Maison >interface Web >js tutoriel >notes d'étude ajax
notes d'étude ajax
- php中世界最好的语言original
- 2018-03-19 16:25:181821parcourir
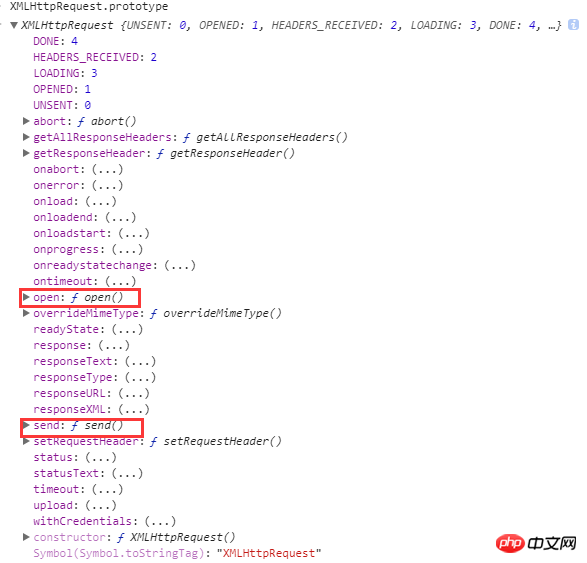
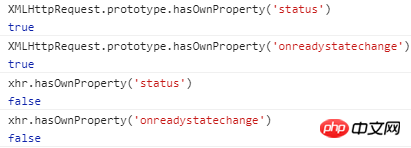
demande xhr :

xhr.open('GET','http ://118.25.16.102:3000/user/hive_post_cascader',true); //readyState : 1, la connexion au serveur a été établie

, La demande a été complétée et le la réponse est prête


autres articles connexes !
Lecture recommandée :Demander une solution inter-domaines CORS
Le pull-up de liste plate native React charge les déclencheurs onEndReached fréquemment Résoudre
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Déclaration:
Le contenu de cet article est volontairement contribué par les internautes et les droits d'auteur appartiennent à l'auteur original. Ce site n'assume aucune responsabilité légale correspondante. Si vous trouvez un contenu suspecté de plagiat ou de contrefaçon, veuillez contacter admin@php.cn
Article précédent:exemple de partage de mise à jour du tableau vue.jsArticle suivant:exemple de partage de mise à jour du tableau vue.js
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript