Maison >interface Web >js tutoriel >Conseils pour utiliser bitwise not (~) dans JS
Conseils pour utiliser bitwise not (~) dans JS
- php中世界最好的语言original
- 2018-03-19 16:45:062510parcourir
Cette fois, je vais vous apporter des conseils sur l'utilisation de bitwise not (~) en JS. Quelles sont les précautions lors de l'utilisation de bitwise not (~) en JS. Voici des cas pratiques. Jetez un oeil.
NOT au niveau du bit
NOT au niveau du bitopérateur est représenté par un tilde (~), et le résultat de l'exécution de NOT au niveau du bit est le complément à un de la valeur renvoyée
Maintenant, laissez-moi regarder quelques exemples
Exemple 1
console.log(4); console.log(~4); console.log(~~4);

Exemple 2
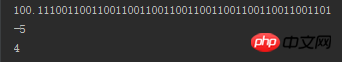
console.log(4.9.toString(2)); console.log(~4.9); console.log(~~4.9);

Exemple 3
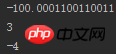
console.log(-4.1.toString(2)); console.log(~-4.1); console.log(~~-4.1);

Conclusion
Grâce à l'exemple ci-dessus, nous pouvons savoir que pour entier , La négation au niveau du bit est moins la valeur négative de l'opérande de 1.
Mais c'est plus gênant pour les nombres à virgule flottante Lors de l'utilisation de nombres à virgule flottante, la partie décimale sera. directement rejeté puis pris. Valeurs négatives moins 1
En utilisant cela, nous pouvons utiliser ~~ au lieu de Math.floor();
Par exemple, nous cherchons souvent le milieu d'un tableau, vous pouvez directement ~~(arr.length/2) Est-ce plus pratique que Math.floor() ?
De plus, l'opération |0 peut également obtenir des effets similaires à ~~, tels que (arr.length/2)|0
Autre petite connaissance :
console.log(~~NaN);//0console.log(NaN|0);//0
Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php !
Lecture recommandée :
Validateur personnalisé pour formulaire réactif
Demander une solution interdomaine CORS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

