Maison >interface Web >js tutoriel >Conseils pour utiliser la largeur maximale et la largeur minimale
Conseils pour utiliser la largeur maximale et la largeur minimale
- php中世界最好的语言original
- 2018-03-20 09:39:267304parcourir
Cette fois, je vais vous apporter les conseils d'utilisation de max-width et min-width Il existe des précautions pour l'utilisation de max-width et min-. width. Lesquels, les suivants sont des cas pratiques, jetons un coup d'œil.
max-width : Comme vous pouvez le voir dans le sens littéral, il spécifie la largeur maximale de l'élément lui-même, et la largeur de l'élément lui-même doit être inférieure ou égale à la valeur de largeur maximale .
min-width : Comme le montre le sens littéral, il spécifie la largeur minimale de l'élément lui-même, et la largeur de l'élément lui-même doit être supérieure ou égale à la valeur de largeur minimale.
1. max-width
Généralement, nous ne voulons pas limiter la largeur de éléments lors de la mise en page de Dead, et vous souhaitez que sa largeur réelle s'adapte à son propre contenu, mais vous ne voulez pas que la largeur soit trop grande pour détruire la mise en page globale. À ce stade, max-width sera appliqué pour limiter la largeur. largeur maximale de l'élément. La largeur réelle de l'élément est comprise entre 0 et max-width between.
L'exemple de code est le suivant :
<!doctype html>
<html>
<head>
<style>
.box1{max-width:100px;background:red;}
.box2{max-width:800px;background:yellow;}
</style> </head> <body> <p class="box1">你好我是示例代码你好我是示例代码你好我是示例代码你好我是示例代码你好我是示例代码</p>
<p class="box2">你好我是示例代码你好我是示例代码你好我是示例代码你好我是示例代码你好我是示例代码</p>
</body> <html>
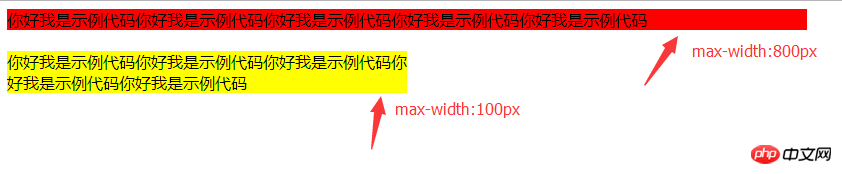
Effet Comme indiqué ci-dessous :

À partir de la figure ci-dessus, nous pouvons voir que lorsque la valeur de max-width est supérieure à la largeur réelle du contenu, la largeur de l'élément Égale à la valeur max-width ; lorsque la largeur réelle du contenu est supérieure à la valeur de max-width , la largeur de l'élément est égal à la valeur max-width.
2. min-width
Généralement, nous utilisons généralement Spécifier la largeur minimale de l'élément à min-width pour éviter que la largeur de l'élément ne soit trop petite et ne détruise la disposition globale
L'exemple de code est le suivant :
你好我是示例代码你好我是示例代码你好我是示例代码你好我是 示例代码你好我是示例代码
你好我是示例代码你好我是示例代码你好我是示例代码你好我是 示例代码你好我是示例代码
</body> <html>
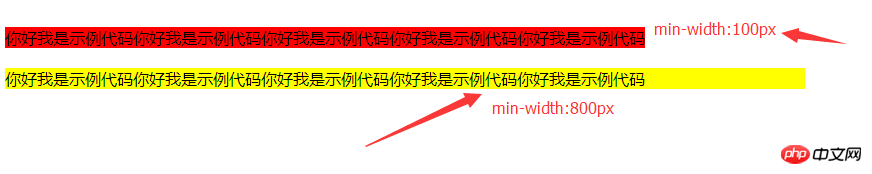
L'effet est le suivant :

Du sur la figure ci-dessus, nous pouvons voir que lorsque min Lorsque la valeur de -width est inférieure à la largeur réelle du contenu, la largeur de l'élément est égale à min-width lorsque la largeur réelle de le contenu est inférieur à La valeur de max-width est et la largeur de l'élément est égale à min-width.
Explication : max-height et min-height sont également basées sur le même principe.
Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres informations connexes. articles sur le site php chinois !
Lecture recommandée :
Projets de construction Vue et Typescript
L'utilisation de la portée JavaScript
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

