Maison >Applet WeChat >Développement WeChat >L'utilisation du moka et du chai
L'utilisation du moka et du chai
- php中世界最好的语言original
- 2018-03-19 16:30:093282parcourir
Cette fois, je vais vous présenter l'utilisation du Moka et du chai. Quelles sont les précautions lors de l'utilisation du Moka et du chai. Voici des cas pratiques, jetons un coup d'oeil.
Introduction à Mocha
Mocha est l'un des frameworks de test JavaScript populaires grâce auxquels vous pouvez ajouter et exécuter des tests pour garantir la qualité du code
MochaInstallation et configuration
Installer Mocha globalement
npm install -g mocha
Mocha est également installé dans le projet
npm install --save-dev mocha
dans le package. Ajoutez le script suivant à json :
"scripts": {
"test": "mocha"
}
Utilisation de Mocha
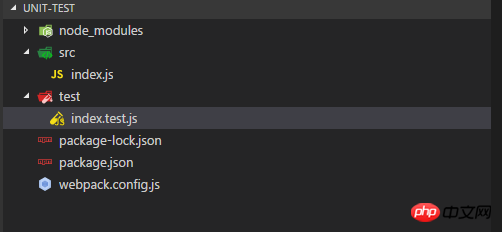
Avant de l'utiliser, jetons un coup d'œil à la structure du projet de test que nous utilisons : 
Comme le montre l'image ci-dessus, les fichiers de test doivent être placés dans le répertoire de test. Lorsque mocka est en cours d'exécution, tous les fichiers js du répertoire de test seront exécutés (limités au niveau inférieur ). test, pour test /subtestCe niveau n'est pas exécuté).
où index.js est notre code testé :
/**
* 加法函数
* @param {第一个数} a
* @param {第二个数} b
*/
function addNum(a,b){
return a+b;
}
module.exports=addNum;
et index.test.js est notre code de test (notez qu'un test est ajouté au nom ici, ce qui n'est pas nécessaire , juste pour distinguer quels sont les fichiers de test) :
var addNum=require('../src/index')
describe('测试index.js', function() {
describe('测试addNum函数', function() {
it('两数相加结果为两个数字的和', function() {
if(addNum(1,2)!==3){
throw new Error("两数相加结果不为两个数字的和");
}
});
});
});
Analysez la syntaxe du code ci-dessus :
Le script de test doit inclure un ou plusieurs blocs de description, chacun A décrire Le bloc doit inclure un ou plusieurs blocs it.
Le bloc de description est appelé « suite de tests » et représente un groupe de tests associés. C'est une fonction dont le premier paramètre est le nom de la suite de tests ("testindex.js") et le deuxième paramètre est une fonction réellement exécutée.
Le bloc it est appelé « cas de test », qui représente un seul test et est la plus petite unité de test. C'est aussi une fonction. Le premier paramètre est le nom du scénario de test ("L'addition de deux nombres est la somme de deux nombres"), et le deuxième paramètre est une fonction qui est réellement exécutée.
Dans l'exemple ci-dessus, testez la fonction addNum. Si fonctionne mal alors lance une exception
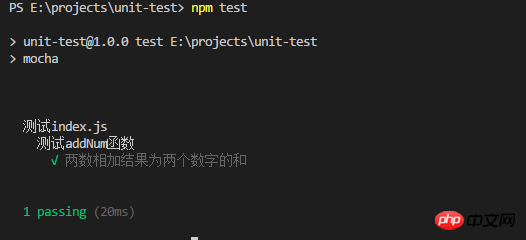
exécutée à ce moment
npm testLes résultats suivants peuvent être obtenus

function addNum(a,b){
return a+b-1;
}
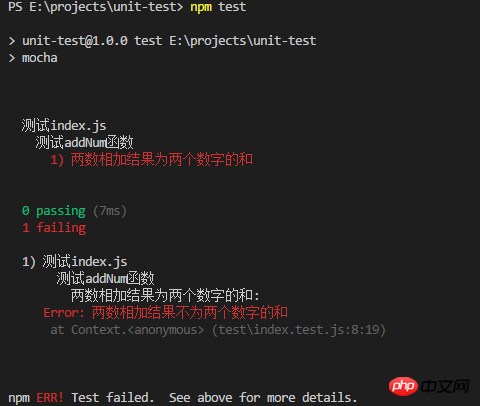
module.exports=addNum;Exécutez
npm testà nouveau et les résultats sont les suivants :

Nous présentons ici une bibliothèque d'assertions couramment utilisée, chai.
On peut simplement comprendre qu'il s'agit d'une encapsulation de notre méthode de lancement d'exception ci-dessus. Lorsque le jugement échoue, une exception sera levée.
Installez d'abord chai :
npm install --save-dev chaiEnsuite, utilisons chai pour modifier l'index.test.js ci-dessus :
var expect = require('chai').expect;
var addNum=require('../src/index')
describe('测试index.js', function() {
describe('测试addNum函数', function() {
it('两数相加结果为两个数字的和', function() {
expect(addNum(1,2)).to.be.equal(3);
});
});
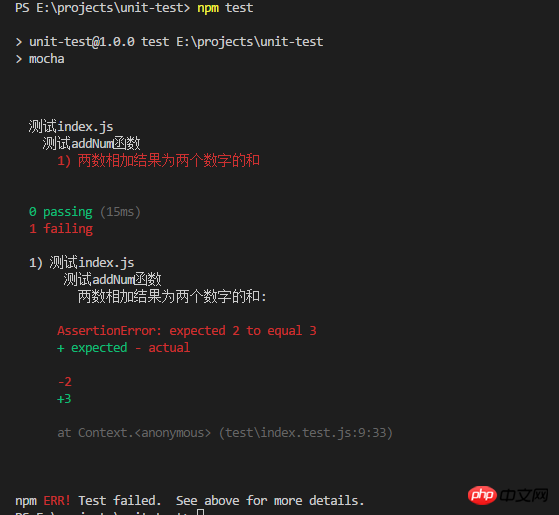
});La syntaxe ci-dessus est très proche du langage naturel, attendre ( Attendre) le résultat d'une expression égale (égale à) une expression. Exécutez
npm testet obtenez les résultats suivants :

Il serait beaucoup plus fastidieux de faire preuve de jugement pour lever des exceptions.
Si vous avez déjà utilisé Java et .NET, vous serez peut-être plus à l'aise avec les atouts :
var assert = require('chai').assert;
assert.typeOf(foo, 'string');
assert.equal(foo, 'bar');
assert.lengthOf(foo, 3)
assert.property(tea, 'flavors');
assert.lengthOf(tea.flavors, 3);La signification grammaticale est évidente, je n'entrerai donc pas dans les détails ici. Plus d'utilisations de MochaSi vous souhaitez tester un seul js de test, vous pouvez utiliser :
mocha test/index.test.jsou plusieurs js
mocha test/index.test.js test/add.test.jsBien sûr, vous pouvez également utiliser le caractère générique
pour tester tous les js et jsx dans un certain dossier :
mocha 'test/some/*.@(js|jsx)'Mocha et ES6Ce que nous avons utilisé ci-dessus est pas la syntaxe ES6, alors changeons tout le code en syntaxe ES6.
L'index.js est :
/**
* 加法函数
* @param {第一个数} a
* @param {第二个数} b
*/
export default (a,b)=>{
return a+b-1;
} et l'index.test.js est :
import {assert} from 'chai'
import addNum from '../src/index'
describe('测试index.js',()=> {
describe('测试addNum函数', ()=> {
it('两数相加结果为两个数字的和', ()=> {
assert.equal(addNum(1,2),3)
})
})
}) Il n'est définitivement pas possible d'exécuter le mock directement pour le moment, nous devons l'installer maintenant babel :
npm install babel-core babel-preset-es2015 --save-devEnsuite, créez un nouveau fichier .babelrc dans le répertoire du projet :
{
"presets": [ "es2015" ]
} Modifiez ensuite le script dans package.json en : "scripts": {
"test": "mocha --compilers js:babel-core/register"
},Le paramètre --compilers est utilisé pour spécifier le transcodeur du script de test. Cette ligne de commande signifie d'abord utiliser le module babel-core/register pour traiter le fichier .js lors de l'exécution de mochaRemarque :
--les compilateurs seront supprimés à l'avenir. Officiellement, elle est dite redondante. Comme alternative, la commande"scripts": {
"test": "mocha --require babel-core/register"
},.Mocha测试用例执行的超时和高亮
Mocha默认每个测试用例最多执行2000毫秒,如果到时没有得到结果,就报错。以下命令设置超时时间为5000:
mocha -t 5000 index.test.js
Mocha默认会高亮显示超过75毫秒的测试用例,以下命令设置高亮判断的临界值:
mocha -s 1000 index.test.js
Mocha测试的钩子
Mocha在describe块之中,提供测试用例的四个钩子:before()、after()、beforeEach()和afterEach()。它们会在指定时间执行。
describe('测试index.js',()=> {
before(()=>console.info("在本区块的所有测试用例之前执行"))
after(()=>console.info("在本区块的所有测试用例之后执行"))
beforeEach(()=>console.info("在本区块的每个测试用例之前执行"))
afterEach(()=>console.info("在本区块的每个测试用例之后执行"))
describe('测试addNum函数', ()=> {
it('两数相加结果为两个数字的和', ()=> {
assert.equal(addNum(1,2),3)
})
})
})
小结
关于mock和chai常用的一些玩法都讲了,更多的关于mock的测试结果输出格式,以及skip跳过测试和only仅测试当前用例等玩法就不讲述了。
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Le développement de la plateforme publique WeChat atteint des œufs d'or
- Partagez un tutoriel sur la façon de développer des instances de plateforme publique WeChat à l'aide de .net
- Exemple de code de développement PHP WeChat pour interroger WeChat
- Développement Java WeChat du téléchargement de fichiers multimédias
- Explication détaillée du code de menu personnalisé pour le développement .Net de la plateforme publique WeChat

