Maison >interface Web >js tutoriel >Demander une solution de contournement inter-domaines CORS
Demander une solution de contournement inter-domaines CORS
- php中世界最好的语言original
- 2018-03-19 16:25:353982parcourir
Cette fois, je vais vous proposer la solution inter-domaines CORS. Quelles sont les précautions pour demander la solution inter-domaines CORS. Ce qui suit est un cas pratique, prenons ? un regard.
Le nom complet de CORS est Cross-Origin Resource Sharing, qui indique comment accéder aux ressources entre domaines tels que définis par la spécification HTML5.
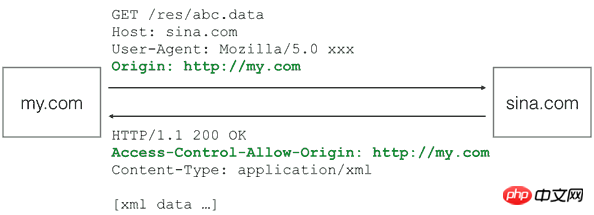
Origin représente ce domaine, qui est le domaine de la page actuelle du navigateur. Lorsque JavaScript lance une requête vers un domaine externe (tel que sina.com), après avoir reçu la réponse, le navigateur vérifie d'abord si
Access-Control-Allow-Origincontient ce domaine. Si tel est le cas, la requête inter-domaines réussit. Sinon, la requête échoue et JavaScript ne pourra obtenir aucune donnée dans la réponse.Les requêtes simples incluent GET, HEAD et POST (le type de contenu de POST est limité à
application/x-www-form-urlencoded,multipart/form-dataettext/plain), et aucun en-tête personnalisé (par exemple,X-Custom: 12345) ne peut être présentPour PUT, DELETE et d'autres types de
application/jsonrequêtes POST telles que , le navigateur enverra d'abord une requêteOPTIONS(appelée requête de contrôle en amont) à cette URL, et demander au serveur cible s'il doit accepter :Le navigateur confirme que l'en-tête
Access-Control-Allow-Methodsde la réponse du serveur contient bien la méthode de la requête AJAX à envoyer, et alors il continuera à l'envoyer AJAX, sinon, lancez une erreur
//express后端配置:app.all('*', function(req, res, next) {
res.header("Access-Control-Allow-Credentials","true"); //服务端允许携带cookie
res.header("Access-Control-Allow-Origin", req.headers.origin); //允许的访问域
res.header("Access-Control-Allow-Headers", "X-Requested-With"); //访问头
res.header("Access-Control-Allow-Methods","PUT,POST,GET,DELETE,OPTIONS"); //访问方法
res.header("X-Powered-By",' 3.2.1');
res.header("Content-Type", "application/json;charset=utf-8"); if (req.method == 'OPTIONS') {
res.header("Access-Control-Max-Age", 86400);
res.sendStatus(204); //让options请求快速返回. } else {
next();
}
});
Je crois que vous maîtrisez. la méthode après avoir lu le cas dans cet article, et plus encore. Pour un contenu plus passionnant, veuillez faire attention au site Web chinois php autres articles connexes !
Lecture recommandée :
Comment utiliser les chaînes JavaScript
Optimiser le DOM en JavaScript
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript