Maison >interface Web >js tutoriel >JavaScript implémente la génération d'une liste de temps dans une plage spécifiée
JavaScript implémente la génération d'une liste de temps dans une plage spécifiée
- 小云云original
- 2018-03-20 09:07:482342parcourir
Nous avons rencontré un scénario dans lequel nous devons obtenir chaque jour dans une plage horaire spécifiée, qui satisfait au format "AAAAMMJJ". Cet article partage principalement avec vous l'implémentation JavaScript pour générer une liste de temps dans le délai spécifié. gamme. J'espère que cela pourra aider tout le monde.
Préparation
Les objets date ont de nombreuses méthodes, les suivantes sont utilisées :
new date() génère des objets date, Vous pouvez directement spécifier l'année, le mois, le jour, etc., nouvelle date (année, mois, jour)
getFullYear() renvoie l'année dans l'objet date
getMonth() renvoie le mois dans l'objet date (0~ 11), notez que le comptage commence à 0
getDate() renvoie le jour dans l'objet date, notez que le comptage commence à 1
getTime() renvoie les millisecondes du 1er janvier 1970 à la date de l'objet Numéro
analyse la plage spécifiée
Il est précisé que la plage de temps doit être saisie selon la chaîne de format aaaa-mm-jj, et le début et la fin peuvent être obtenus en divisant l'année, le mois et le jour de l'heure, puis générer l'objet date correspondant et obtenir les millisecondes
let st = start.split('-'); let et = end.split('-'); let startTime = new Date(st[0],st[1]-1,st[2]).getTime(); let endTime = new Date(et[0],et[1]-1,et[2]).getTime();
Remarque : Le mois doit être soustrait de 1 car il commence à 0
Obtenir chaque jour
Comment savoir quels jours se situent dans la plage horaire ? Ce qui précède montre le nombre de millisecondes entre l'heure de début et l'heure de fin du 1970.1.1. Chaque jour compte 24 * 60 * 60 * 1000 millisecondes, nous pouvons donc calculer chaque jour en nombre de millisecondes
.
for( let i = startTime ; i <= endTime ; ){
res.push(formatTime(i,''));
i += 24 * 60 * 60 * 1000;
}Sortie formatée
Formatez l'heure, remplissez les chiffres avec 0 et ajoutez le séparateur spécifié
function formatTime(time,spliter = '-'){
let date = new Date(time);
let year = date.getFullYear();
let month = (date.getMonth() + 1) >= 10 ? (date.getMonth() + 1) : '0' + (date.getMonth() + 1);
let day = date.getDate() >= 10 ? date.getDate() : '0' + date.getDate();
return `${year}${spliter}${month}${spliter}${day}
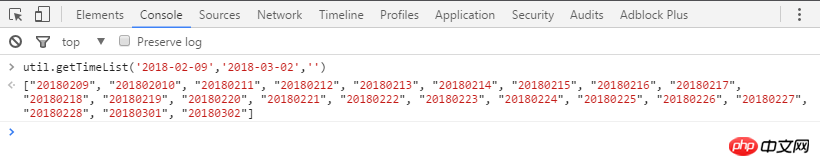
}Vérification

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

