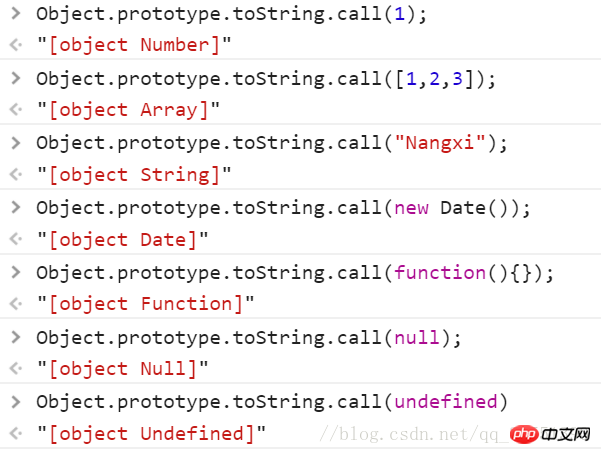
Alors, quel est le résultat de l'utilisation de Object.prototype.toString.call(obj) ?

C'est différent.
Il s'avère que bien que Array, Null et d'autres types soient des instances d'Object, ils remplacent chacun la méthode toString(). Essayons de le vérifier :
var arr=[1,2,3];
console.log(Array.prototype.hasOwnProperty("toString"));//判断原型中是否有toString()方法console.log(arr.toString());delete Array.prototype.toString;//删除Array原型里面重写的toStringconsole.log(Array.prototype.hasOwnProperty("toString"));
console.log(arr.toString());
Résultat :

Comment l'alignement du texte réalise l'alignement aux deux extrémités
MySQL réinitialise le mot de passe root sur le système Mac
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

